angularcli 第一篇(新建、组件、模块)
程序开发
2023-09-12 10:58:50

1、新建并启动项目:
1、安装: npminstall -g @angular/cli 2、新建: ng new mytest 3、进入项目:cd mytest 4、启动: ng serve 5、打开项目: localhost:4200
注:拿到项目之后首先要:cnpm install , 然后才运行:ng serve (安装依赖:项目要跑起来首先要依赖一些包,cnpm install后会自动找到package.json匹配相应的包,进行下载,下载完装在node_modules里)
2、新建组件:
ng g component header
注: 只需要记得在 app.component.html 中加入 http://localhost:4200/ 将会看到。
3、组件和模块介绍:
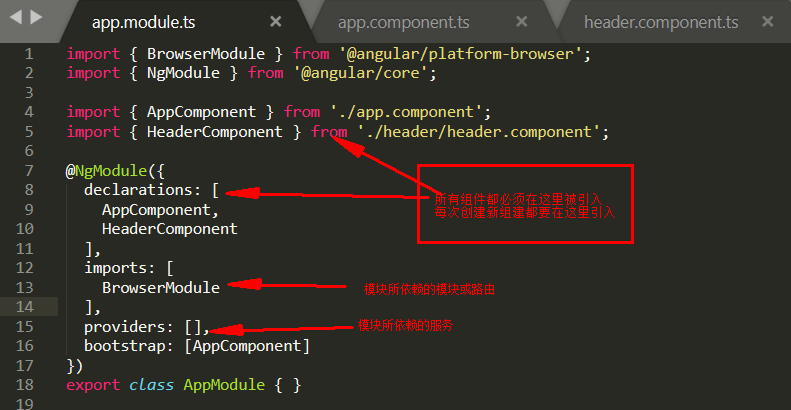
(1)根模块

(2)根组件

(3)子组件

转载于:https://www.cnblogs.com/luwanying/p/9405791.html
标签:
上一篇:
html5新增的全局属性,HTML5-全局属性
下一篇:
相关文章
-
无相关信息
