侧边导航栏练习(前端)
程序开发
2023-09-03 14:35:25
仵老大代码gitee链接:https://gitee.com/wulaoda/html_css_js_demo
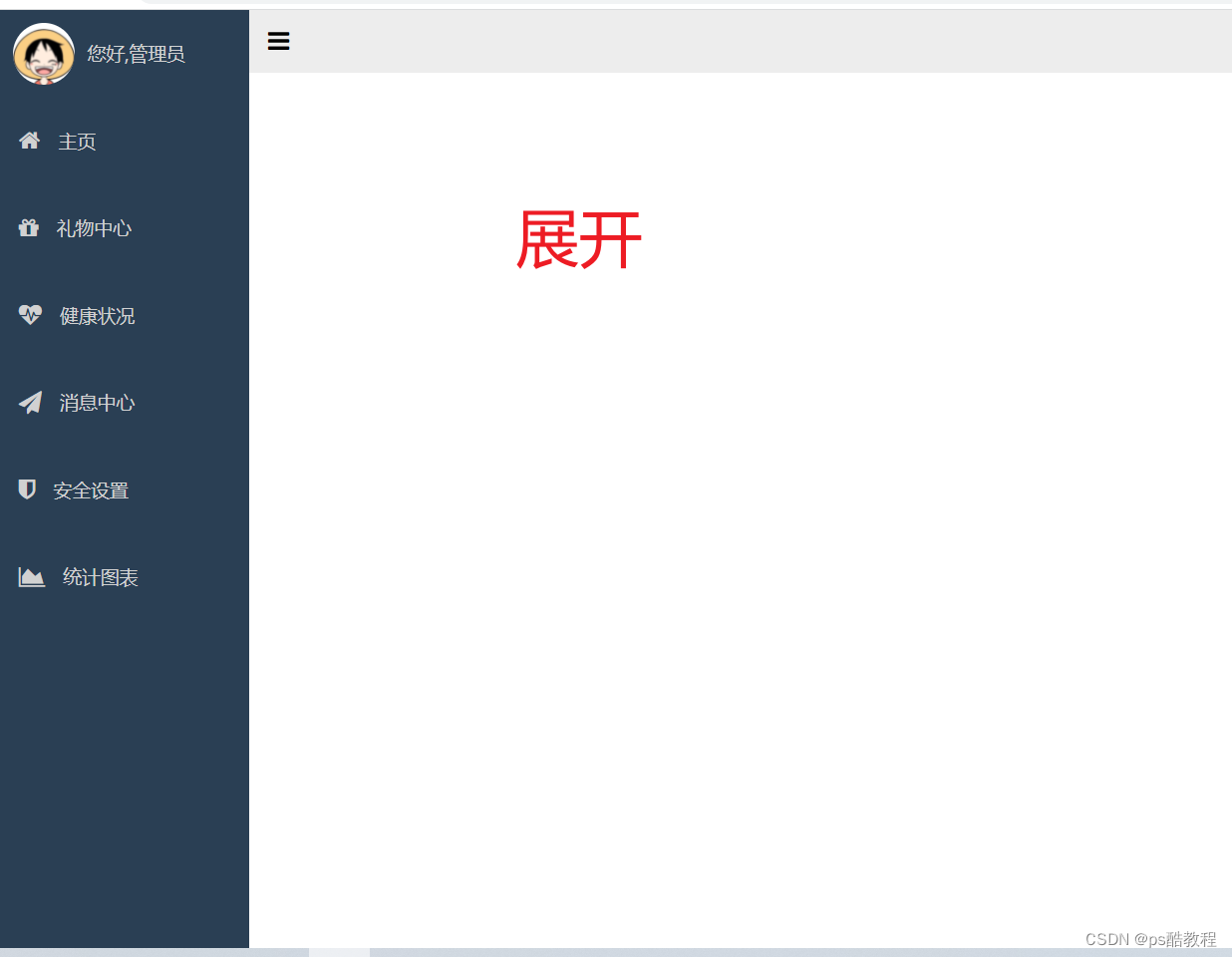
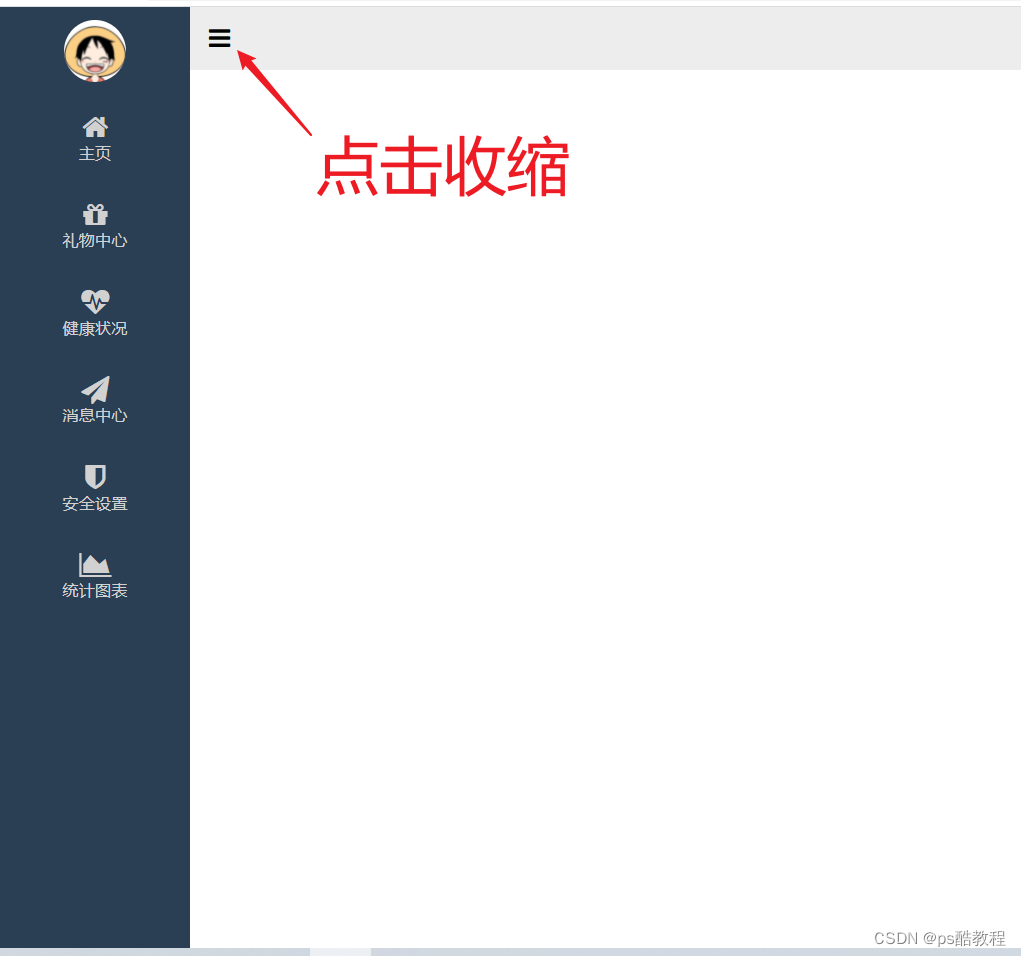
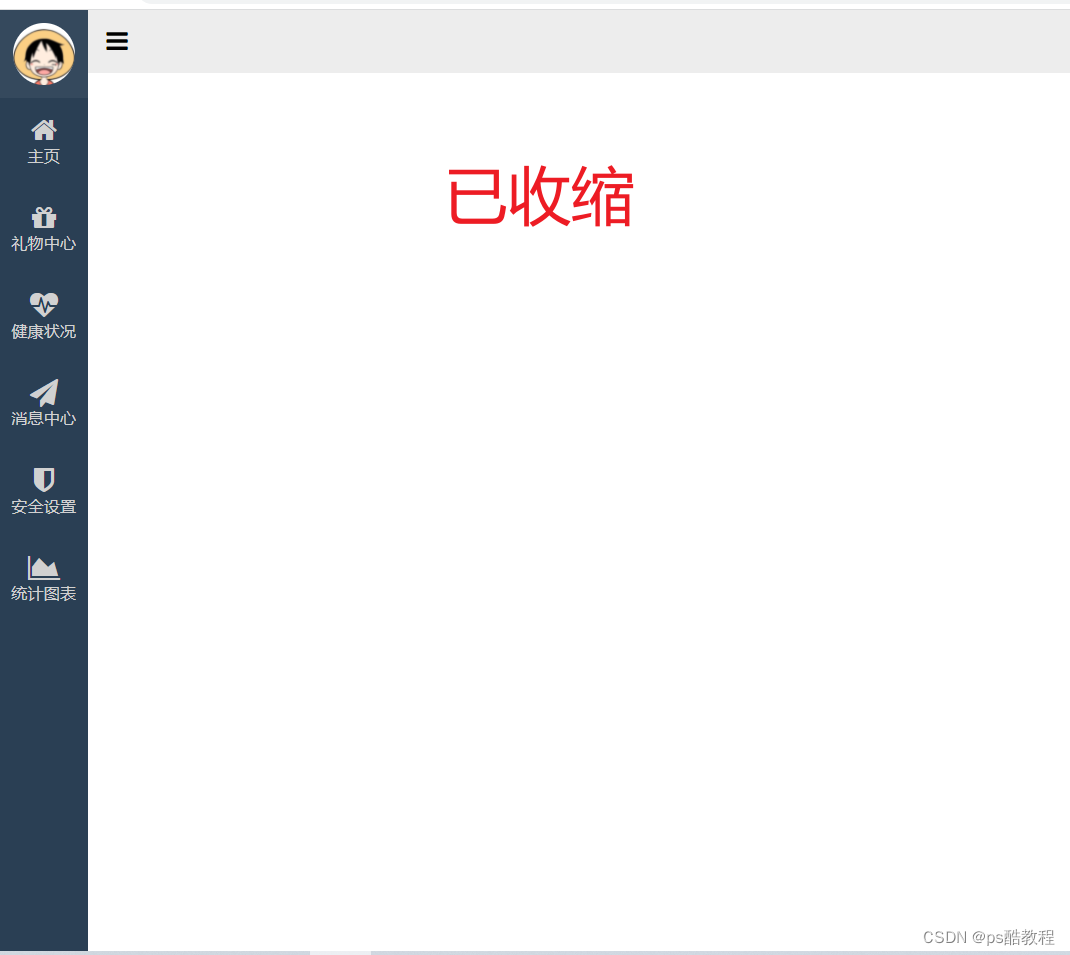
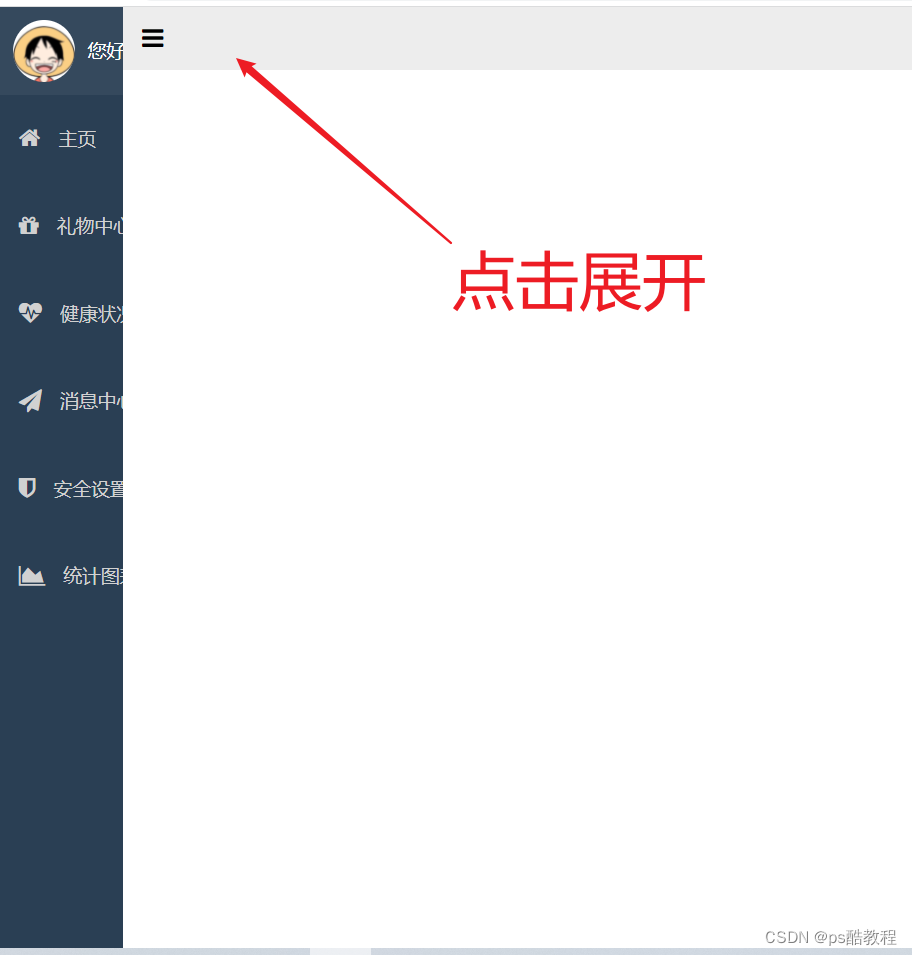
实现的效果




代码
在写的过程中,有几个需要注意的,
1、主要是使用了flex布局,这种布局里面的主轴排列方式,来控制图标和菜单文字水平排列和垂直排列,以及它们的居中。
2、宽度(100%)应该要给到a标签,让整个菜单区域都能点击。
3、收缩的过程中,发现文字在宽度变窄的过程中,它会换行,非常突兀,所以要加个nowrap不让文字换行,
4、使用transition过渡,并且在勾选复选框时,使用同时修改它们的宽度。
5、还有一点也是最眼前一亮的,原来复选框和css选择器,还可以这样用的?!!!
index2.html
Document
test.css
* {margin: 0;padding: 0;list-style: none;text-decoration: none;
}
html,body,.navbar {height: 100%;
}body {background-color: #fff;overflow: hidden;
}
.navbar input[type=checkbox]{display: none;
}
.navbar > label {background-color: rgb(237, 237, 237);width: 100%;display: block;position: absolute;top: 0;left: 70px;height: 50px;line-height: 50px;padding-left: 15px;font-size: 20px;transition: all 0.5s;
}.navbar > label i {cursor: pointer;
}.navbar ul {background-color: rgb(42, 63, 84);width: 70px;height: 100%;transition: all 0.5s;overflow: hidden;
}.navbar ul li {height: 70px;
}.navbar ul li:first-child span {display: none;
}.navbar ul li:first-child a img {width: 50px;height: 50px;border-radius: 50%;
}.navbar ul li a {display: flex;flex-direction: column;justify-content: center;align-items: center;color: rgb(209,209,209);height: 100%;width: 100%;
}.navbar ul li a:hover {background-color: rgb(53, 73, 93);color: #fff;
} .navbar ul li a i {font-size: 22px;
}.navbar ul li a span {font-size: 13px;white-space: nowrap;
}.navbar input[type=checkbox]:checked + label {left: 200px;
}.navbar input[type=checkbox]:checked ~ ul {width: 200px;
}.navbar input[type=checkbox]:checked ~ ul li a {flex-direction: row;justify-content: flex-start;align-items: center;
}.navbar input[type=checkbox]:checked ~ ul li i {margin-left: 15px;margin-right: 15px;font-size:18px
}.navbar input[type=checkbox]:checked ~ ul li span {font-size: 15px;
}.navbar input[type=checkbox]:checked ~ ul li:first-child img {margin-left: 10px;margin-right: 10px;
}.navbar input[type=checkbox]:checked ~ ul li:first-child span {display: block;
}标签:
相关文章
-
无相关信息

