界面控件DevExtreme的Data Grid组件——让业务信息管理更轻松!
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme拥有一套功能完整的JavaScript数据网格小部件,DevExtreme Data Grid是一个功能丰富的数据塑造和编辑客户端小部件,允许最终用户轻松地管理信息,并根据业务需求在屏幕上显示信息。
DevExtreme v22.2正式版下载(Q技术交流:674691612)
极快的数据处理
DevExtreme Data Grid(数据网格)是为了速度而构建的,可以解决开发者最棘手的业务挑战。由于集成了服务器端对数据过滤、分页、排序、记录分组和汇总计算的支持,对于DevExtreme Data Grid(数据网格)来说,超大数据集从来不是问题!

灵活的数据绑定
JavaScript Data Grid组件可以使用本地数组、JSON文件、WebAPI和OData服务,此外只需要几行客户端代码,就可以将自定义远程服务用作远程数据源。

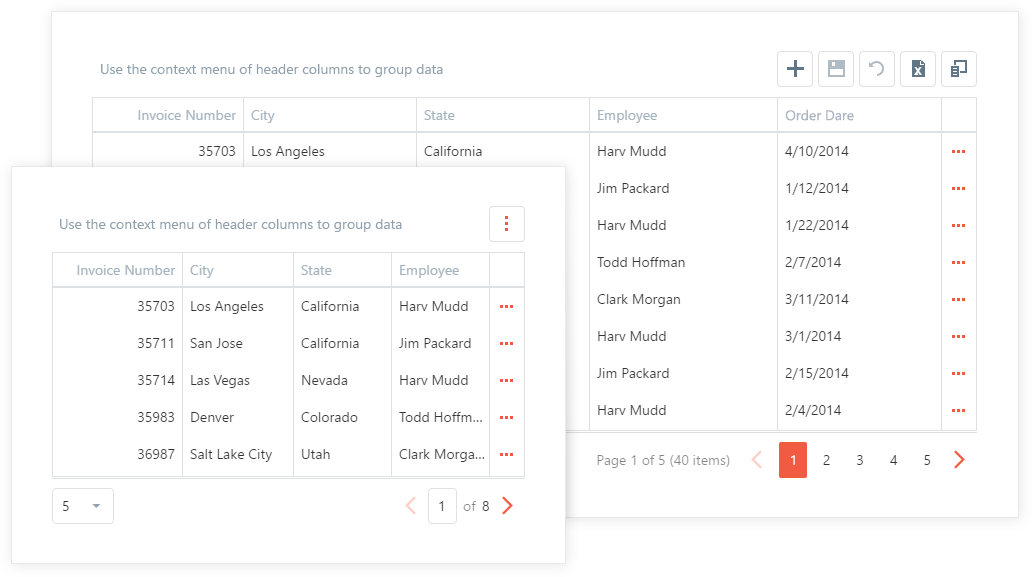
内部自适应
DevExtreme Data Grid(数据网格)设计时考虑到了移动设备,有了它,开发者可以提供高影响力的用户体验,适应不同的屏幕分辨率——从台式机、到平板电脑和智能手机。

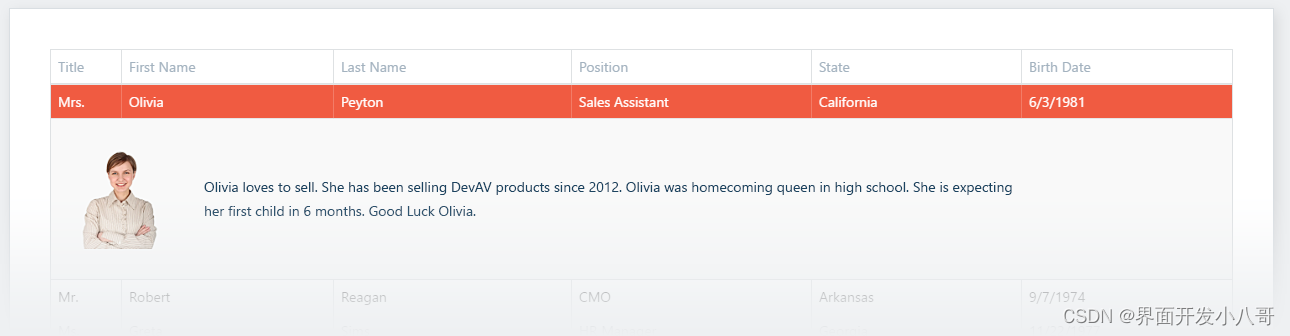
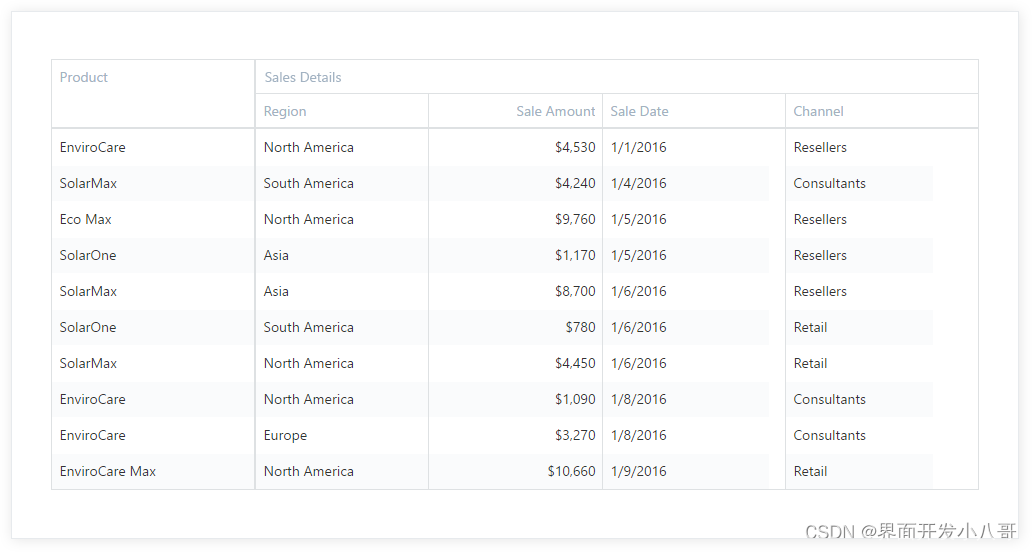
主-详细布局简化
使用JavaScript Data Grid(数据网格)组件,开发者可以构建和显示复杂的主-详细布局。使用功能完整的API,开发者还可以在必要时实现自己的UI逻辑,然后交付性能优异的用户体验。

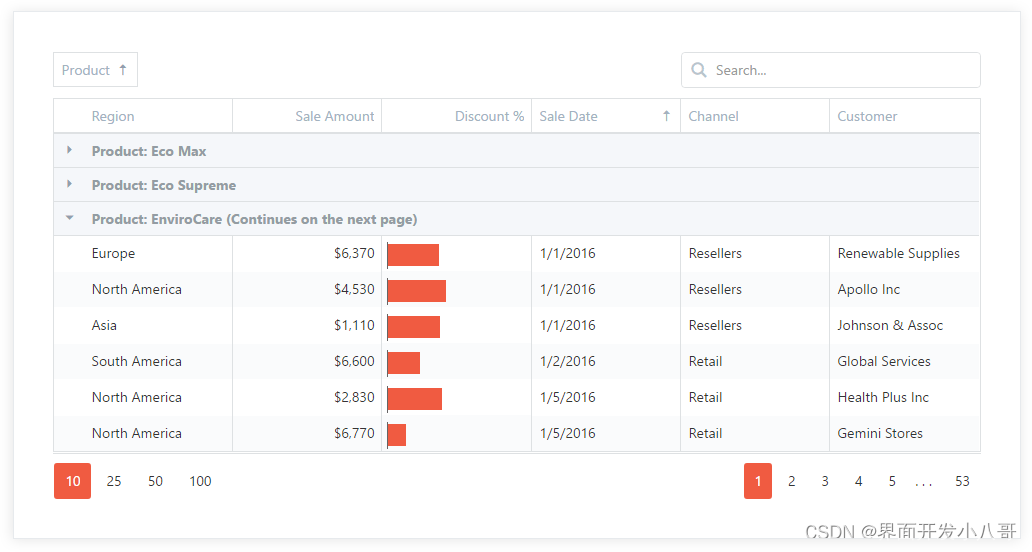
强大的数据整形和记录分组选项
Data Grid(数据网格)可以根据多列对数据进行排序和分组,并以最易读的格式显示信息。Group Panel附带了一系列定制选项,以便最终用户可以根据需要管理显示选项。

集成的过滤和搜索面板
无论开发者是选择利用其内置的受Excel启发的过滤UI,还是更喜欢使用API创建自定义搜索选项,DevExtreme JavaScript数据网格都提供了多个数据过滤选项,可以随时满足任何业务需求。

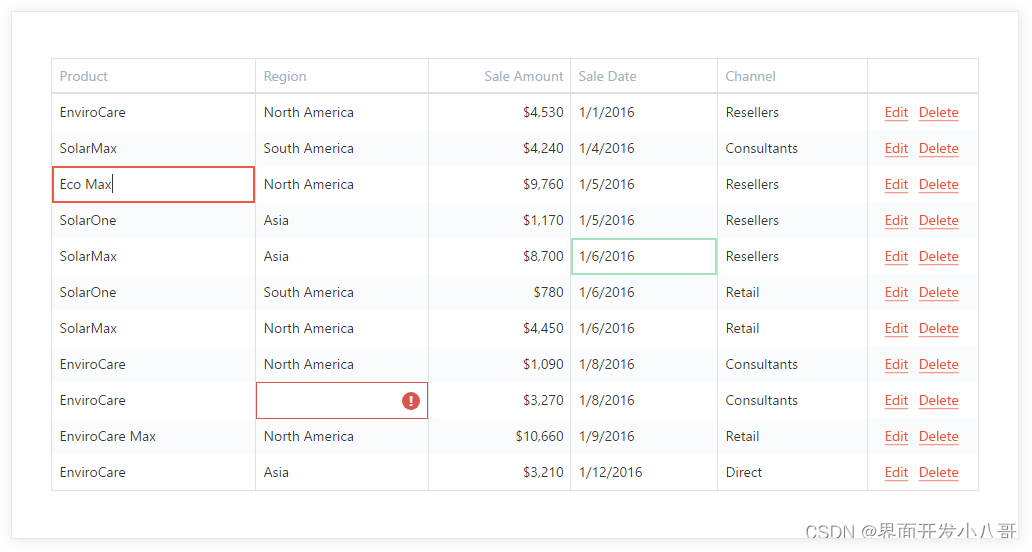
内置数据编辑和验证
四个单元内数据编辑器和直观的数据编辑模式使网格的使用简单而直接,数据修改可以在五种编辑模式中启动:行、批处理、单元格、表单和弹出窗。所有编辑器都包含内置的客户端验证,带有一组预定义的验证规则,包括电子邮件、数字、范围、比较、自定义等。

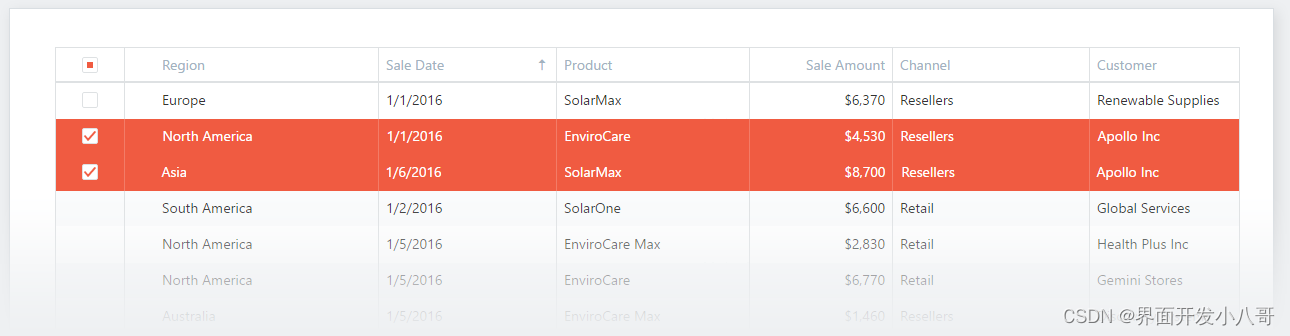
直观的记录选择
Data Grid组件包含一组丰富的记录选择选项,从单一选择模式到多选模式,开发者可以为最终用户提供最直观的用户体验。

自定义列和布局
Data Grid(数据网格)组件支持固定列,开发者可以提高数据的可读性。此外还提供了无数的运行时布局选项,包括调整大小、重新排序、隐藏和显示单个网格列的功能。

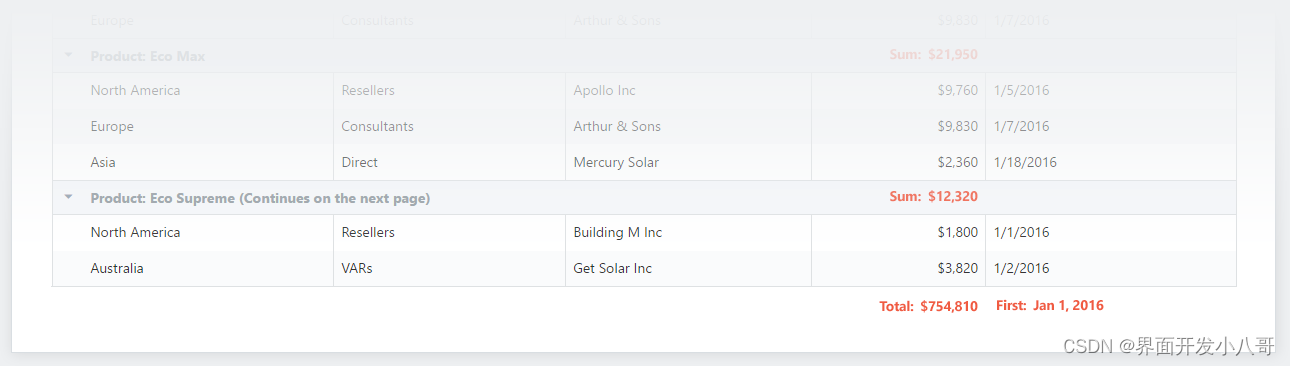
数据总结
DevExtreme JavaScript Data Grid允许开发者使用聚合函数,并通过标准或自定义显示格式选项显示行和列的汇总信息,内置聚合函数包括Sum, Count, Average, Min和Max。

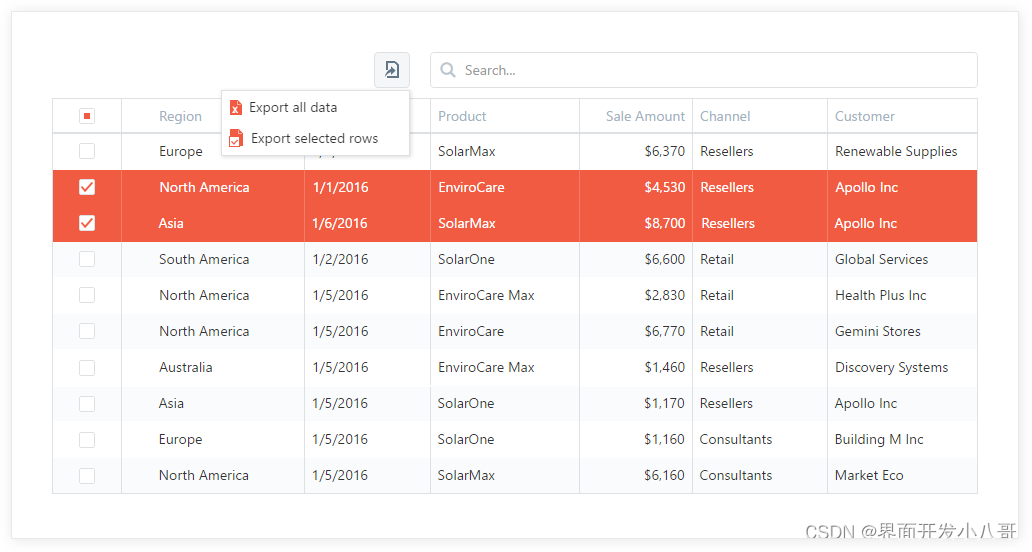
全面的数据导出选项
DevExtreme JavaScript Data Grid允许开发者轻松地将其内容导出到Excel文件,可以导出所有行,也可以只导出Grid中选定的行。我们的导出引擎在所有导出操作期间保留数据类型——数字仍然是数字,日期仍然是日期,这消除了任何不必要的数据转换,并确保无缝的跨应用程序用户体验。

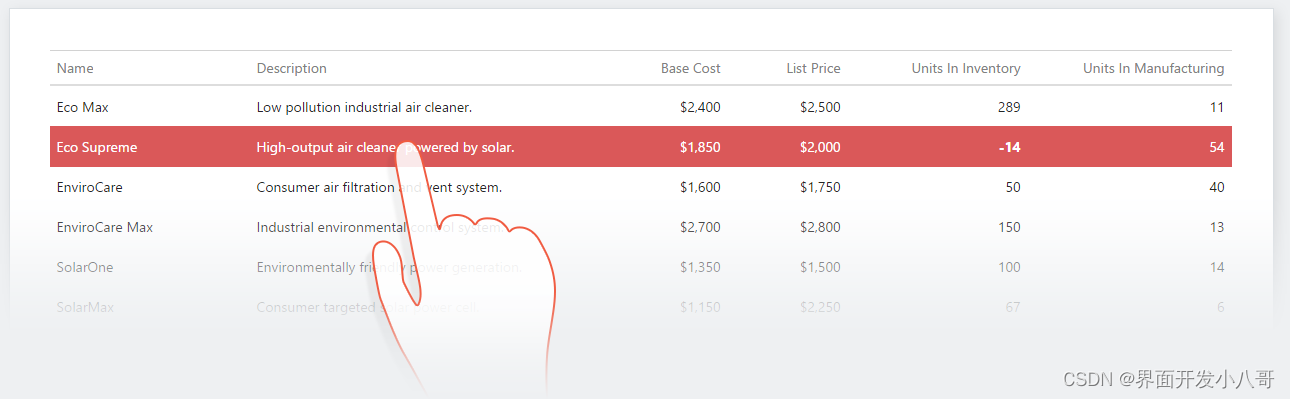
优化的触摸优先用户体验
从桌面到移动设备,DevExtreme JavaScript Data Grid提供了构建应用程序所需的灵活性,这些应用程序可以覆盖最广泛的受众,并提供触摸优先的用户体验,为下一个伟大的交互式网站提供动力。

标签:
相关文章
-
无相关信息
