ui-route子路由切换重复点击不重新加载问题
程序开发
2023-09-04 08:24:38
一个不得不说的项目之坑。先描述问题,用angular框架做的项目,路由用的ui-router。奇怪的是进入一个路由之后,再重复点击当前路由对应菜单,这个路由对应的html、js并不会重新加载,连缓存都不取,是压根儿没反应。angular也用了好久了,说实话这个问题一直没遇到过,其实不是遇到,应该说是没发现。
经过多次试验和百度,我自己找到两个损招,就分享一下,项目上还是不要用了,太损了。实验中发现当前路由如果切换到其他路由,在进入就可以重新加载。基于这一点,我心生邪念,想了个损招。
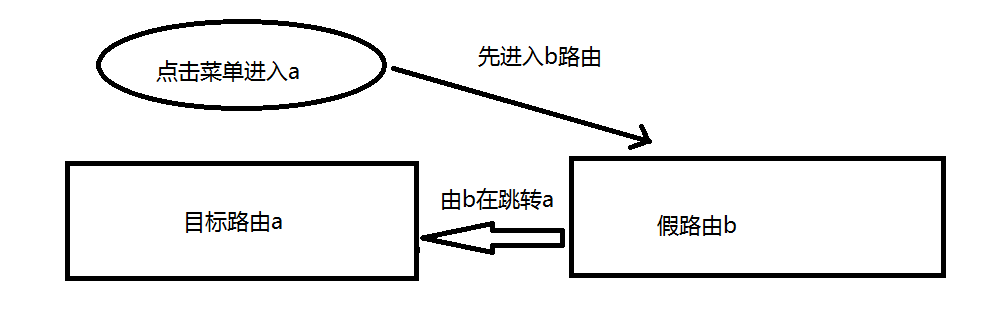
在每次点击菜单切换路由时,先切到一个没有实际意义的路由,我叫它假路由。假路由对应一个空页面,这个空页面init时再跳回实际上想去的路由。这种办法依次点击菜单操作要跳两个路由,太恶毒。
第二个办法是把菜单放到最外层ui-view外面,这样每个页面都会看到菜单,如果有的页面不想展示还需要手动隐藏,这样感觉ui-route路由嵌套就废了,这招我也不能接受。
再后来上git发现$state有个reload可以解决,具体写法如下
$scope.go=function(){$state.reload($state.current.name);//$state需要注入$state.go(url, params);
}https://cdn.bootcss.com/angular-ui-router/0.4.3/angular-ui-router.js。 这样这个问题才解决了。
标签:
上一篇:
更改 nginx 默认端口 ( ubuntu、linux )
下一篇:
相关文章
-
无相关信息