django与vue冲突
程序开发
2023-09-02 21:21:23
转载自:https://blog.csdn.net/jyfu2_12/article/details/79058819
处理方法:
**
方法1:修改vue.js的默认的绑定符号
**
Vue.config.delimiters = ["[[", "]]"];
执行这个之后,你就可以使用“[[”、“]]”来绑定变量的数据了
方法2:使用模板的标签来输出“{{”、“ }}”
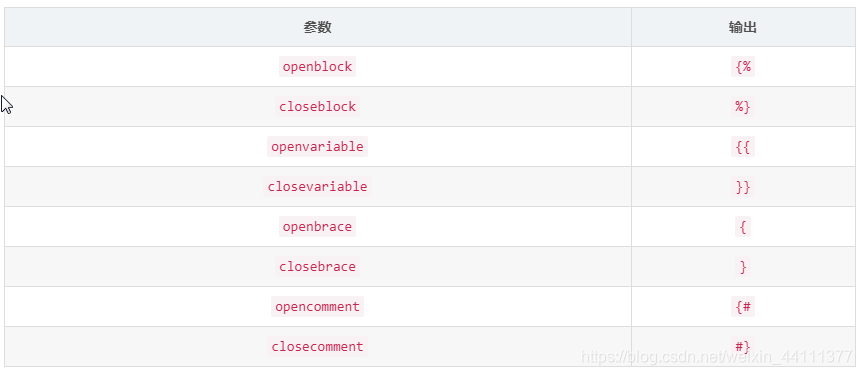
django模板的templatetag可以渲染模板时输出模板标签,标签参数及输出如下:

我们可以在模板中使用
{% templatetag openvariable %}
{% templatetag closevariable %}
来替代”{{“、”}}”
方法3:禁用django模板渲染
django标签 verbatim可以使包裹其中的代码不进行渲染保持原样输出
{% verbatim %}{{ vue }}
{% endverbatim %}
我们可以在需要用于vue.js的地方使用{% verbatim %} {% endverbatim %}包裹。
标签:
上一篇:
angular 8 学习记录
下一篇:
node.js express部署vue项目
相关文章
-
无相关信息
