解决vue插值表达式加载页面闪烁
程序开发
2023-09-07 13:00:14
场景:

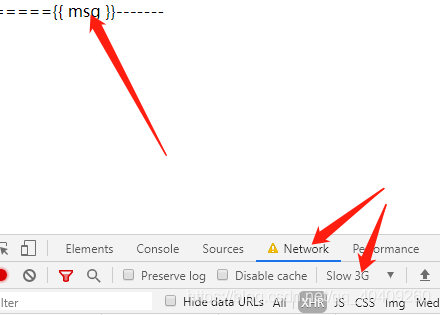
使用浏览器自带的功能模拟在特定条件下出现插值表达式闪烁的问题。较小的模块我们可以忽略此问题,如果模块较大就会大大影响我们的体验。
原因:
对于dom的操作还是由JavaScript去操作,在vue中,我们会等待dom元素加载完毕然后我们才会去渲染模板。
解决:
v-cloak
官方文档解释:这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
也就是说使用此命令配合css属性可以让元素在编译未完成之前一直都处于隐藏的状态。
====={{ msg }}-------
亲测有效!
标签:
上一篇:
layui表格之分页
下一篇:
相关文章
-
无相关信息
