a标签获取input值_JS中获取元素属性的方法
 阅读本文约需要6分钟
阅读本文约需要6分钟 大家好,我是你们的导师,经常看我朋友圈的同学应该知道,我每天会在微信上给大家免费提供以下服务!
1、长期为你提供最优质的学习资源!
2、给你解决技术问题!
3、每天在朋友圈里分享优质的技术文章!
4、每周1、3、5送纸质书籍免费送给大家,每年至少送书800本书!
5、为大家推荐靠谱的就业单位!
请注意!我上面说的5点全部都是免费的!全网你应该找不到第二家吧!
当然,大家在我私人微信上问我问题,仅限回答web前端、java相关的。
---------------------------
好了,接下来开始今天的技术分享!上次老师跟大家分享了NPM 快速使用开发技巧的知识,今天跟大家分享下JS中获取元素属性的方法的知识。
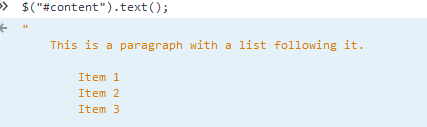
0 前言 在Web前端开发中经常用到的技术:获取元素属性的一系列方法【innerHTML、outerHTML、innerText 、outerText、value、text()、html(),val()】 这些方法,大家应该用过,如果让你说出它们的一些区别和联系,能答得上来吗?接下来让我们一起来温故下。 首先我们需要把它们归类下:innerHTML、outerHTML、innerText 、outerText、value 属于原生javascript的方法。text()、html(),val()属于jQuery中的方法。 This is a paragraph with a list following it.
Item 1 Item 2 Item 3 对于上面的
元素来说,它的 innerHTML 属性会返回如下字符串。This is a paragraph with a list following it.
Item 1 Item 2 Item 3 This is a paragraph with a list following it.
Item 1 Item 2 Item 3 div.outerHTML = "This is a paragraph.p>";
var p = document.createElement("p");p.appendChild(document.createTextNode("This is a paragraph."));div.parentNode.replaceChild(p, div);
元素会取代 DOM 树中的
元素。 replaceChild() 方法用新节点替换某个子节点。 语法:node.replaceChild(newnode,oldnode)
This is a paragraph with a list following it.
Item 1Item 2Item 3This is a paragraph with a list following it.Item 1Item 2Item 3
div.innerText = "Hello world!";Hello world!div> 设置 innerText 属性移除了先前存在的所有子节点,完全改变了 DOM 树。 设置 innerText 永远只会生成当前节点的一个子文本节点,而为了确保只生成一个字文本节点,就必须要对文本进行 HTML 编码。利用这一点,可以通过 innerText 属性过滤掉 HTML 标签。方法是将 innerText 设置等于 innerText,这样就可以去掉所有 HTML 标签,比如: div.innerText = div.innerText;
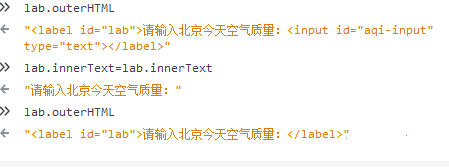
执行这行代码后,就用原来的文本内容替换了容器元素中的所有内容(包括子节点,因而也就去掉了 HTML 标签)。举个栗子:
输出: 
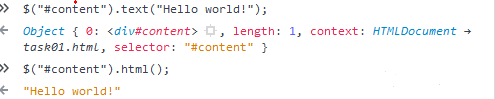
4 outerText属 性 除了作用范围扩大到了包含 调用它的节点之外,outerText 与innerText 基本上没有多大区别。在读取文本值时,outerText 与 innerText 的结果完全一样。但在写模式下,outerText 就完全不同了:outerText 不只是替换调用它的元素的子节点,而是会替换整个元素(包括子节点)。比如: div.outerText = "Hello world!";
这行代码实际上相当于如下两行代码:
var text = document.createTextNode("Hello world!");div.parentNode.replaceChild(text,div);

2)有参text(val): 设置所有匹配元素的文本内容,与 html() 类似, 但将编码 HTML (将 "" 替换成相应的HTML实体).返回一个jquery对象。 
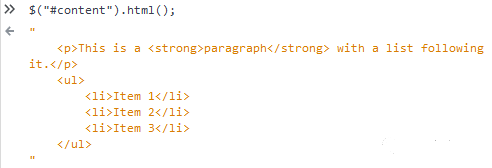
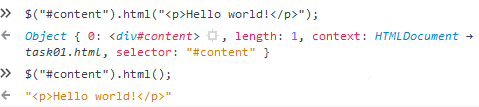
7 html()属性 1)无参html(): 取得第一个匹配元素的html内容。这个函数不能用于XML文档。但可以用于XHTML文档,返回的是一个String。 
2)有参html(val): 设置每一个匹配元素的html内容。这个函数不能用于XML文档。但可以用于XHTML文档。返回一个jquery对象。 
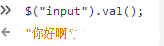
8 val()属性 主要用于获取表单元素的值如input, select 和 textarea。当在一个空集合上调用,它返回undefined; 1)无参 val() : 获取匹配的元素集合中第一个元素的当前值。例子: HTML代码: type="text" value="你好啊">type="text" value="啊哈哈哈">type="text" value="嘻嘻嘻嘻">
控制台输出:

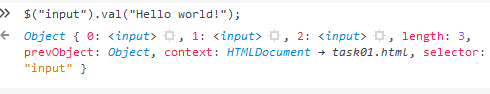
2)有参val(val):
设置每一个匹配元素的值。返回一个jquery对象。

总结 对于这八大方法:innerHTML、outerHTML、innerText 、outerText、value、text()、html(),val()。您现在是否已经很清晰了? 今天就分享这么多,关于JS中获取元素属性的方法,你学会了多少?欢迎在留言区评论,对于有价值的留言,我们都会一一回复的。如果觉得文章对你有一丢丢帮助,请点右下角【在看】,让更多人看到该文章。 

标签:
相关文章
无相关信息
