Angular开发者指南(三)数据绑定
程序开发
2023-09-18 12:03:58
数据绑定
AngularJS应用程序中的数据绑定是模型和视图组件之间的数据的自动同步。 AngularJS实现数据绑定的方式可以将模型视为应用程序中的单一来源。 视图是模型在任何时候的投影。 当模型更改时,视图反映更改,反之亦然。
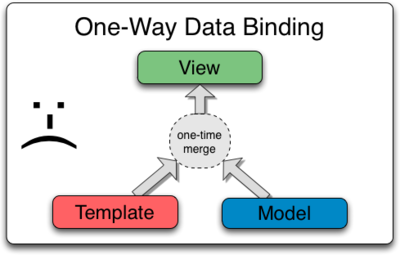
经典模板系统中的数据绑定
大多数模板系统仅在一个方向绑定数据:它们将模板和模型组件合并到一个视图中。 在合并发生后,对视图的模型或相关部分的更改不会自动反映在视图中。 更糟的是,用户对视图所做的任何更改都不会反映在模型中。 这意味着开发人员必须编写代码来不断地同步视图与模型和模型与视图。
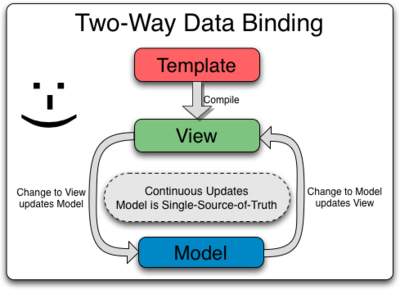
AngularJS模板中的数据绑定
AngularJS模板工作方式不同。 首先,模板(它是未编译的HTML以及任何其他标记或指令)在浏览器上编译。 编译步骤生成实时视图。 对视图的任何更改都会立即反映在模型中,并且模型中的任何更改都会传播到视图。 该模型是应用程序状态的单一真实来源,大大简化了开发人员的编程模型。 你可以认为视图只是模型的即时投影。
因为视图只是模型的投影,所以控制器与视图完全分离,并且不知道它。 这使得测试成为一个快照,因为它很容易在没有视图和相关的DOM /浏览器依赖关系的情况下单独测试您的控制器。
转载于:https://www.cnblogs.com/snoy/p/6498430.html
标签:
上一篇:
iframe的src怎么写,写什么
下一篇:
相关文章
-
无相关信息
