Angular开发实践(一):环境准备及框架搭建
程序开发
2023-09-04 17:20:38
引言
在工作中引入Angular框架将近一年了,在这一年中不断的踩坑和填坑,当然也学习和积累了很多的知识,包括MVVM框架、前后端分离、前端工程化、SPA优化等等。因此想通过Angular开发实践这系列的文章分享下自己的所学,达到交流和分享的目的。
介绍之前,我假定你了解或者熟悉:
环境准备
npm install -g @angular/cli框架搭建
angular-start是我在GitHub上维护的一个起步项目,你可以直接下载作为基础开发框架来使用。
你可以通过以下几步快速启动并进行开发:
git clone https://github.com/laixiangran/angular-start.git
cd angular-start
npm install(等待依赖包安装完成,再进行下一步)
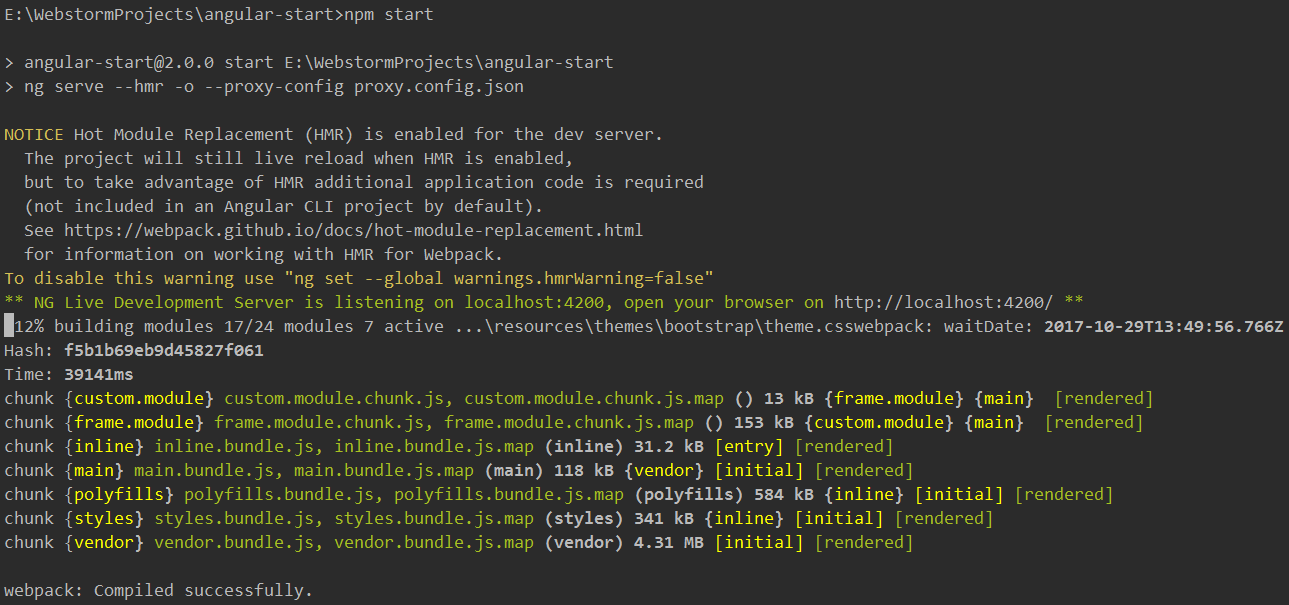
npm start为了启动方便,在package.json的scripts配置了"start": "ng serve --hmr -o --proxy-config proxy.config.json",可以看到这条命令分别配置了--hmr(启动模块热更新)、-o(自动打开浏览器)、--proxy-config(代理配置)
控制台信息:
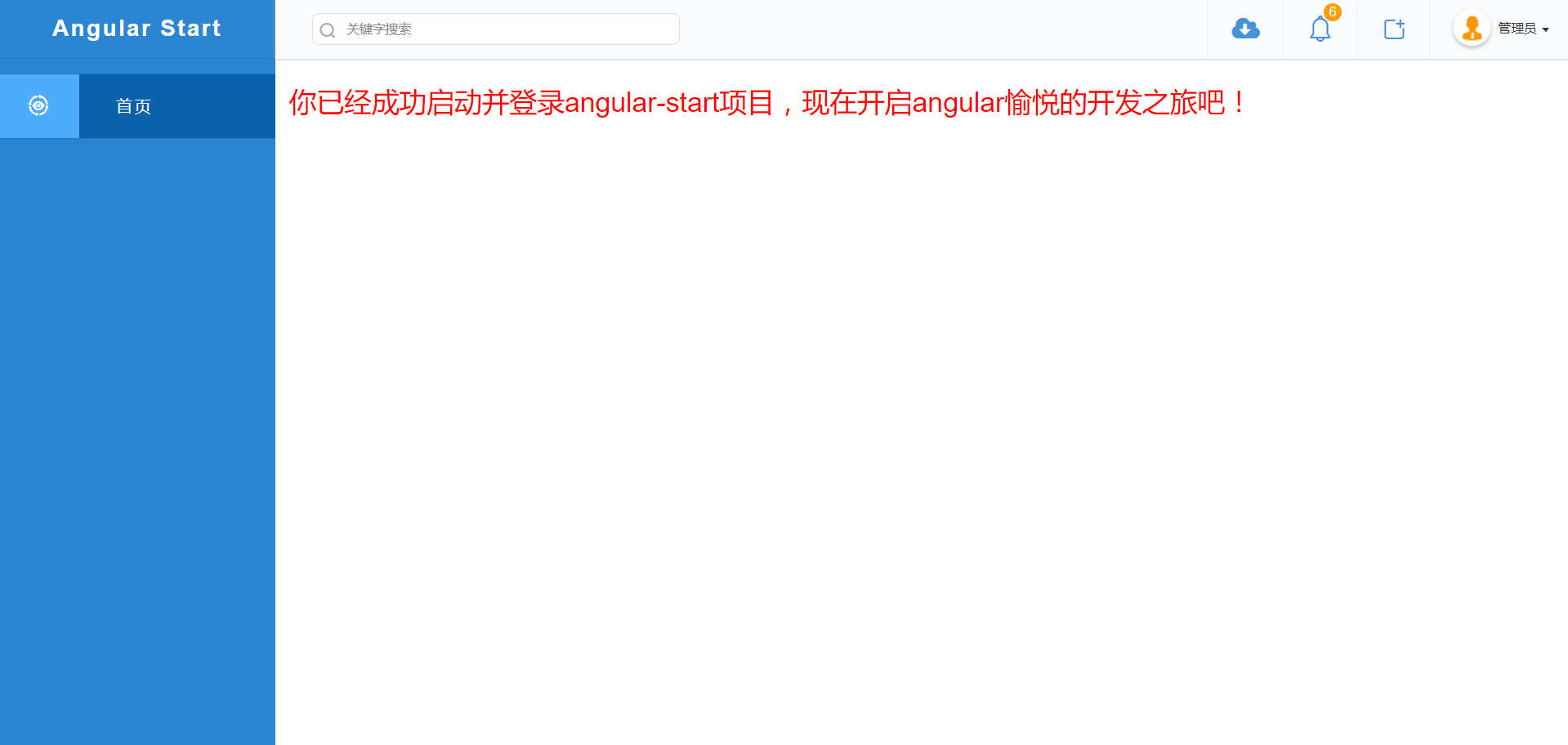
浏览器界面:
项目启动成功了,你可以进行下面的开发了。可能你还想了解下该项目中的文件都是干什么用的,那么我们就来了解下。
项目文件概览
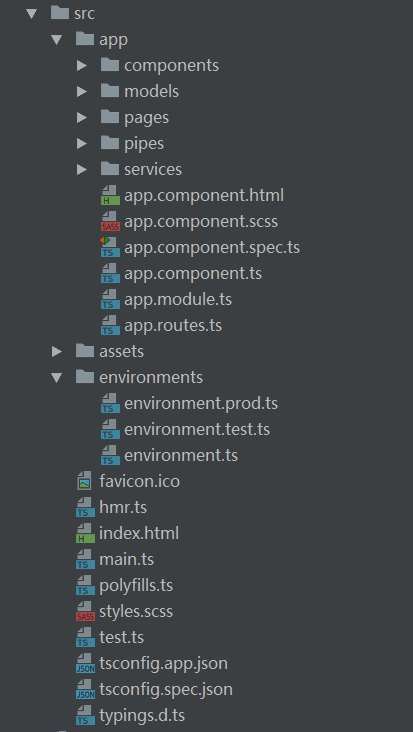
src文件夹
应用代码位于src文件夹中。所有的Angular组件、模板、样式、图片以及应用所需的任何东西都在这里。这个文件夹之外的文件都是为构建应用提供支持用的。

app/app.component.{ts,html,css,spec.ts}使用HTML模板、CSS样式和单元测试定义AppComponent组件。 它是根组件,随着应用的成长它会成为一棵组件树的根节点。app/app.module.ts定义AppModule,这个根模块会告诉Angular如何组装该应用app/app.routes.ts该模块配置了应用的根路由app/components/*这个文件夹下放置应用级通用组件app/models/*这个文件夹下放置应用级数据模型app/pages/*这个文件夹下放置应用中的各个页面,这里面的目录结构和app/一致app/services/*这个文件夹下放置应用级通用服务assets/*这个文件夹下你可以放字体、图片等任何静态文件,在构建应用时,它们全都会拷贝到发布包中environments/*这个文件夹中包括为各个目标环境准备的文件,它们导出了一些应用中要用到的配置变量。这些文件会在构建应用时被替换。比如你可能在开发环境、测试环境及生产环境中使用不同的后端API地址favicon.ico显示在书签栏中的网站图标hmr.tsHMR的启动器,将在main.ts中用来起动应用index.html网站的主页面。大多数情况下你都不用编辑它。在构建应用时,CLI会自动把所有js和css文件添加进去,所以你不必在这里手动添加任何
