HTML5之WebStorage
什么是 HTML5 Web 存储?
根据w3c规范,Web Storage定义如下:
HTML5 web 存储,一个比cookie更好的本地存储方式。
说得具体点:
使用HTML5可以在本地存储用户的浏览数据。
早些时候,本地存储使用的是cookies。但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服务器上,但是这些数据只用于用户请求网站数据上.它也可以存储大量的数据,而不影响网站的性能.
数据以 键/值 对存在, web网页的数据只允许该网页访问使用。
其存储方式分为两种,localStorage 和 sessionStorage 。
LocalStorage用于本地存储,除非主动删除数据,否则数据永远不会过期,是 没有时间限制的数据存储。
SessionStorag功能被实现在浏览器进程的内存中,浏览器关闭后自动销毁,针对一个 session 的数据存储。
localStorage功能是一种持久化的存储,数据实际上被放置于用户的本地计算机,不同的浏览器实现的localStorage存放的格式和位置也不相同,一般来说有两种方式:FireFox、Chrome和Safari使用的SQLite,以及IE和Opera使用的XML。
拿Chrome来说,下载SQLite用于打开Chrome浏览器本地LocalStorage存储,存储路径一般是在”C:Users{user}AppDataLocal|GoogleChromeUser DataDefaultLocal Storage”,其中”{user}”代表本地账户的名称。
Web Storage如何获取和保护数据
HTML5的Web存储提供了一套键值对的存储模型,同时对于不同网站,数据被存储于不同区域,并且1个域名下只能访问自身的存储数据,在安全上做到了与Cookie同样的效果,并且存储容量更大,更适合本地存储,一般最少都是在5MB。
HTML5的Web存储提供了5中方法:
- setItem(key,value):添加存储键值对,存储数据为字符数据。
- getItem(key):根据key获取对应的值。
- clear():清空web存储中的所有数据。
- removeItem(key):从web存储一处某个指定键值对的数据。
- key(n):获取第n个值。
Web Storage应用
基于以上Web Storage的功能,可以在浏览器端实现许多本地化的开发,这里我做了一个“保存于读取登录用户名与密码”的实例应用。
运行网页文件后,运行效果如下:
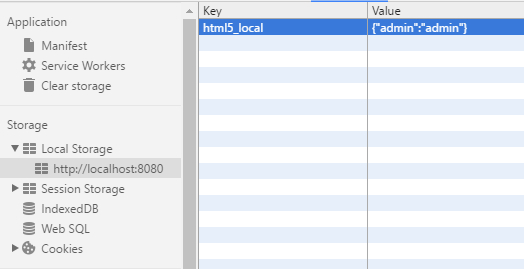
输入账户admin密码admin,点击登录,然后打开Chrome开发者工具的”Application”选项卡下面的Local Storage,并点击本地站点,可以发现,本地存储多出了一项,键值对就是刚才输入的。
刷新网页,这些数据仍然存在,除非你主动删除
源码在这里
标签:
相关文章
-
无相关信息