如何培养前端的兴趣和一步步进行前端开发学习路线的?
学校阶段:
我是来自一个电子商务专业的一个学生,在学校期间,专业课对于计算机专业方面学校也是教的很少很少,后端的话学习了大一学习了C语言,大二学习了SQL server,h5和css3,也是一些非常基础的一些知识,甚至连个基本的网页也很难完成,大三学习了Java和PHP,其他的既没有学习老师也是不是很重视。
一开始准备后端学习,好好研究钻研一下,后来的话老师讲的比较基础,甚至连数据结构和一些计算机基础都没有讲过,所以后端学习比较难入手,偶然间看了一篇前端的文章,讲述了一个学工商管理的学生毕业后开始学习前端,最后成功找到offer的一个励志事迹 。我便萌生了学习前端的想法,毕竟前端比较好入手。于是开始学习h5和css3的学习,学习了大概一个月左右,能做成一个简单的小网站,是属于静态的,没有交互和特效功能,现在正在学习javascript,在此提醒一下小伙伴们这是一个重点,觉得学完javasript后,开始学习一些框架,目前是兴趣很足,我想讲一下主要培养兴趣的过程,其实很简单,就是学习了一些知识,就去把网页去实际实现。这样可以很块的培养自己的成就感,在学习过程中主要要坚持,我坚持的方法是坚持写博客,每日坚持更新,这样你可以有一个学习的路线在,其次是一定要规划自己的学习路线和学习具体时间规划,这样才能持之以恒,事半功倍。
疫情期间:
2020年真是个多灾之年,本想着能够过一个好好的春节,谁知疫情来的如此绝情和让人意想不到,在家只能闭门造车,一开始是天天刷剧和玩,慢慢的发现其实也没甚麽意思,想着去学习吧,要不然考研也可以,最后才发现,考研书都买了,根本看不下去,最后才发现已经对于英语和数学的兴趣几乎为零,因此开始刷哔哩哔哩和知乎,无意间发现了一篇文章,前文提到的那篇关于前端的那篇文章,深深的别吸引到,有时候真的一篇文章可以决定一个人的一个人生重要的决定和选择。慢慢的开始进入前端的学习,和培养了很浓厚的兴趣,古人说:兴趣是最好的老师!这句话其实是很有道理的,关键是如何培养兴趣和去挖掘兴趣的呢?
视频阶段:
一开始我是看一些视频,前端有好多优秀的老师在网上一般都可以找到,你慢慢去做一些简单网页。一定要记住:学一点去做一点,不要一下把视频看完在做,这样你会掌握的很不好,因此要学一个知识点,去完成实际操作一点,一开始使用的是大学老师推荐的DW,现在是用的VScode,发现VScode是一个十分十分好用的软件,真的对于新手是十分好用的,一些语义化和提示标签,还有许多好用的插件,我一接触就对它爱不释手,对于视频在哪看的问题,这个其实有很多选择,比如各种视频软件一般都会有,还有一些专业的学习软件,慕课啦,学习通啦。斗鱼,b站,汇智网,学堂在线,51cto,网易课堂等等,很多很多,可以先看一些入门的课程,进行实践和兴趣的培养!
博客阶段:
后来在学习过程中开始逐渐的写博客,主要记录每天的学习成果和一些重要的知识点,有利于以后复习的和学习的渐进式进行。还有主要可以自我式的监督自己坚持学习,许多博客是技术的一些基础知识的巧妙技法和基础的解析,很少写一些感悟式的文章,今天想着给大家分享一篇前端的感悟文章,主要是给大家一起交流交流学习前端的心得和感悟吧!我还是推荐学习过程中养成写博客或者写日记来记录自己的学习路线。谈到学习路线,下面我可以分享一些已经工作的学长学姐们的一些经验之谈,这些学姐学长们,好多进了大厂,现在工资待遇真的都很不错呀。
学习路线:
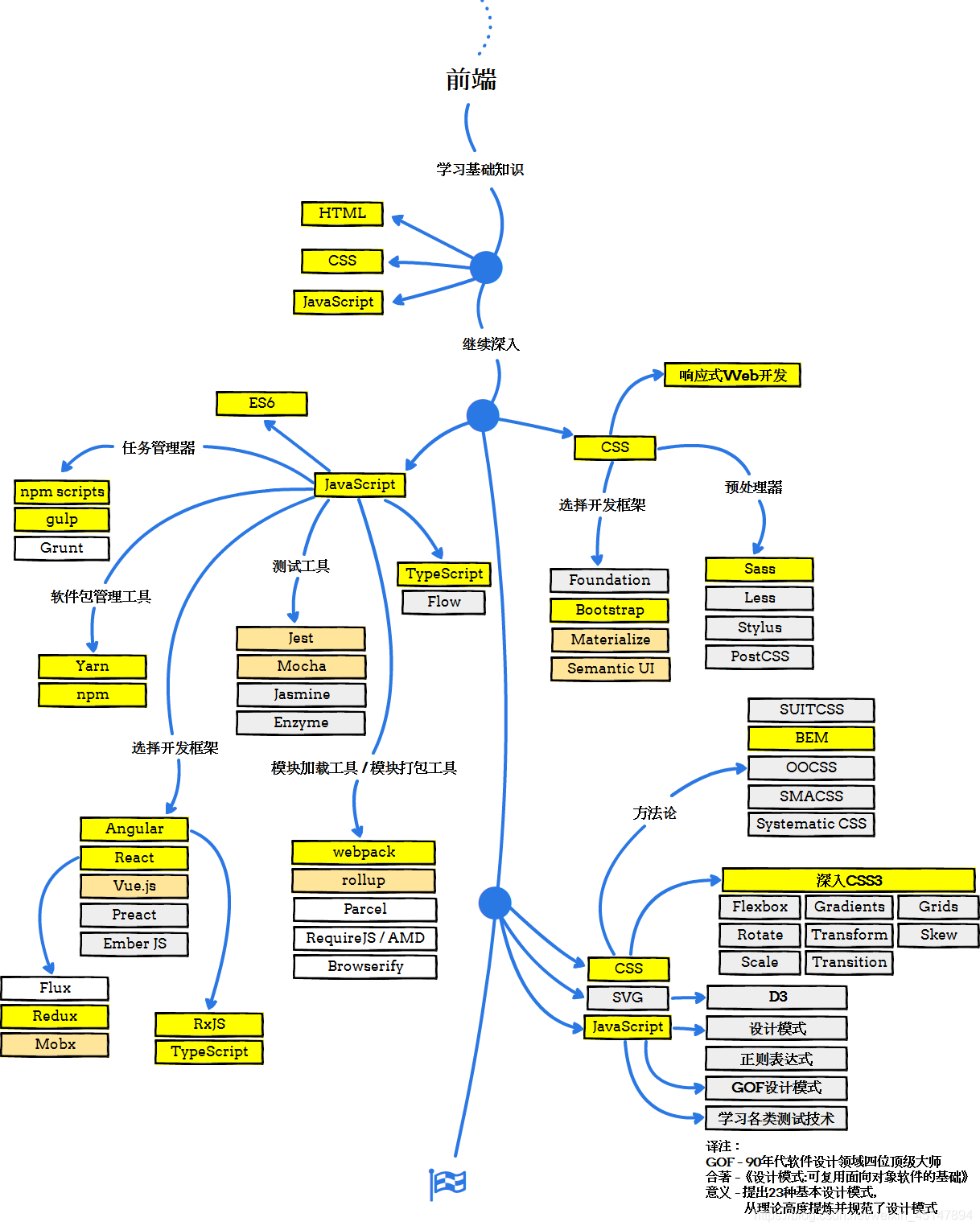
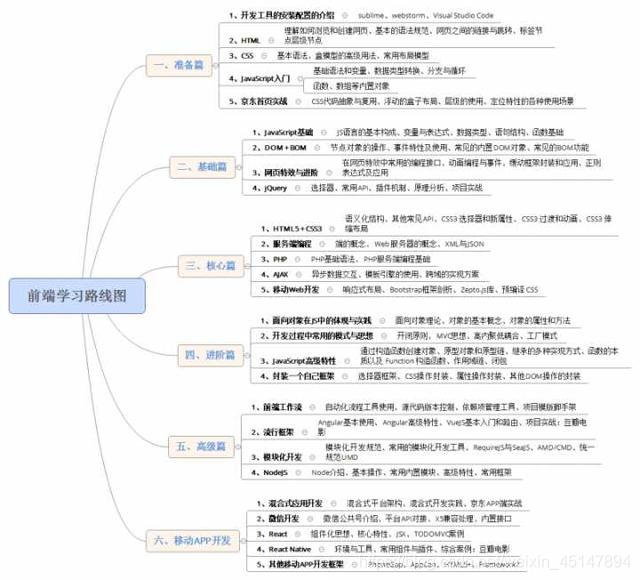
前端完整学习路线导图:


第一阶段:
HTML CSS:HTML进阶、CSS进阶、div css布局、HTML css整站开发。JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算法、递归算法、闭包、函数节流、作用域链、基于距离运动框架、面向对象基础。JQuery:基础使用悬着器、DOM操作、特效和动画、方法链、拖拽、变形、JQueryUI组件基本使用。
第二阶段:
HTML5和移动Web开发HTML5:HTML5新语义标签、HTML5表单、音频和视频、离线和本地存储、SVG、Web Socket、Canvas。CSS3:CSS3新选择器、伪元素、脸色表示法、边框、阴影、background系列属性改变、Transition、动画、景深和深透、3D效果制作、Velocity.js框架、元素进场、出场策略、炫酷CSS3网页制作。Bootstrap:响应式概念、媒体查询、响应式网站制作、删格系统、删格系统原理、Bootstrap常用模板、LESS和SASS。移动Web开发:跨终端WEB和主流设备简介、视口、流式布局、弹性盒子、rem、移动终端JavaScript事件、手机中常见JS效果制作、Zepto.js、手机聚划算页面、手机滚屏。
第三阶段:
HTTP服务和AJAX编程WEB服务器基础:服务器基础知识、Apache服务器和其他WEB服务器介绍、Apache服务器搭建、HTTP介绍。PHP基础:PHP基础语法、使用PHP处理简单的GET或者POST请求。AJAX上篇:Ajax简介和异步的概念、Ajax框架的封装、XMLHttpRequest对象详细介绍方法、兼容性处理方法、Ajax框架的封装、Ajax中缓存问题、XML介绍和使用。AJAX下篇:JSON和JSON解析、数据绑定和模板技术、JSONP、跨域技术、图片预读取和lazy-load技术、JQuery框架中的AjaxAPI、使用Ajax实现爆布流案例额。
第四阶段:
面向对象进阶面向对象终极篇:从内存角度到理解JS面向对象、基本类型、复杂类型、原型链、ES6中的面向对象、属性读写权限、设置器、访问器。面向对象三大特征:继承性、多态性、封装性、接口。设计模式:面向对象编程思维、单例模式、工厂模式、策略模式、观察者模式、模板方法模式、代理模式、装饰者模式、适配器模式、面向切面编程。
第五阶段:
封装一个属于自己的框架框架封装基础:事件流、冒泡、捕获、事件对象、事件框架、选择框架。框架封装中级:运动原理、单物体运动框架、多物体运动框架、运动框架面向对象封装。框架封装高级和补充:JQuery框架雏形、可扩展性、模块化、封装属于传智自己的框架。
第六阶段:
模块化组件开发面向组件编程:面向组件编程的方式、面向组件编程的实现原理、面向组件编程实战、基于组件化思想开发网站应用程序。面向模块编程:AMD设计规范、CMD设计规范、RequireJS,LoadJS、淘宝的SeaJS。
第七阶段:
主流的流行框架Web开发工作流:GIT/SVN、Yeoman脚手架、NPMer依赖管理工具、Grunt/Gulp/Webpack。MVC/MVVM/MVW框架:Angular.js、Backbone.js、Knockout/Ember。常用库:React.js、Vue.js、Zepto.js。
第八阶段:
HTML5原生移动应用开发Cordova:WebApp/NativeApp/HybirdApp简介、Cordova简介、与PhoneGap之间的关系、开发环境搭建、Cordova实战(创建项目,配置,编译,调试,部署发布)。Ionic:Ionic简介和同类对比、模板项目解析、常见组件及使用、结合Angular构建APP、常见效果(下拉刷新,上拉加载,侧滑导航,选项卡)。React Native:React Native简介、React Native环境配置、创建项目,配置,编译,调试,部署发布、原生模块和UI组件、原生常用API。HTML5 :HTML5 中国产业联盟、HTML5 Plus Runtime环境、HBuilder开发工具、MUI框架、H5 开发和部署。
第九阶段:
Node.js全栈开发:快速入门:Node.js发展、生态圈、Io.js、Linux/Windows/OS X环境配置、REPL环境和控制台程序、异步编程,非阻塞I/O、模块概念,模块管理工具、开发流程,调试,测试。核心模块和对象:全局对象global,process,console,util、事件驱动,事件发射器、加密解密,路径操做。
最后感想:
希望开始学习前端的伙伴们一起加油努力,能够成功在最后拿到一个理想的offer和拿到自己丰厚的薪酬,还是希望我们心态放平,坚持不懈的去学习,慢慢的发现,前端是一个十分有趣的世界,打开世界的打开就靠我们的双手来在键盘上舞蹈,敲出美丽的音符。指尖舞蹈的艺术由你完成!最后祝您学业有成!
标签:
相关文章
-
无相关信息
