前端傻瓜式入门No.2
这次我准备说一下前端学习的道路。
首先,必须能定下决心,以后就做程序员了,一定好好学,不会放弃。这个决心初学者是很难定下来的,有看过好多的人,因为各种原因吧,想进入程序员这一行业,然后再学习最基础最基础的东西的时候,放弃了,说太难,根本不会。过了初学者这一门槛,也会产生迷茫。在工作的时候接到需求,做好,产品又送来新的需求,改bug,改好,测试组又提出新的bug。面对无尽的改代码,加班,我曾产生过难道我要一辈子这样么?要这样不停的改代码做到退休么?这是我想要的生活么?这样消极的想法。很容易让人放弃。如果不能坚持,那么也不必继续学习。
接着,就可以开始学习了。
前端门槛很低,不用安装什么开发环境,建一个txt文件另存为就能变成html页面然后用浏览器打开。
那么,第一步,就选择一个ide(集成开发环境)。对于计科专业的大学生来说,eclipse或者myeclipse应该是很熟悉的,可以用来编写前端页面。有看到很多人用sublime编辑器编写前端。选择什么都是个人习惯和爱好。我比较推荐用webstrome。界面美观,提示很全,功能也很丰富,因为跟idea相似以后转java,php也简单。不太喜欢有的人推荐的dreamweaver,因为建项目目录不习惯。
接着,第二步,就是关于html的学习。觉得自己聪明的就上w3c(http://www.w3school.com.cn/html/index.asp),觉得自学能力不够强的就去mooc网上看视频(http://mooc.guokr.com/career/?dept_id=73&order=hot)。我学习的时候是自己看w3c上的文档,方便快捷。学习html的知识,这是前端的基础。本人水平目前也是比较低的层次,开始写技术博客也是因为听说output is best input,所以开始写一些自己的感受。我觉得html的知识要学习到这样的程度:
1.知道头部各个标签的所代表的意义。
2.熟练掌握常用标签,尤其是表格和表单,以及“div”的用法。
3.知道块状元素,行内元素的区别。
4.初步知道哪些浏览器用的哪些内核。
5.从一开始就要养成良好的代码习惯,注意缩进,命名规范,添加注释。
6.如果能知道网络原理,当你输入一个网址请求到浏览器显示这个网页过程中到底发生了什么就更好。
7.了解一些html5的知识,理解html dom的概念。
然后,第三步,学习css样式。同样是上w3c或者自己去找视频学习。我认为css层叠样式表要能熟练掌握以下知识:
1.3种引入css的方式,它们之间的区别,和优先度。
2.理解css选择器概念,能找到html中的任意元素。
3.理解css盒子模型,掌握padding,margin的用法。
4.掌握浮动,定位布局,理解float,absolute,relative的原理,用法和区别。
5.知道display的概念,能对块状元素行内元素改样式,并且放到自己期望的位置。
6.掌握一些伪类,与css动画,能用css完成的就不要用javascript完成。
第四步,我认为当掌握了上述知识后,应该自己找一个自己喜欢的页面,尝试模仿把它做出来,这样的过程中就能更好的理解之前的知识,并且也会遇到许多问题,自己百度解决后就能很大的提高。
第五步,学习javascript知识,这部分很关键。如果你不想一直只做一个切页面的,那么必须将这门语言熟练到当母语的程度。我觉得javascript是最好的语言。这部分应该要掌握的知识是:
1.js的各种引入方式,加载顺序加载位置不同会有什么不同。
2.js的基本语法,语意。如何定义方法,定义变量(这很简单)。
3.js对dom流的操作,要能熟练的获取到页面上的任意元素,并且对其进行修改,知道元素节点,属性节点,文本节点的区别,熟练使用nodeName,nodeType,nodeValue进行调试,掌握子节点,父节点,兄弟节点的查找遍历方法,做出简单的动画效果。
4.js对字符串的各种方法,对数组的各种方法,熟练使用for循环,if语句。使用flag。
5.掌握this,return,熟悉变量的作用域。
6.掌握回调函数,匿名函数,并且能熟练使用它们。
7.比较深层的知识比如js的原形链,闭包等知识是当你想发展的更高的时候必须掌握的。
当你学会这些知识后,便可以开始做页面了,最好能自己多尝试做一些页面,做一些动画效果,并在不同浏览器上调试。
第六步,学习jquery:
1.掌握语法语意。
2.掌握常用方法,各种动画。
3.掌握ajax,json。这个必须能熟练使用。
第七步,学习bootstrap框架:
重点掌握栅格系统,并且能使用各个标签,能够解决自己的css样式与bootstrap样式冲突的问题。
第八步,这时候你也应该能有自己的想法与见解了。找自己感兴趣的方向发展。了解一下jquery,bootstrap这些方便的东西方法是怎么实现的(源码),学习一下node.js,react,angular.js,less,coffeescript等等。保持自己的好奇心,学习各种新的知识,前端之路还长着呢。
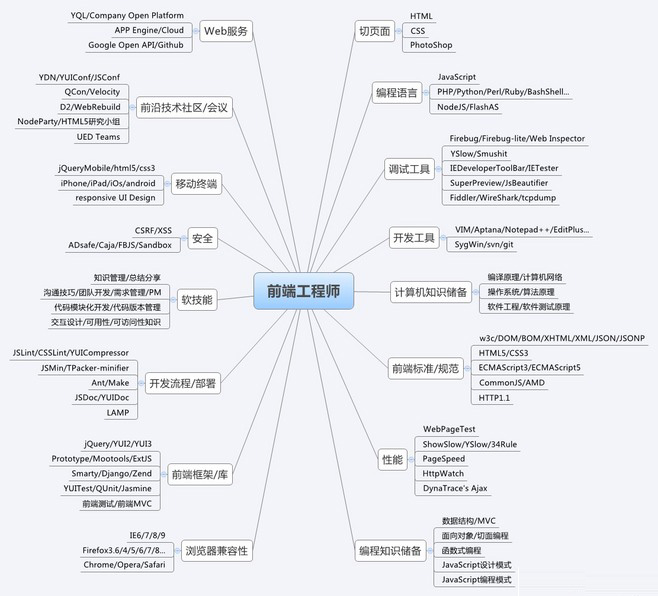
附两幅知乎上的图,我做壁纸的。

标签:
相关文章
-
无相关信息

