CORS 跨域问题---笔记(JavaScript,Node)
跨域介绍
跨域,是指**浏览器不能执行其他网站的脚本**。它是**由浏览器的同源策略造成**的,是浏览器对JavaScript实施的安全限制(针对于js脚本)。
同源策略限制了以下行为:(同源是指,域名、协议、端口均为相同)
- Cookie无法读取(Cookie由服务器创建)
- DOM 和 JS 对象无法获取
- Ajax请求发送不出去
为什么需要用到跨域?
1、自身业务是出现很多端(前后端分离开发)
2、和第三方合作
3、面试经常问的啦
跨域代码演示:
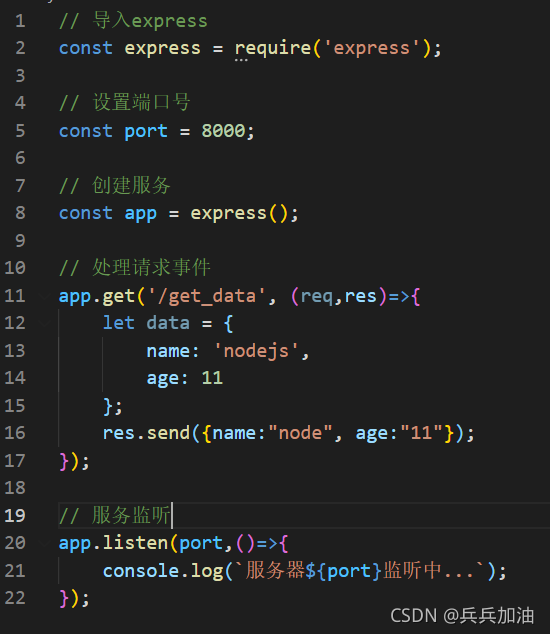
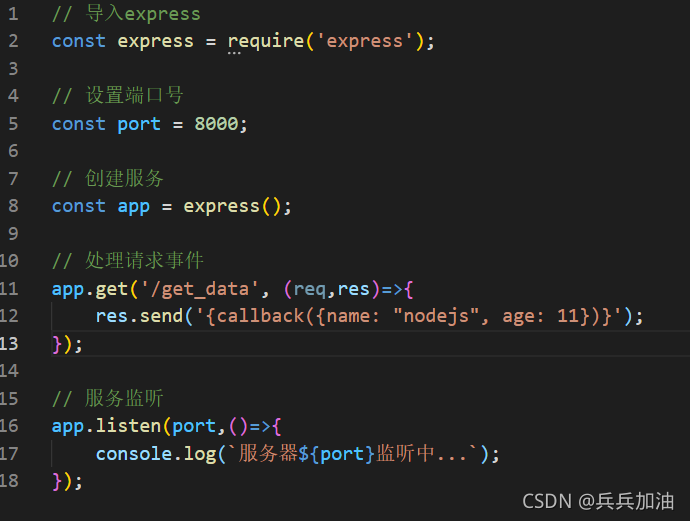
后端代码(js):

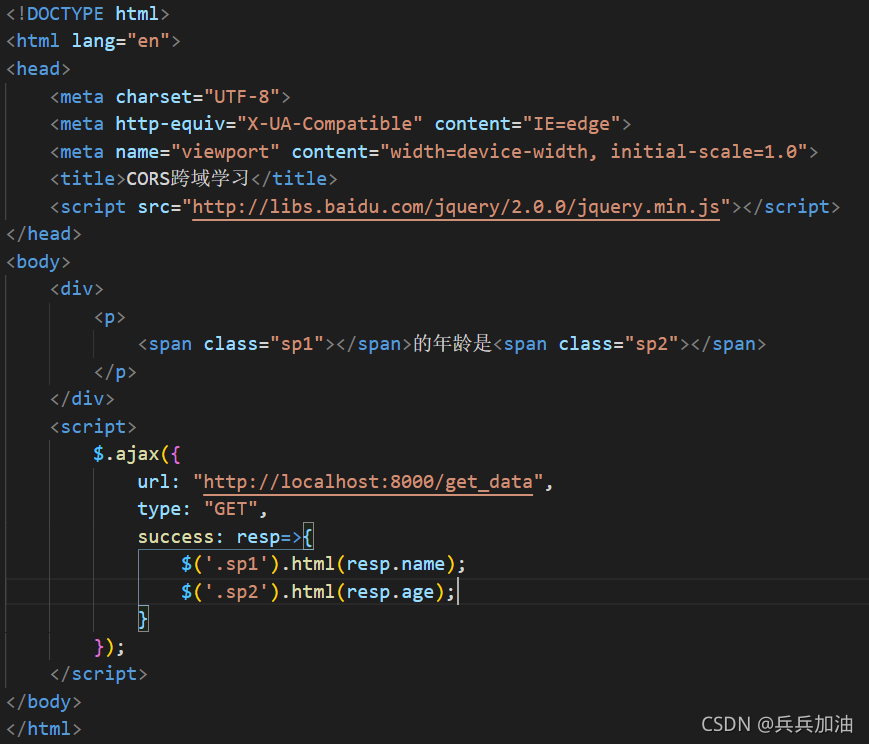
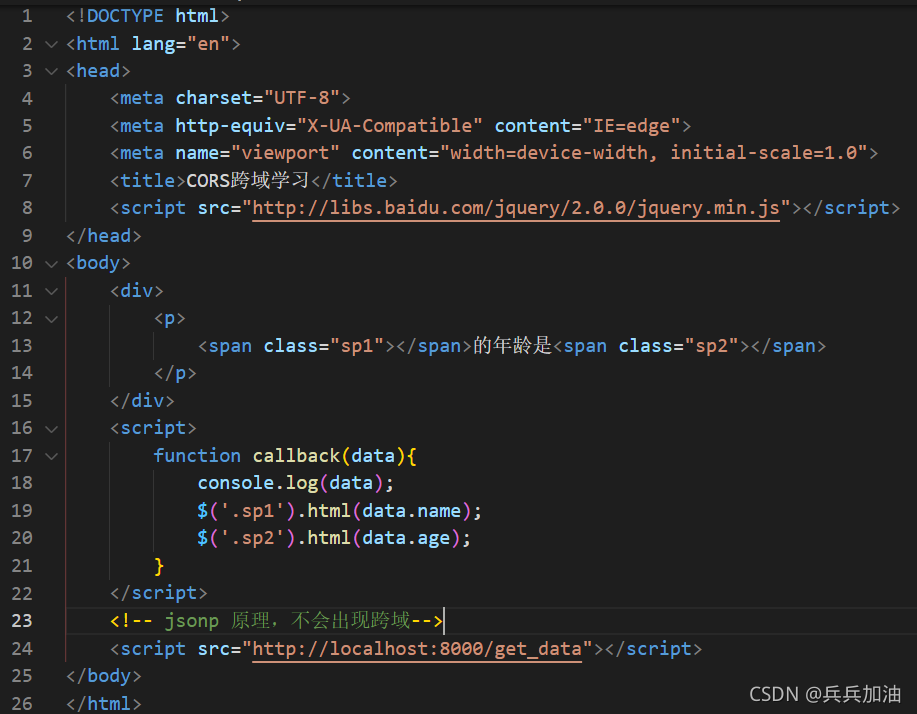
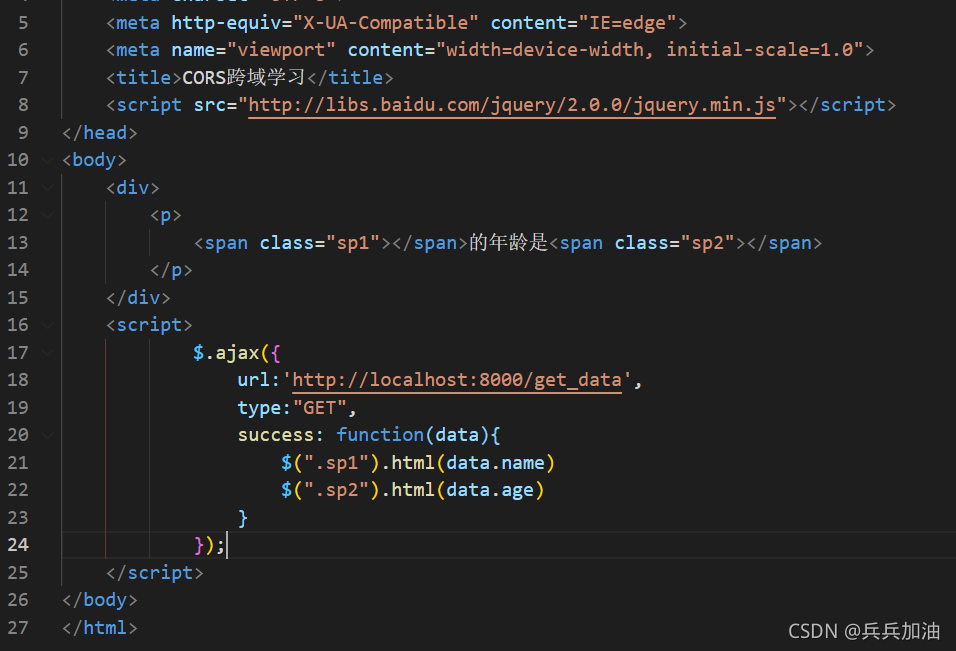
前端html代码:

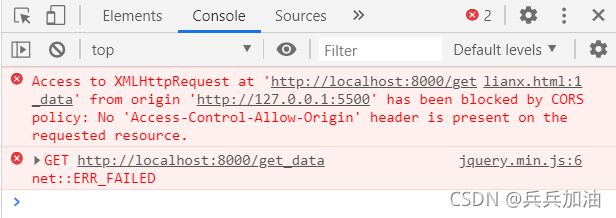
在HTML页面下右键Open in Live Server 后会出现如下(F12 控制台),即跨域的问题,这里是由于使用的 Live Server 它创建了一个新的域(http://127.0.0.1:5500, 端口号5500),而我们需要的端口号为8000(且我的笔记本的localhost不为127.0.0.1),我这里是域名和端口号都不一致(不同源)而导致跨域问题的出现。 (域名,协议,端口号只要一个不一致就会造成不同源)

如何处理跨域带来的ajax问题?(解决跨域方案)
1、采用 jsonp
2、设置代理服务器 (正向代理, 反向代理)
3、后端设置响应头Access-Control-Allow-Origin
```
res.setHeader("Access-Control-Allow-Origin", "*")
```
1、JSONP介绍
处理使用ajax代码发起请求外,页面某些标签也会自动发起请求。我们可以利用script标签的src属性,来发起请求,不会涉及跨域。
jsonp 就是前端利用 script 在页面不刷新的情况下和服务器进行交互一种技术。拿 json 格式的数据去填充一个函数,英语:json with paddding a function 简称:jsonp
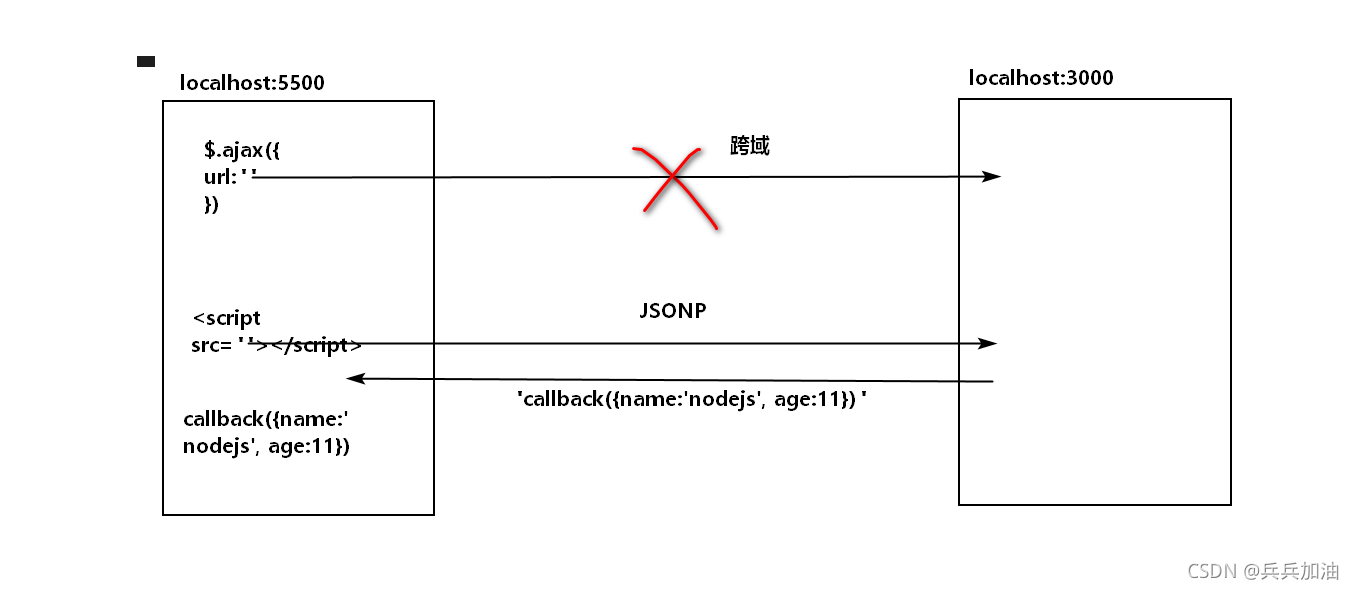
跨域和jsonp的流程图:

1.1、使用jsonp原理来解决跨域
前端代码:

后端代码(js):

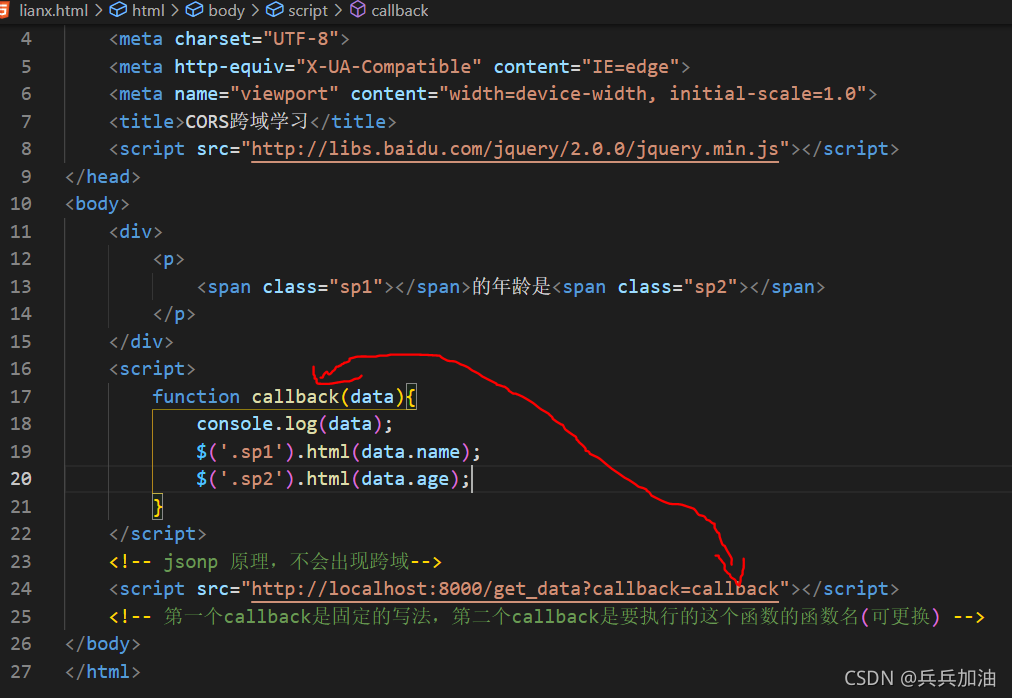
利用jsonp原理就能够得到我们想要的数据啦,当然前提是前端要与服务器进行配合,即需要服务器的许可,注意callback这个函数的写法。


1.2、express封装好的jsonp方法
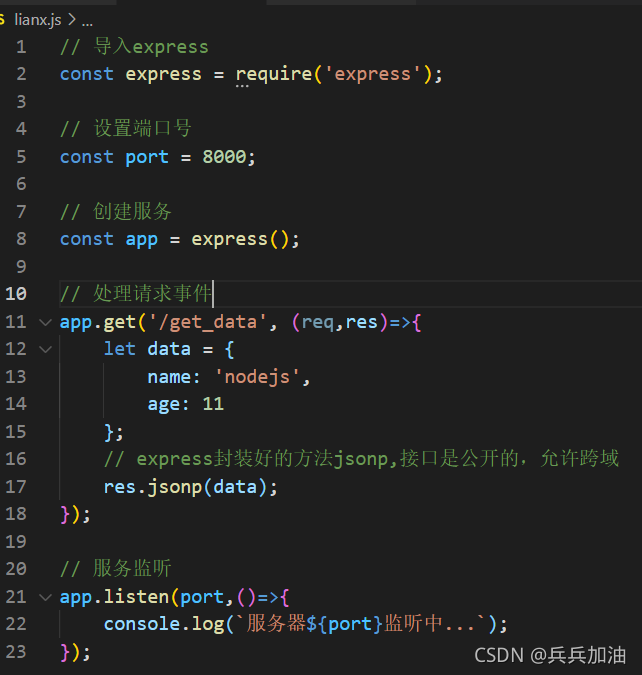
后端代码(js):

前端代码:

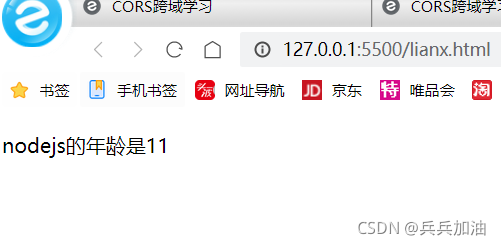
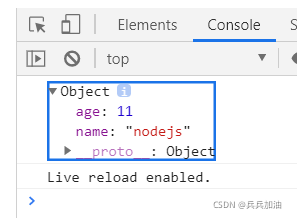
结果如下啦


2、后端设置响应头
2.1、直接设置响应头 Access-Control-Allow-Origin
设置响应头:res.setHeader("Access-Control-Allow-Origin", "*")
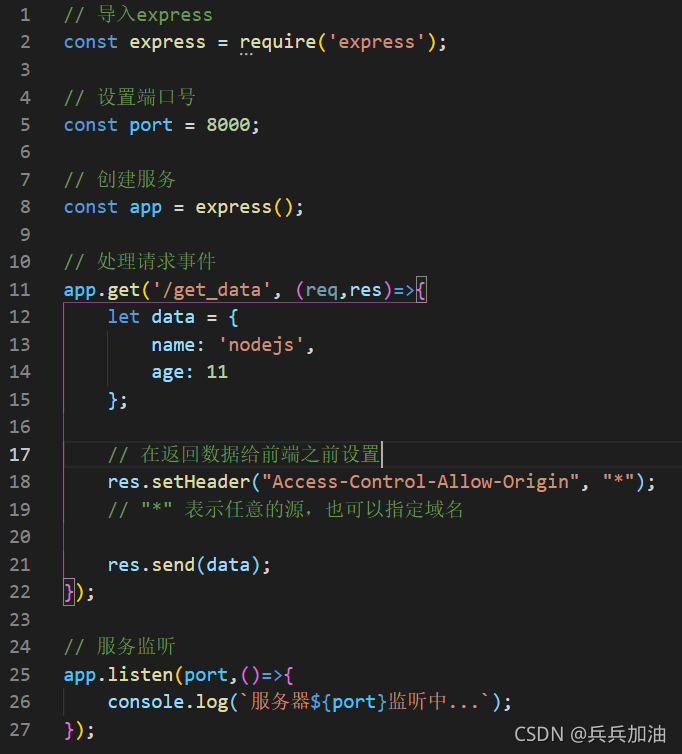
后端代码(js):

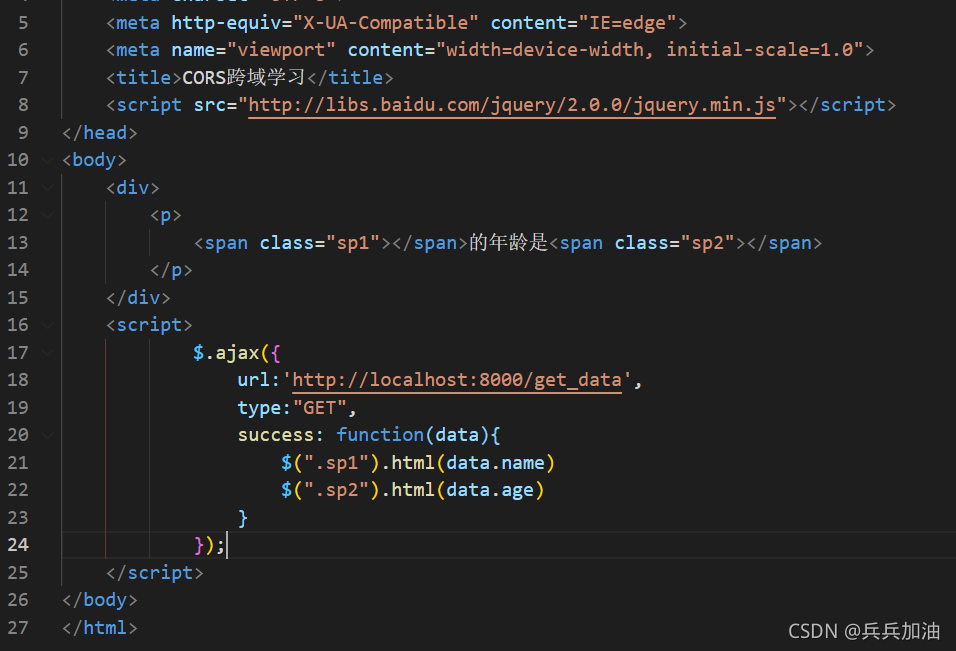
前端代码


2.2、使用cors模块
只需在后端代码中引入、注册使用即可,前提是安装cors模块
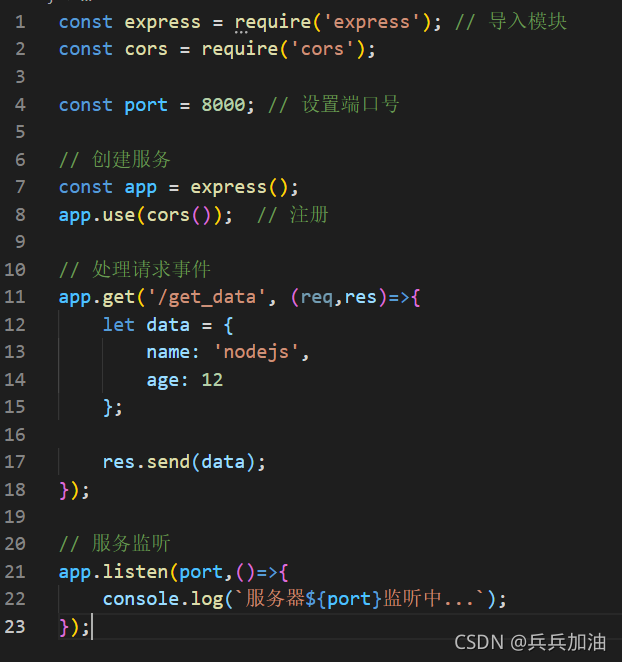
后端代码(js):

前端代码:

跨域问题是一个比较重要的学习点,在学习之后记录了一些自己理解的记录,在这里感谢叩丁狼教育的老师。
标签:
相关文章
-
无相关信息
