js类型转换与运算符(最核心)
类型转换与运算符的联系
类型转换分为:显示转换和隐式转换
显示转换(强制类型转换):
使用String( ) , Number( ), Boolean( ) 或者Object( )函数进行转换
隐式转换:
(当js遇到某些运算符或者语句条件时会做隐式转换)
转换规则,如下表所示:(图来自js权威指南)

通常我们开发处理更多的是原始值之间的转换(下面一点讲到),那对象转换为原始值,这里面的过程又是怎样的呢?
对象转换为原始值
下面代码,思考一下输出过程:

原始类型之间的转换
算术运算符: + - * / %
( - * / %)这四个运算符,会将非数字的一方或双方进行隐式转换为数字 ,再进行运算,如果转换不成功,则显示为NaN

+ 这个运算符:

扩展:

比较运算符( > < >= <=)

相等运算符 (== != === !==)
1. undefined和null与其他操作数做相等判断时不进行类型转换(特指==或!=)
2. 对象在做==比较时等同于===
3. ==如果有一个操作数时布尔值,则再比较==之前先将其转换为数值

扩展:

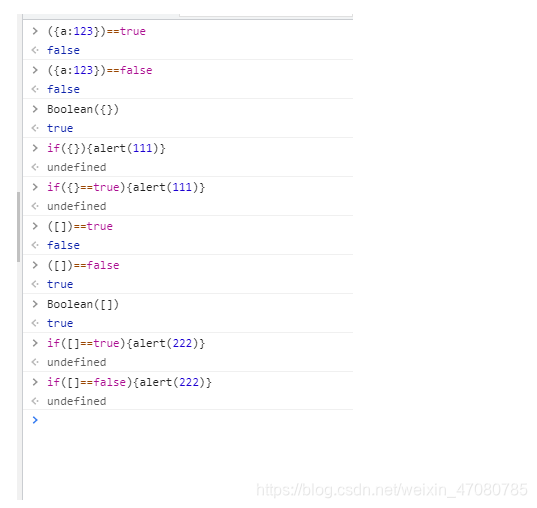
从此我们发现
1. 比如 if 语句中的条件,在没有限定相等操作符时,会自动使用Boolean()得出true或false.
2. 而使用({ })==true 或者([ ])==true 可能会导致意想不到的错误,这两个会先调用valueOf( )后再进行比较。({ })调用valueOf()得到{ },或者说转换位数字不成功,([])调用valueOf()得到[ ],或者说转换数值成功为0,所以==false.
3. == 和Boolean()不能混淆使用
总结:
使用显示方式类型转换可能更能达到我们的预期,而隐式转换则更为灵活简便,在这些运算符中,每种运算符都会有各自的偏好,所以使用的时候需要更加留意。
以上为个人学习研究心得,如有不正确或者有别的见解的地方,欢迎下方留言评论交流分享
本人及工作室承接 软件开发、技术咨询、代写代码(大小项目)、软件模板出售、项目教学、毕业实践项目
个人微信:laoliukaifa 工作室网站:www.globalbuy123.com

标签:
相关文章
-
无相关信息
