JS数组及二维数组相关知识(很好用,值的一看)
JS数组相关知识
这里详细讲解了数组的相关知识,尽量表达的让大家能够看到明白,大家仔细看并且实际操作一下,也不是特别难懂,不要看到数组就怕了。只要认真去理解,多实践,我相信大家一定可以把数组这块儿的知识掌握的很好,这里面有很多方法,因为时间有限,我就没有一 一去给大家演示了。大家可以多去试试每个方法的功能,写好注释,等自己需要用的时候,回过头拿来用就可以了。
1.数组简介:
数组:是一组数据的集合,数组的每一个数据叫做一个元素
数组元素可以是任意类型,同一个数组中的不同元素可能是对象或数组(js中可以多种数据类型可以在同一个数组当中)
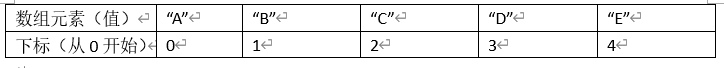
1.每个数组都具有一个length属性,length属性就是数组元素的个数(数组长度)
2.数组中每个元素在数组中有一个位置,以数字表示,称为索引(下标)
3.索引从0开始排列,[0]表示第一个数据,以此类推
4.数组最大的索引,始终比数组长度小1
5.数组的数据类型是一个对象,其实就是个加了数字索引和length属性的特殊对象

2.数组的创建方式:通过数组名.length=值(数字)可以修改数组的长度,也可以直接给它赋值0,表示清空数组。
1 . 隐式方式创建的数组,最常用的方式(推荐使用这种方式)
var arr=[“小q”,“小w”,“小e”,“小r”];
2.直接实例化,通过函数Array(),Array()括号内可以给一个参数,表示创建数组拥有的长度。
var arr=new Array(“小q”,“小w”,“小e”,“小d”);
3.创建数组并给数组元素赋值,同过下标赋值
var arr=new Array();
arr[0]=“小q”;
arr[1]=“小w”;
arr[2]=“小e”;
arr[3]=“小r”;
3.数组的修改和添加(通过数组的下标进行添加,数组中最重要的就算理解数组下标.也可以叫索引)
a.数组中数据的修改:直接使用下标对数组元素重新赋值
例: arr[2]=“小明”;
b.数组中数据增加(下标大过原本数组的长度就可以了)
例: var arr=[“小q”,“小w”,“小e”,“小d”];
第一种添加方式:
arr[4]=“小r”;
arr[5]=“小t”;
arr[6]=“小y”;
第二种添加方式:
arr[arr.length]=“小k”;
arr[arr.length]=“小y”;
4.遍历数组:
因为数组的值是通过下标来访问的,如果我们想要得到数组元素的值,那就遍历数组,取到相应的下标,就可以得到相应的值。
例如:现有一个数组: var arr=[“小q”,“小w”,“小e”,“小d”];
第一种:普通for
for (var i=0;i<4;i++) {
document.write(arr[i]+"
");
}
第二种:使用数组长度的for循环 (因为此时的数组有四个元素,所以arr.length=4)
for (var i=0;i
");
}
第三种:优化版for循环
var len=arr.length;
for (var i=0;i
");
}
第四种:for-in遍历,使用下标
使用的人很多,在所有遍历方式中效率最低(如果数据量比较小使用这个方式是很好的)
for (i in arr) {
document.write(arr[i]+"
");
}
第五种:for-of遍历(ES6),使用数据, for-of遍历比for-in遍历效率高,但是比普通for循环效率要低
for (value of arr) {
document.write(value+
");
}
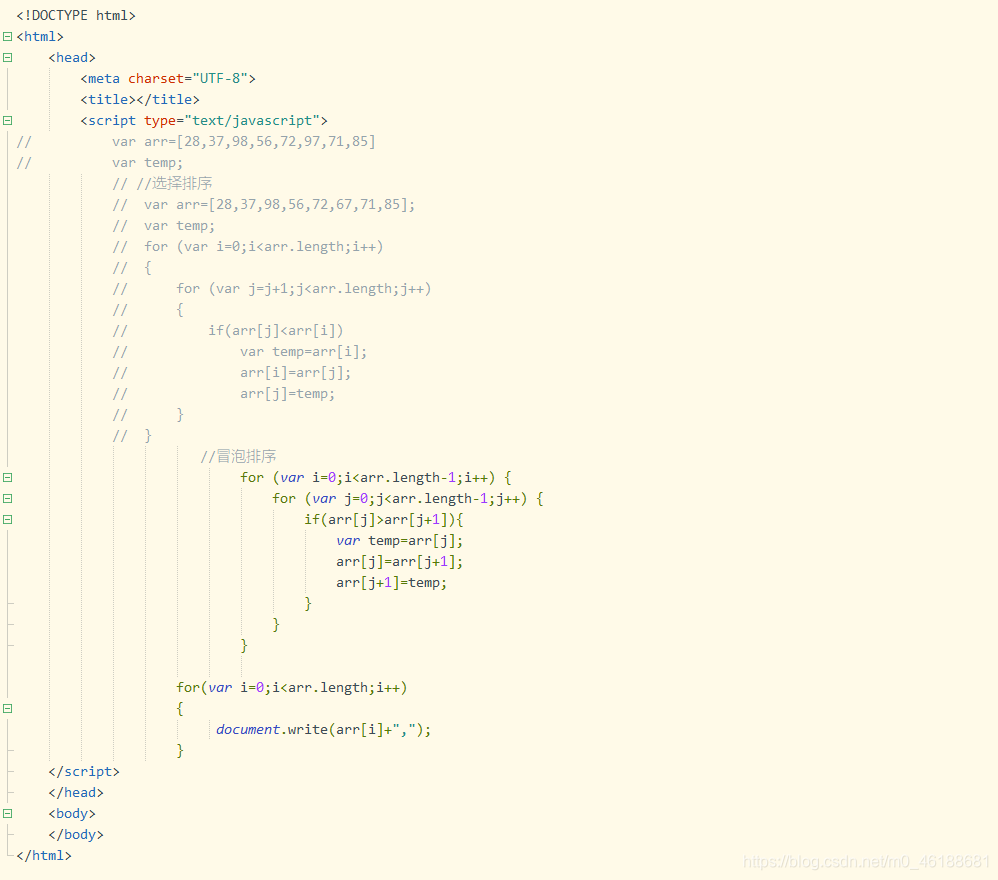
5.数组实例:求最大值和最小值(大家可以可以试着求数组平均数,求和,逆序输出,只要合理的利用好数组下标这些都可以很简单的实现)
代码如下:

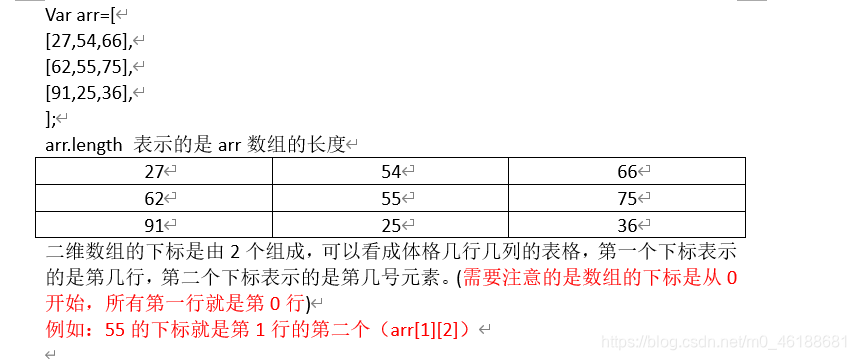
6.二维数组:其实二维数组也是数组,只是原本的一维数组里面装的是单个元素,而二维数组里面装的还是一个数组,就行相当于一个表格一样的形式,数组中嵌套数组。

1.二维数组的建立:
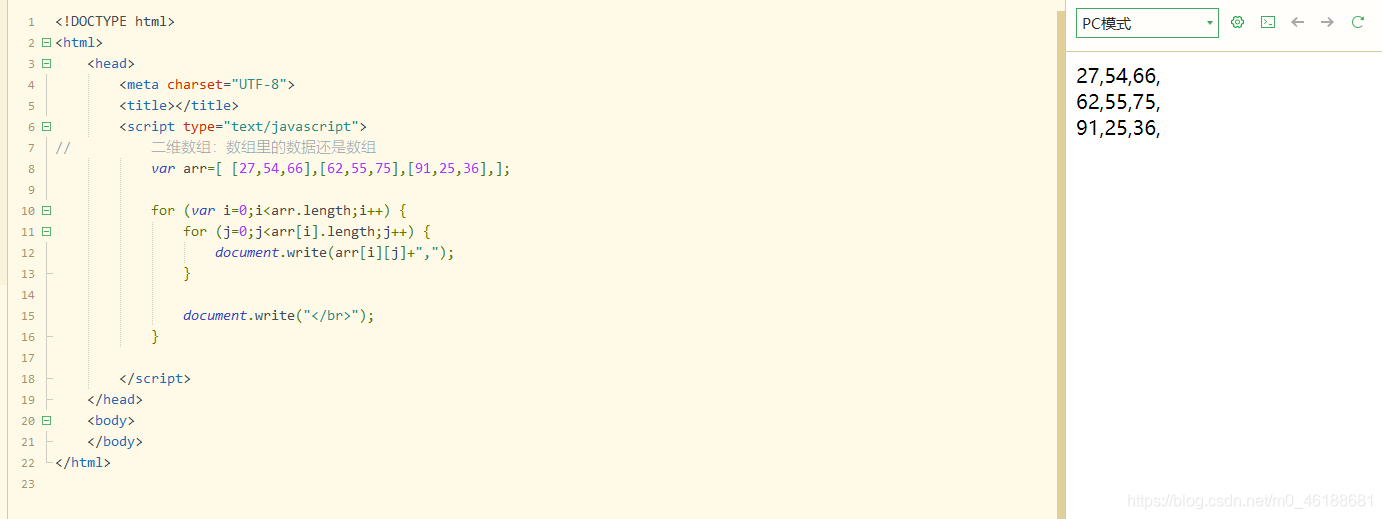
var arr=[ [27,54,66],[62,55,75],[91,25,36], ];
二维数组的遍历:

7.数组中常用的方法:(重点掌握)
1.数组名.join();括号内可以放入一个参数(分隔符),不写默认为逗号。
将数组元素转换为一个字符串,原来的数组会被保留。
2.Array.from()将伪数组转成数组,只要有length属性的就可以转成数组,括号内的参数可以是需要转为为数组的参数,例如传入一个字符串。

3.sort() 用于对数组的元素进行排序(从小到大)。
用法:数组名.sort() ;
4.pop() ;方法将数组末尾移除最后一项,减少数组的 length 值,然后返回移除的元素,会直接修改原数组,而不是创建一个新的数组。
用法:数组名.pop();
5.push() 用于向数组的末尾添加一个或多个元素,并返回修改后数组的长度(数值类型),会直接修改原数组,而不是创建一个新的数组。
用法:数组名.push();
6.shift() 删除数组开头第一项,减少数组的 length 值,然后返回移除的元素,会直接修改原数组,而不是创建一个新的数组。
用法:数组名.shift();
7.unshift() 用于向数组的开头添加一个或多个元素,并返回修改后数组的长度(数值类型),会直接修改原数组,而不是创建一个新的数组。
语法:数组名.unshift() ;
8.splice():可以实现删除,插入,替换,截取。会直接修改原数组
1.删除:可以删除任意数量的项,需指定 2 个参数:要删除的第一项的位置和要删除的元素个数。
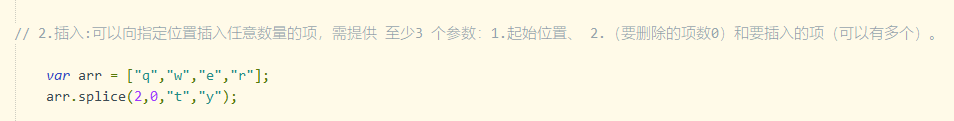
2.插入:可以向指定位置插入任意数量的项,需提供 至少3 个参数:1.起始位置、 2.(要删除的项数0)和要插入的项(可以有多个)。
例:

9.slice():截取指定下标的数组或字符串元素。数组,字符串均有效,不会修改原数组或字符串
语法: slice(开始下标,结束下标);
如果结束下标未被规定,那么会选取从开始下标到数组结尾的所有元素
返回一个包含从开始下标到结束下(不包括结束标下标)的新数组或字符串
可使用负值从数组的尾部选取元素(从左往右)
10.indexOf() 查找指定元素的下标,从前往后查找
若有重复的,则返回第一个查到的下标, 若不存在,则返回 -1
用法:数组名.indexOf() ;括号内的参数是需要查找的元素。
11.lastIndexOf() 查找指定元素的下标,从后往前查找
若有重复的,则返回第一个查到的下标
若不存在,则返回 -1
用法:数组名.lastIndexOf() ;括号内的参数是需要查找的元素。
12.数组的合并concat() 方法用于连接两个或多个数组
该方法会先创建当前数组一个副本,不会改变原有的数组,会返回一个新数组。
用法:数组名1.合并concat(需要合并的数组) ;
12set数据类型的使用
它类似于数组,但是成员的值都是唯一的,没有重复的值。
定义一个数组: var arrOne = [5,1,5,2,1,3];
1.数组转set
var setarr = new Set(arrOne); 返回[1,2,3]
2.set转数组
第一种方法:
var arrTwo = Array.from(setarr); 返回[1,2,3]
第二种方法:
var arrThree = […setarr]; 返回[1,2,3]
3.has()判断一个值是否在set中
返回布尔值,在为true,不在为false
用法:set数据类型变量名.has(需要判断的值);
当然这里的知识也不是特别全面,但是我们学习一门编程语言不是什么方法都要掌握,因为里面的方法和知识太多我们记不住那么多,我们这时候就要很好的利用百度,当我们需要这个功能的时候就去搜索相应的知识点,因为有了基础,去看也是非常好理解的。
标签:
相关文章
-
无相关信息
