WPF下实现控件的拖拽功能
流程图系列文章
第一章 WPF下实现控件的拖拽功能
文章目录
前言
我们写运动控制上位机程序的时候,经常是要考虑如何实现一个流程,我们要考虑,完成当前步骤后,下一个步骤要实现什么,判断条件,满足后的步骤是什么,不满足条件的步骤又是什么,或者需要一直等待条件满足才开始下一个步骤,也要考虑超时都不满足条件需要走另一个步骤,根据条件也有可能会跳转回原来的步骤,这些逻辑通常都是很繁琐的(使用if-elseif、switch-case),而且写好后再次修改时,容易漏改忘改等造成逻辑不稳定问题;这里,我们介绍一种全新的实现逻辑的方式:通过流程图的原理去实现这些业务性的繁琐的逻辑,实现逻辑可视化,编程拖拉拽。
首先,我们先实现第一步,WPF中的控件,实现流程图样式,可拖拽流程图控件出来到画布上,在画布上可自由拉拽到新的位置,实现逻辑可视化排布。
什么是拖拽?就是拖放,是指将目标从拖动源中拖出,然后放置到目标对象上。
在这里,我们会有技术点详解、代码展示、效果展示、源码链接!
一、目标
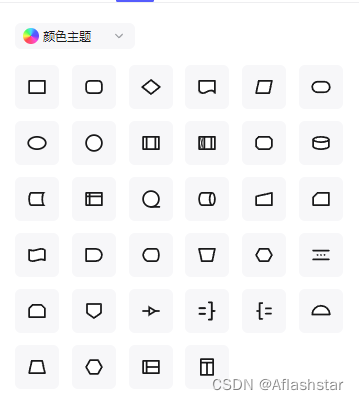
需要拖放的对象,这个对象可能是一副图片,或者是TextBox中的文字,也可能是List中的某一项,在这里,我们使用的是Border源(使用VS的Blend.exe可轻松绘制不同形状),分别是不同形状的,类似于流程图,可参考下图形状。

在WPF中,我们使用一个实现了IDataObject的接口来封装目标,这个接口有以下几个代表方法:
二、拖动源
目标原来所在的容器,例如一个Canvas,一个TextBox,或者一个List,在这里我们使用画布来放置拖动源。
三、目标对象
目标的“新家”,例如一个Canvas,一个TextBox,或者一个List
UIElement类中,有一个AllowDrop属性,用来指示元素是否可用作拖放操作的目标,该属性默认值为flase,因此我们需要将该值设置为true
在这里,我们的目标对象使用画布
要注意:画布需要给它设置一个背景颜色,不然无法接收到事件
四、拖放
拖(Drag):一个动作,一般是在目标上按住鼠标左键,然后移动鼠标
使用DragDrop.DoDragDrop发起一个拖动动作
使用方法:
///
/// 拖拽控件出来
///
/// 要拖动的控件
/// 要拖动的数据对象
/// 拖动操作的选项
public static void DoDragDrop(DependencyObject dataSource, object data, DragDropEffects dragDropEffects)
{DragDrop.DoDragDrop(dataSource, data, dragDropEffects);
}
放(Drop):在目标对象上松开鼠标左键
和放置有关的事件:
五、效果演示

六、源码链接
源码下载:基于流程图实现无代码编程业务逻辑(1)
总结
逻辑可视化,编程拖拉拽
标签:
相关文章
-
无相关信息
