js【图解】滚动条的位置(文档与屏幕间的距离),鼠标事件距离(位置),元素距离(位置)
程序开发
2023-09-05 07:24:15
滚动条的位置(文档与屏幕间的距离)
// 垂直滚动的距离——显示屏顶部与整个文档顶部间的距离
let scrollTop = document.documentElement.scrollTop || document.body.scrollTop;// 水平滚动的距离——显示屏左侧与整个文档左侧间的距离
let scrollLeft= document.documentElement.scrollLeft|| document.body.scrollLeft;鼠标事件距离(位置)
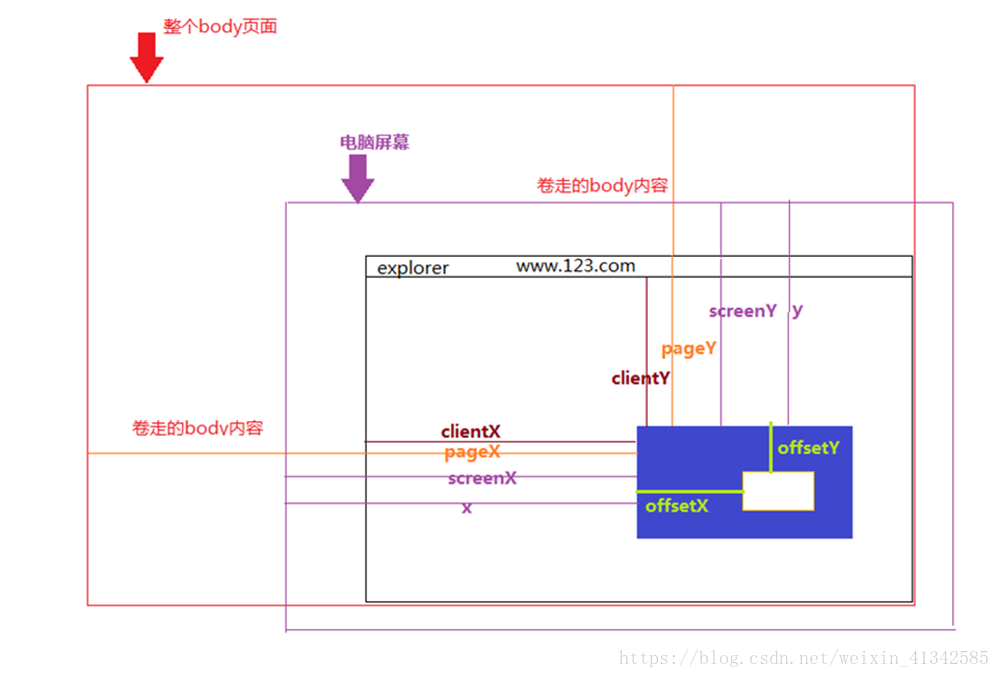
鼠标位置通过鼠标相关的事件触发获取,相关位置如下图:
鼠标事件有:click mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave 等
元素距离(位置)
其他详见下图

标签:
上一篇:
【SSH】spring
下一篇:
相关文章
-
无相关信息