vue-devtools-简介、下载、安装、配置、使用
一、简介
vue-devtools是一款基于chrome游览器的插件,可以用于调试vue应用,也可以用来辅助我们找到各页面对应的Vue.js文件路径,这将极大地提高我们的开发和调试效率。
二、下载
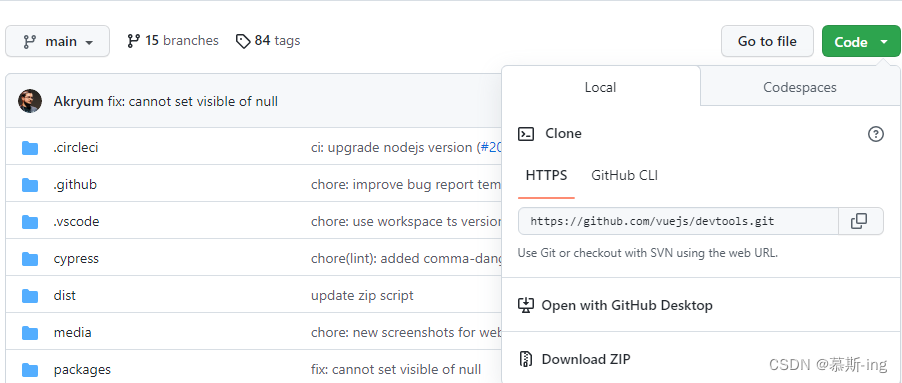
下载路径:https://github.com/vuejs/vue-devtools
将下载好的文件夹放在任意磁盘下

三、安装方法一
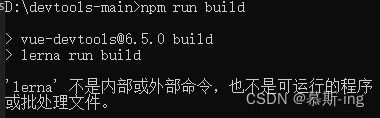
前提:先安装好node和npm打开cmd,进入devtools-main的目录之下,执行命令npm run build 进行vue-devtools的安装

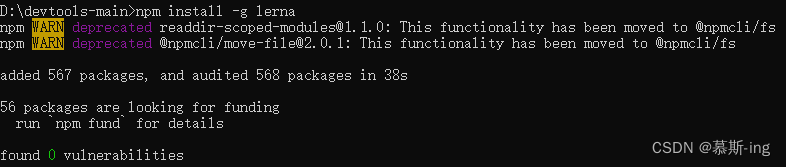
若出现上图的情况,则更先执行命令npm install -g lerna

再次执行命令npm run build,发现又报错了,有些报错是因为npm自身的局限性,以及部分模块没有安装。

安装以下三个命令:yarn install
1、npm install yarn -g
2、npm install webpack webpack-cli –g
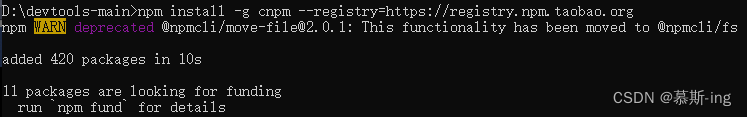
3、npm install -g cnpm --registry=https://registry.npm.taobao.org(cnpm -v可以查看版本)

接着,进行cnpm install安装package.json中的依赖包

cnpm install electron

cnpm install cypress

如过此时,执行npm run build还是错误,那么考虑换安装方法二。
三、安装方法二(推荐)
1、克隆:git clone -b v5.1.1 https://github.com/vuejs/vue-devtools.git
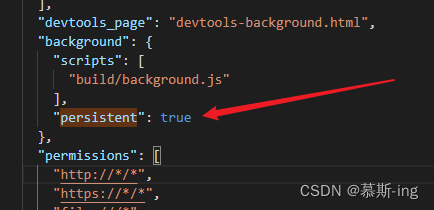
2、修改mainifest.json 中的persistant为true

3、执行命令 npm i
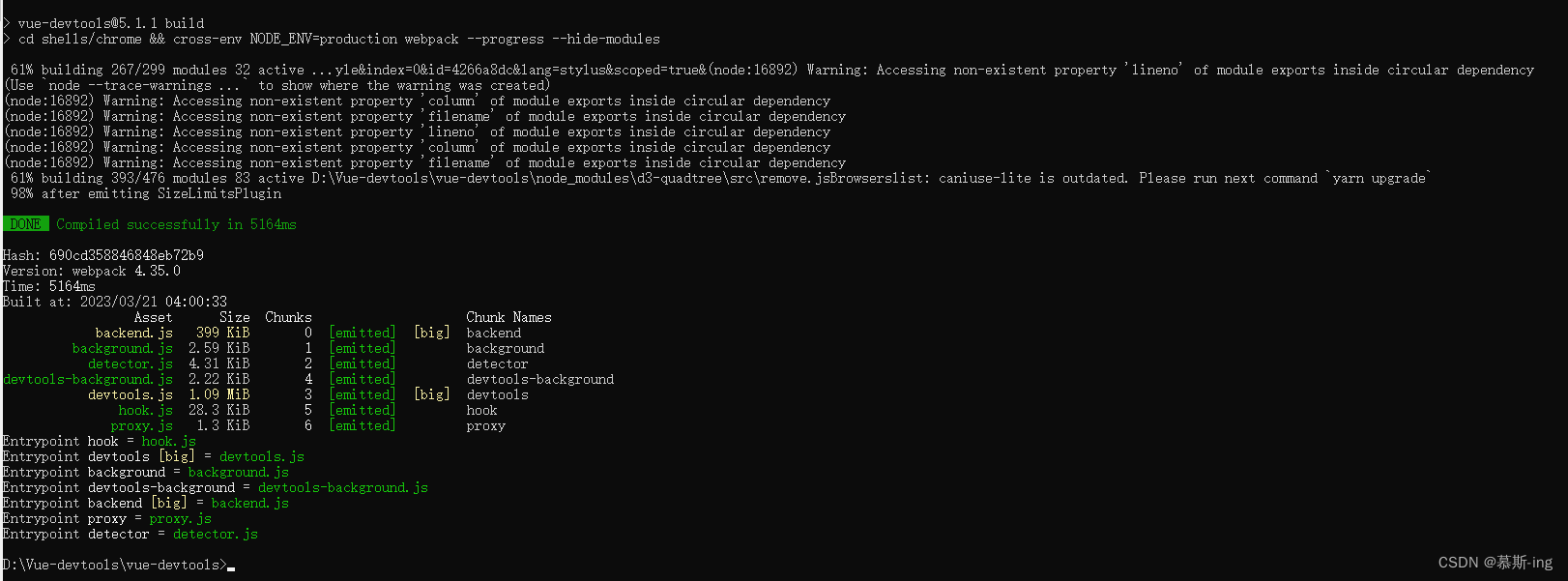
4、执行安装命令 npm run build

终于成功了!
四、配置
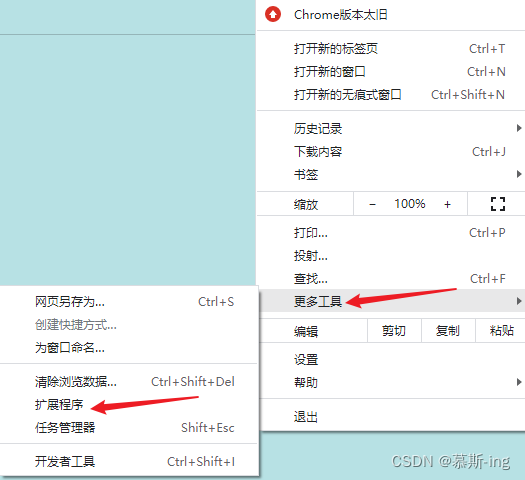
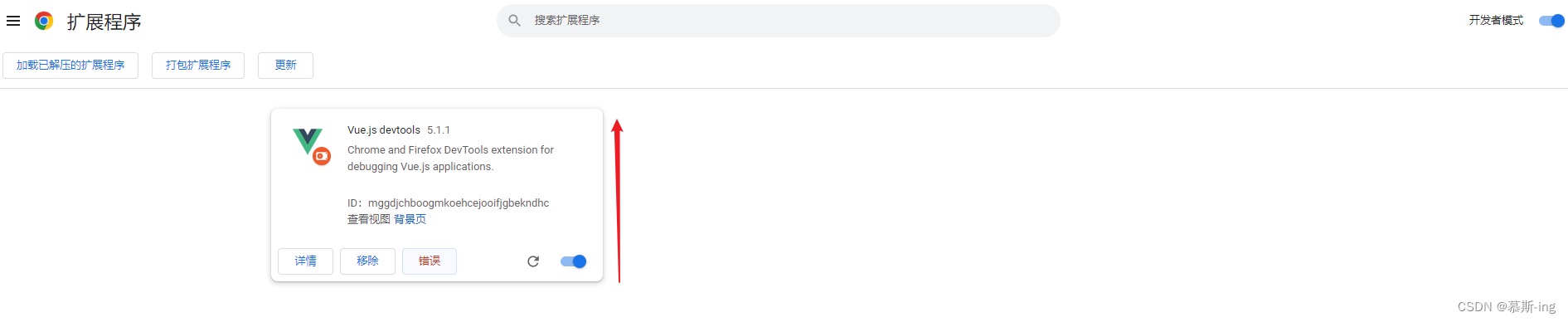
chrome中找到 更多工具 / 扩展程序 选项

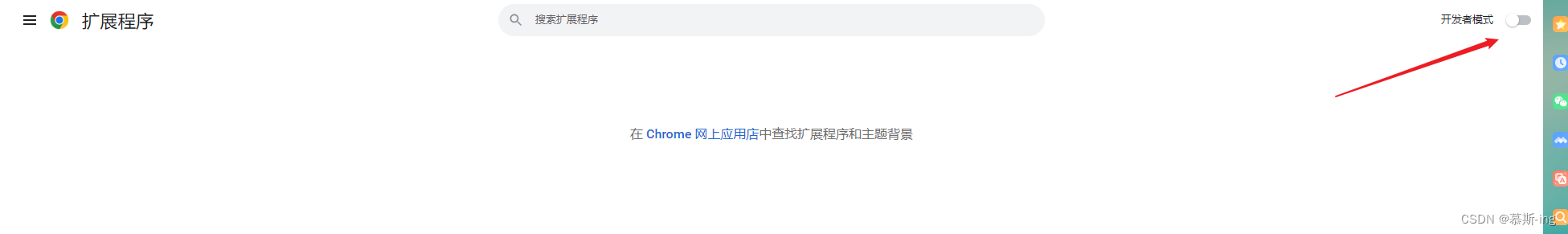
勾选“开发者模式”

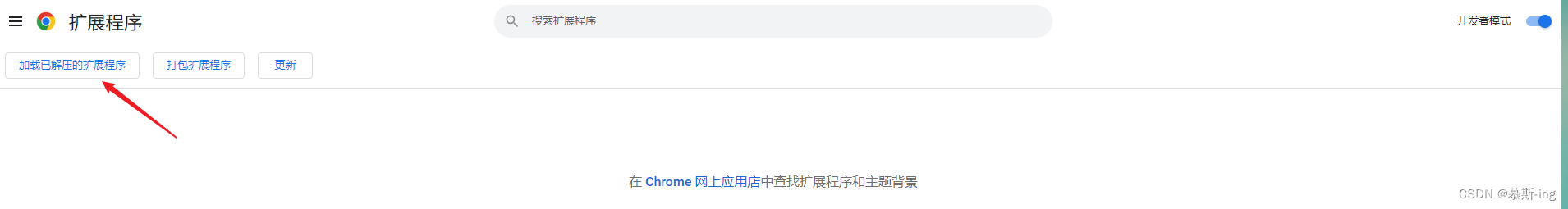
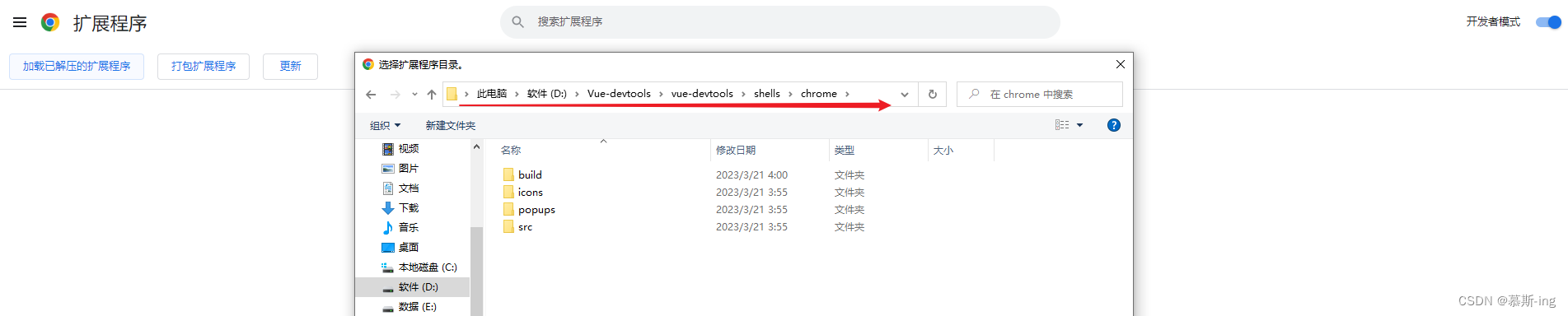
然后点击 加载已解压的扩展程序,选择vue-devtoolsshellschrome,确认



五、使用
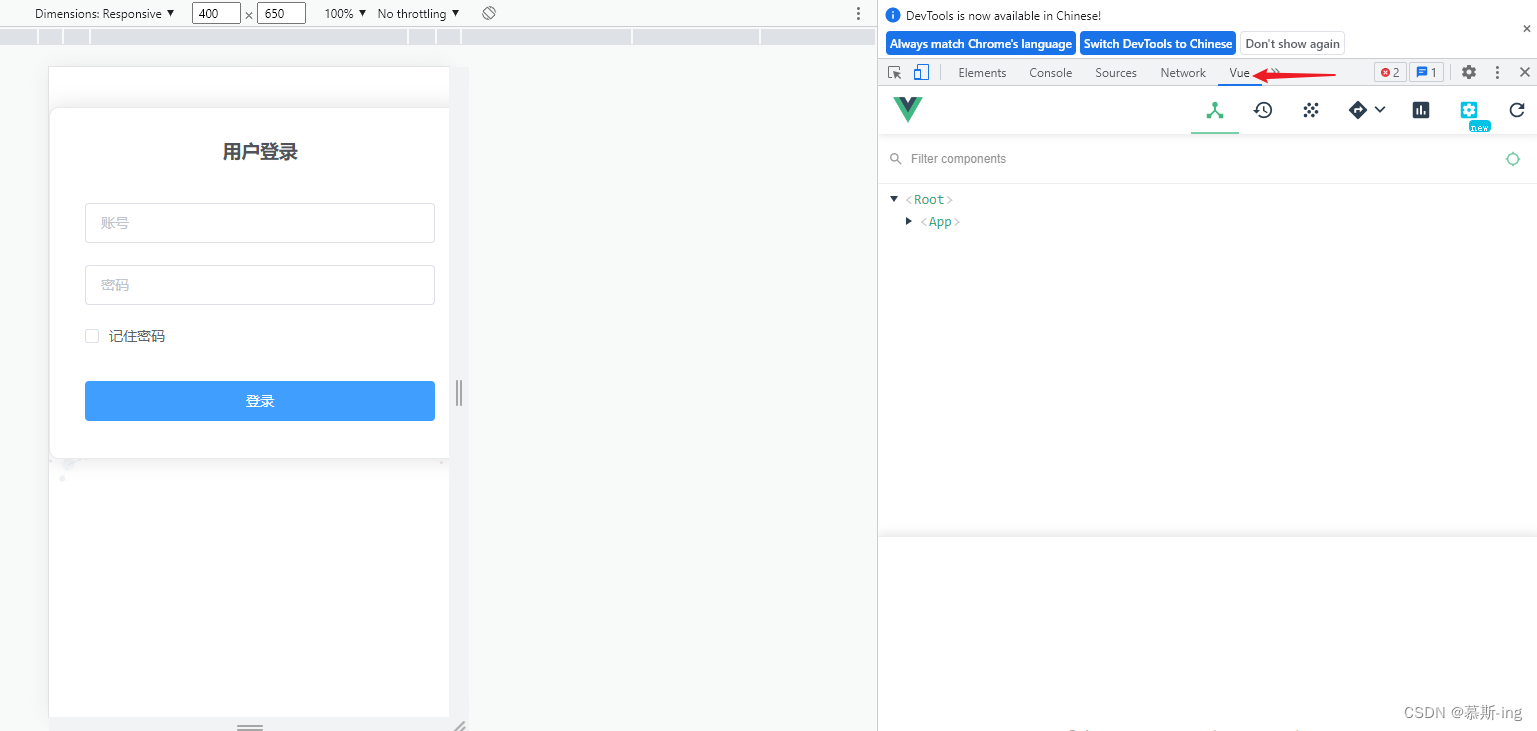
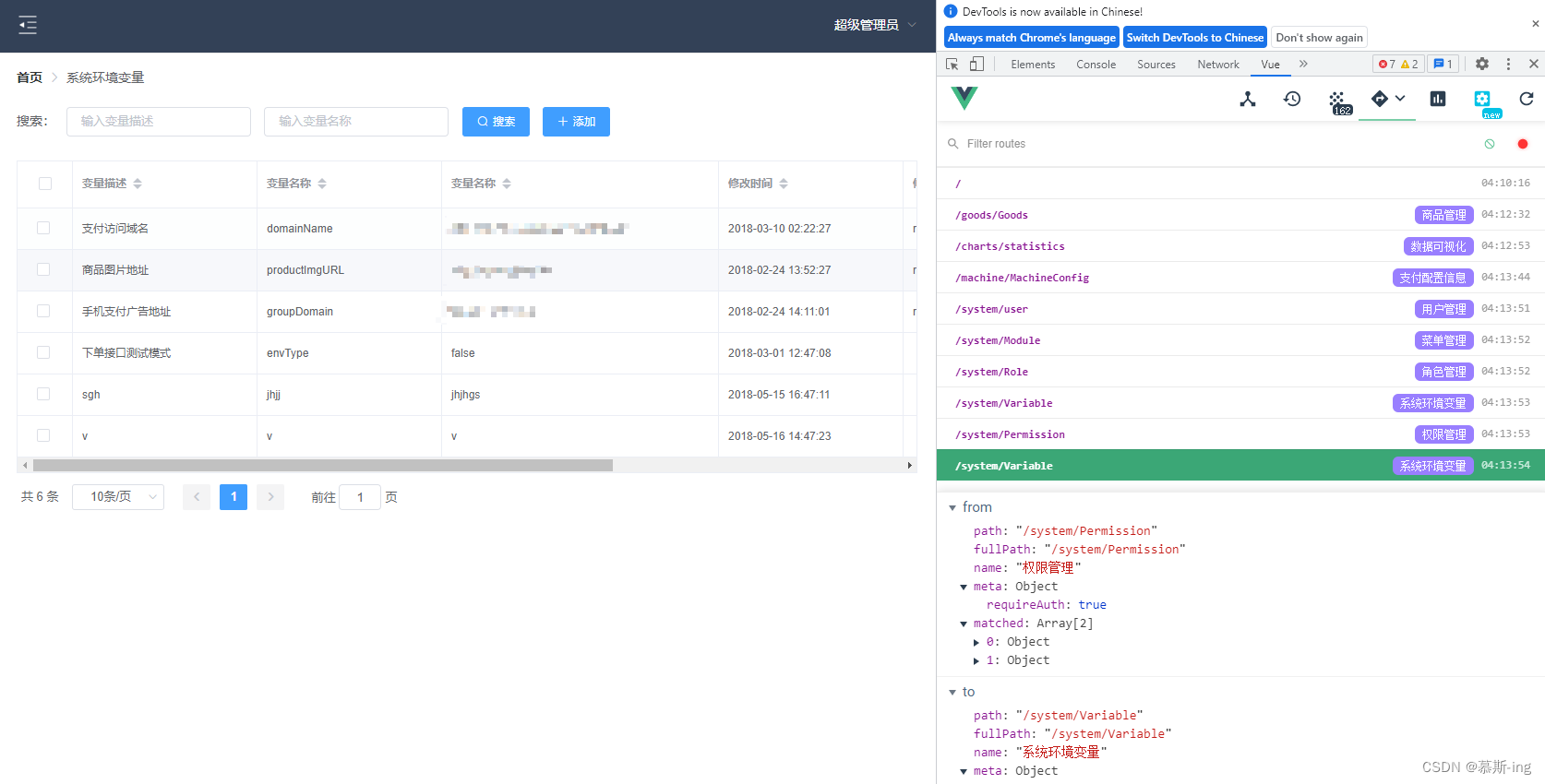
用谷歌浏览器打开vue项目,点击F12,选择“vue”,即可使用了。
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试


标签:
相关文章
-
无相关信息
