Vue使用axios发现发送两次请求,多了一次 options 请求
前言:
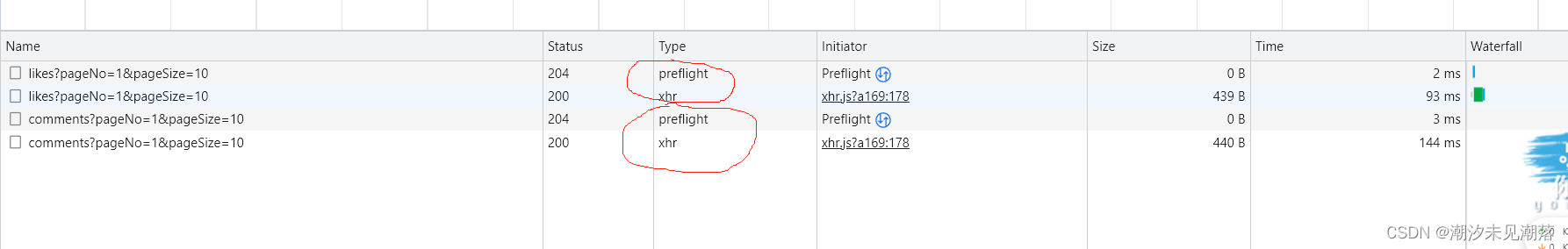
在项目调试过程中,我偶然发现控制台下的 Network 发送了两次请求,第一次请求类型为 preflight ,关于这个可以看我的 另一篇文章,这个一开始我以为是一个 bug,毕竟浏览器增加请求的次数会增加浏览器性能的使用,我就查找一些资料解决这个问题。

问题产生原因
非简单请求的 CORS 请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
意思就是说,此次请求是非简单请求,浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些 HTTP 动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的 XMLHttpRequest 请求,否则就报错。
解决办法
我查找了许多解决办法,有针对前端也有针对后端的,但是对于我的情况都没有效果
前端
可以配置请求拦截器,在每次请求之前,如果存在token,则在请求头中携带token
后端
可以给服务器添加配置允许 Authorization 字段,允许所有域名发出的请求
注意:
不管是前端还是后端,我只是提供解决问题的办法,因为我自己都没有解决问题,所以代码就不贴出来展示了
解释与总结
options 是请求服务器端是否能跨域,options 是浏览器发出的,只要是跨域都会发出,用于判断资源是不是可以被请求到,所以这个问题不用太纠结,一次额外的 options 请求的发生,并不会太多的影响浏览器的性能
由 CORS 引发的 option请求,是一种探测性的请求,通过这个方法,客户端可以在采取具体资源请求之前,觉得采取什么样的请求方式或者了解服务器性能。在 ajax/axios 跨域请求时,如果请求的是 json,或者一些其他‘非简单请求’,此时需要提前发出一次 options 请求,这个是浏览器行为。
Preflight 请求只需要响应的头部信息(Access-Control-Allow-Methods),并不需要响应内容的。
PreFlight请求和CORS的关系
从MDN的介绍来看,preflight请求是 CORS规范的一部分,只有在跨域的前提下,才会触发preflight请求的条件,如果请求没有跨域,即使请求不符合 preflight请求的五项限制条件,也不会触发。 总结来说就是,跨域不一定会触发 preflight预检请求,发生 preflight预检请求一定跨域了。 这个也很好理解,作为保证跨域请求的安全性的机制之一,只有在跨域的情况下,才会有条件的触发 preflight预检请求的校验机制。因为对于同域下的情况,后端开发者和前端开发者通常都是在有足够的共识的情况下进行开发,对于接口的安全性有比较充分的了解和配合,preflight请求就显得多此一举了。这也是一个典型的在安全性和便利性上面做出取舍,而选择折中方案的例子。
文章如有错误,恳请大家提出问题,本人不胜感激 。 不懂的地方可以评论,我都会一一回复
文章对大家有帮助的话,希望大家能动手点赞鼓励,大家未来一起努力 长路漫漫,道阻且长
标签:
相关文章
-
无相关信息
