__ob__: Observer 后缀的数组的取值方式
开发中,经常从接口、父组件中,拿到数组然后给新的数组使用,
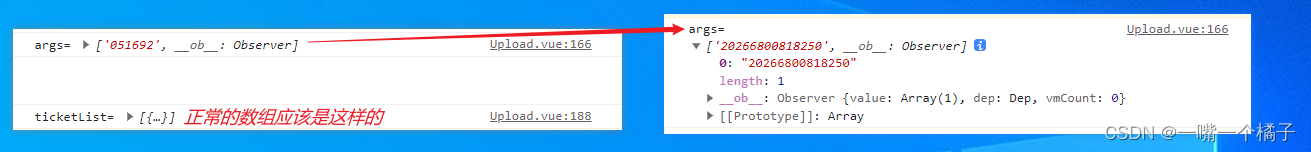
但是,有时候会发现带有 __ob__: Observer 后缀的数组,对这种数组来说,你是无法取到这个数组的值的,
而且,离谱的是console.log日志打印却能看到数组的值
数组如下图所示:

在 Vue 中,当你使用 Vue 的响应式系统来观察一个对象时,Vue 会在对象上添加一个名为 __ob__ 的属性,该属性是一个 Observer 对象,用于监听对象的变化。
__ob__ 属性的作用是追踪和管理对象的变化。它是 Vue 内部使用的属性,用于实现 Vue 的响应式机制。
当你将一个对象传递给 Vue 的响应式系统进行观察时,Vue 会遍历对象的所有属性,并为每个属性创建一个 Dep 对象,用于收集依赖和触发更新。同时,Vue 会创建一个 Observer 对象,它负责监听对象的变化,并在需要时通知 Dep 对象进行更新。
Observer 对象会将 __ob__ 属性添加到对象上,这样 Vue 就可以通过 __ob__ 属性来追踪对象的变化。当对象发生变化时,Observer 对象会通知 Dep 对象,然后 Dep 对象会触发相关的更新操作。
需要注意的是,__ob__ 属性是 Vue 内部使用的属性,你不能直接访问或修改它。
如果你需要判断一个对象是否被 Vue 监控,可以使用 Vue.observable 方法或 isObservable 函数来进行判断。
取值方式如下:
第一种方式:把这个换成同步的形式等你加载完之后再进行取值,就是说,你可以在data中定义一个变量tempArr,用tempArr取接收这个__ob__: Observer数组,然后再在别的方法中去使用这个变量tempArr就行了
或者
第二种方式:用定时器设置一个延迟,在这个定时器里面写你取值的逻辑
标签:
相关文章
-
无相关信息
