Vue - 实现用 JS 调用自定义组件 / 类似 ElementUI 弹框组件(在 js 文件中通过 this.xxx 方式调用并显示自定义弹框模态框组件)
程序开发
2023-09-07 23:54:00
前言
用过
ElementUI / Ant Design vue组件库的都知道,它们的消息提示框(Message)及模态框(Modal)不仅可以用组件的方式调用,还能用this.$message.xx的方式进行调用,甚至在js文件中引入都可以调用。您可以还需要: Vue - 帮您在纯 JS 文件中调用打开自定义组件(通过 import 方式引入并调用 js 弹框模态框组件显示出来)
本文将从 0 - 1 实现一个通过纯 JS 方式,调用 自定义组件 的完整过程,
您一路复制粘贴,便可像知名组件库的模态框、消息提示框的使用 this.xxx 方法调用,

常见于登录失效、或未登录时,通过一行 JS 弹出登录框 需求。
第一步
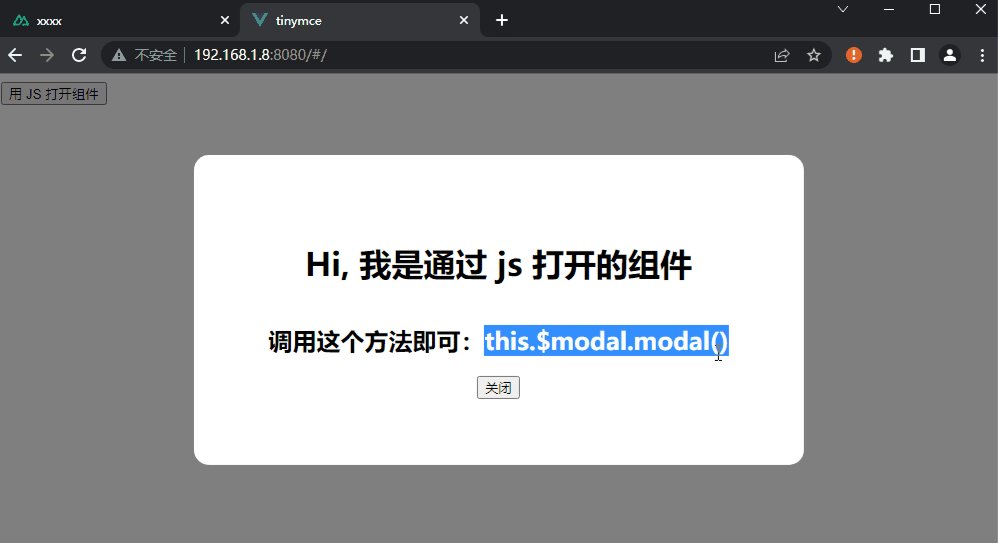
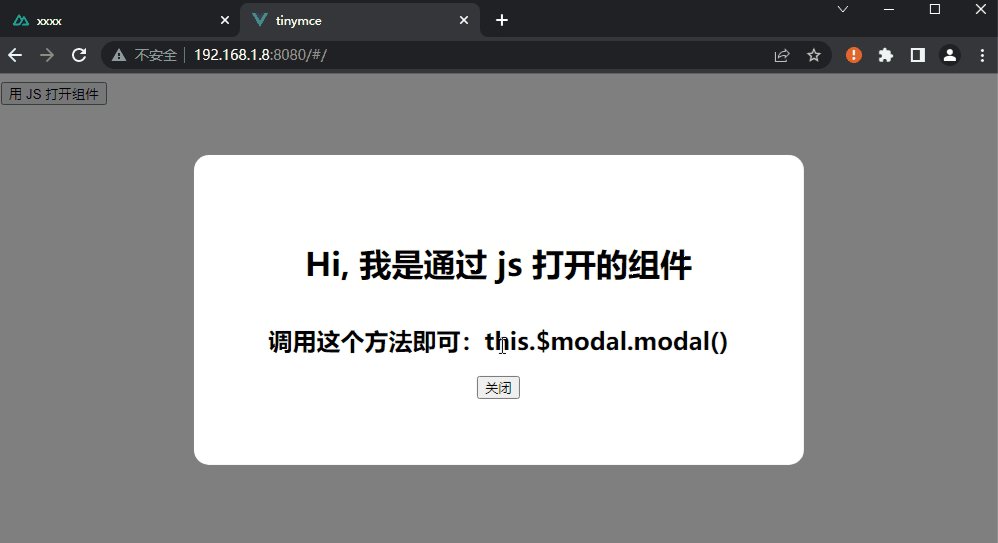
该步骤先来创建一个自定义 弹框 组件,组件位置无所谓(但您要正确引入)。
<
标签:
上一篇:
如何构建单页应用程序
下一篇:
相关文章
-
无相关信息
