准备2面中
简述react
组件的设计目的是提高代码复用率,降低测试难度和代码的复杂程度
React 很容易与 Meteor,Angular 等其他框架集成
声明式设计 −React 采用声明范式,可以轻松描述应用。(开发者只需要声 明显示内容,react 就会自动完成)
高效 −React 通过对 DOM 的模拟,最大限度地减少与 DOM 的交互。
灵活 −React 可以与已知的库或框架很好地配合组件 − 通过 React
构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。(把页面的功能拆分成小模块–每个小模块就是组件)
单向数据流 -React 是单向数据流,数据主要从父节点传递到子节点(通过props)。如果顶层(父级)的某个 props改变了,React 会重渲染所有的子节点
它提高了应用的性能
可以方便地在客户端和服务器端使用
由于 JSX,代码的可读性很好
React 很容易与 Meteor,Angular 等其他框架集成
使用 React,编写 UI 测试用例变得非常容易
React 推荐在 React 中使用 JSX 来描述用户界面。当遇到<>,JSX 就当 HTML
http和https的区别以及https的原理
HTTP 是明文传输协议,HTTPS 协议是由 SSL + HTTP 协议构建的可进行加密传输、身份认证的网络协议,HTTPS 协议安全
HTTPS 相比 HTTP 更加安全,对搜索引擎更友好,利于SEO,谷歌、百度优先索引 HTTPS 网页
HTTPS 需要用到SSL证书,而 HTTP 不用
HTTPS 标准端口443,HTTP 标准端口80
HTTPS 基于传输层,HTTP 基于应用层
HTTPS 在浏览器显示绿色安全锁,HTTP 没有显示
加密算法:对称加密、非对称加密
对称加密:加密和解密使用的是同一个秘钥。
非对称加密:与对称加密不同,它有两个密钥:公开密钥(publickey)和私有密钥(privatekey)。公钥与私钥是一对,如果用公钥对数据进行加密,只有用对应的私钥才能解密;如果用私钥对数据进行加密,那么只有用对应的公钥才能解密。因为加密和解密使用的是两个不同的密钥,所以这种算法叫作非对称加密算法。
注意:对称加密加密速度快,非对称加密速度慢,后面会用到这个知识点。
ts相关的面试
https://blog.csdn.net/weixin_45719821/article/details/124865600
基础类型: number string boolean array object
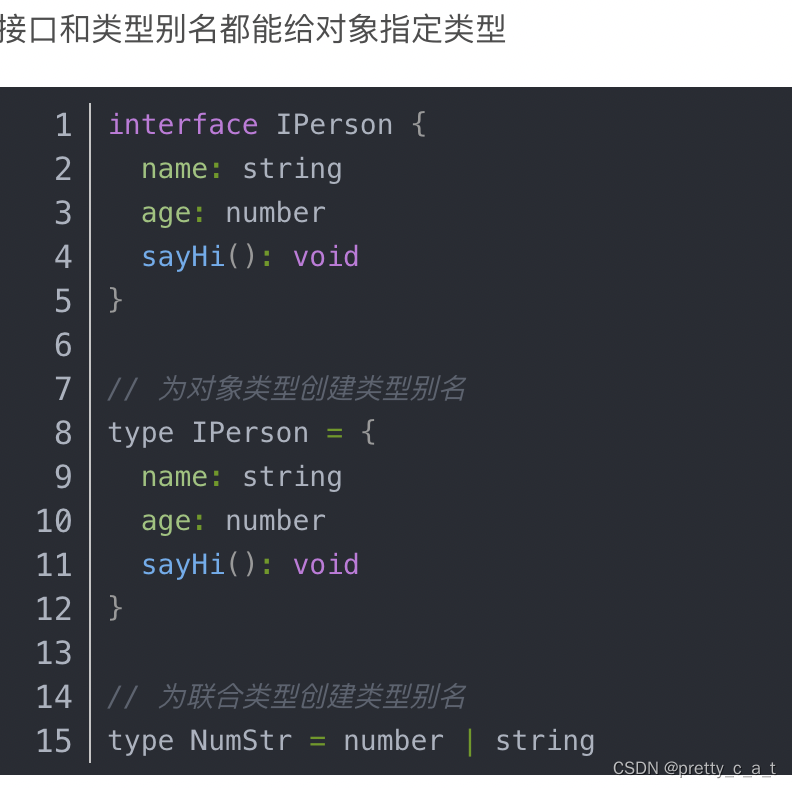
interface。接口可以重复声明,TS会将它们合并。
type。 如果是type,重复声明会报错

mox与redux
正则面试题
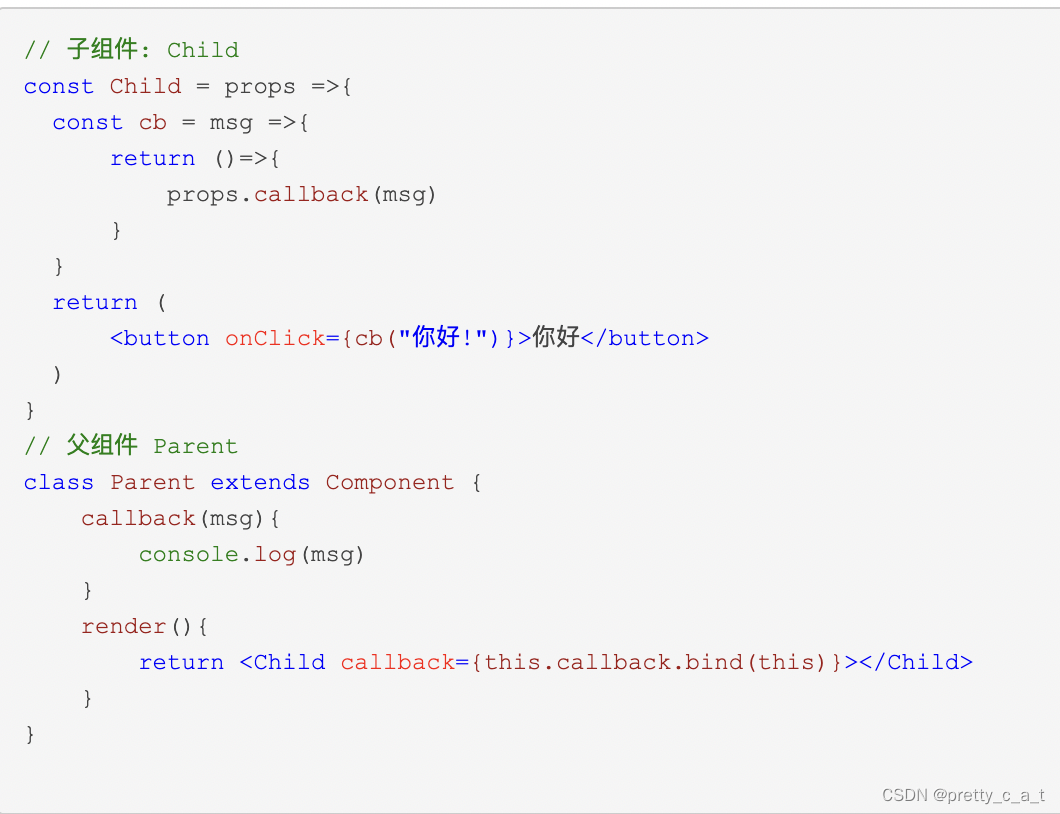
如何写一个组件
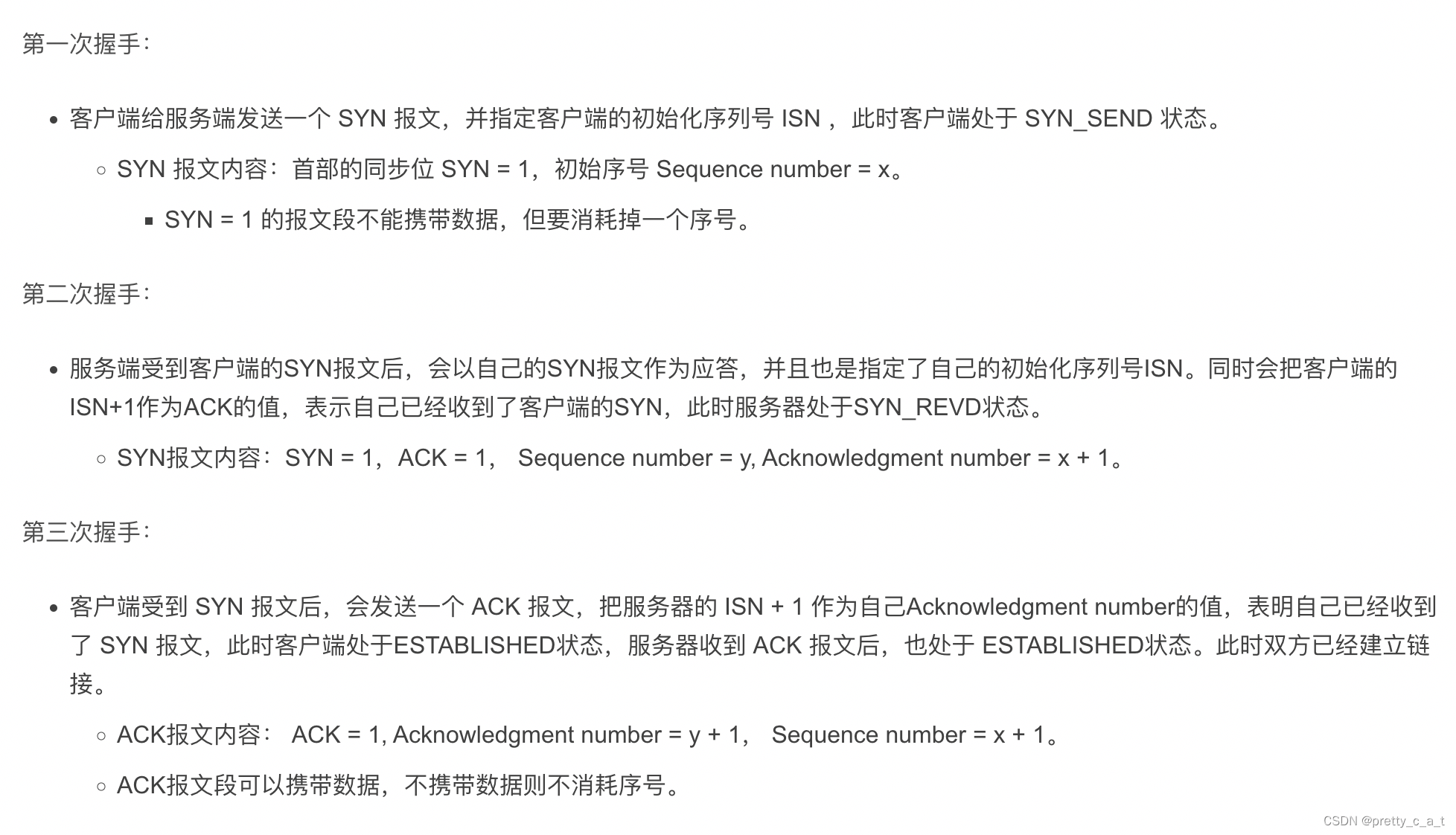
说一下tcp的三次握手
写一个闭包函数
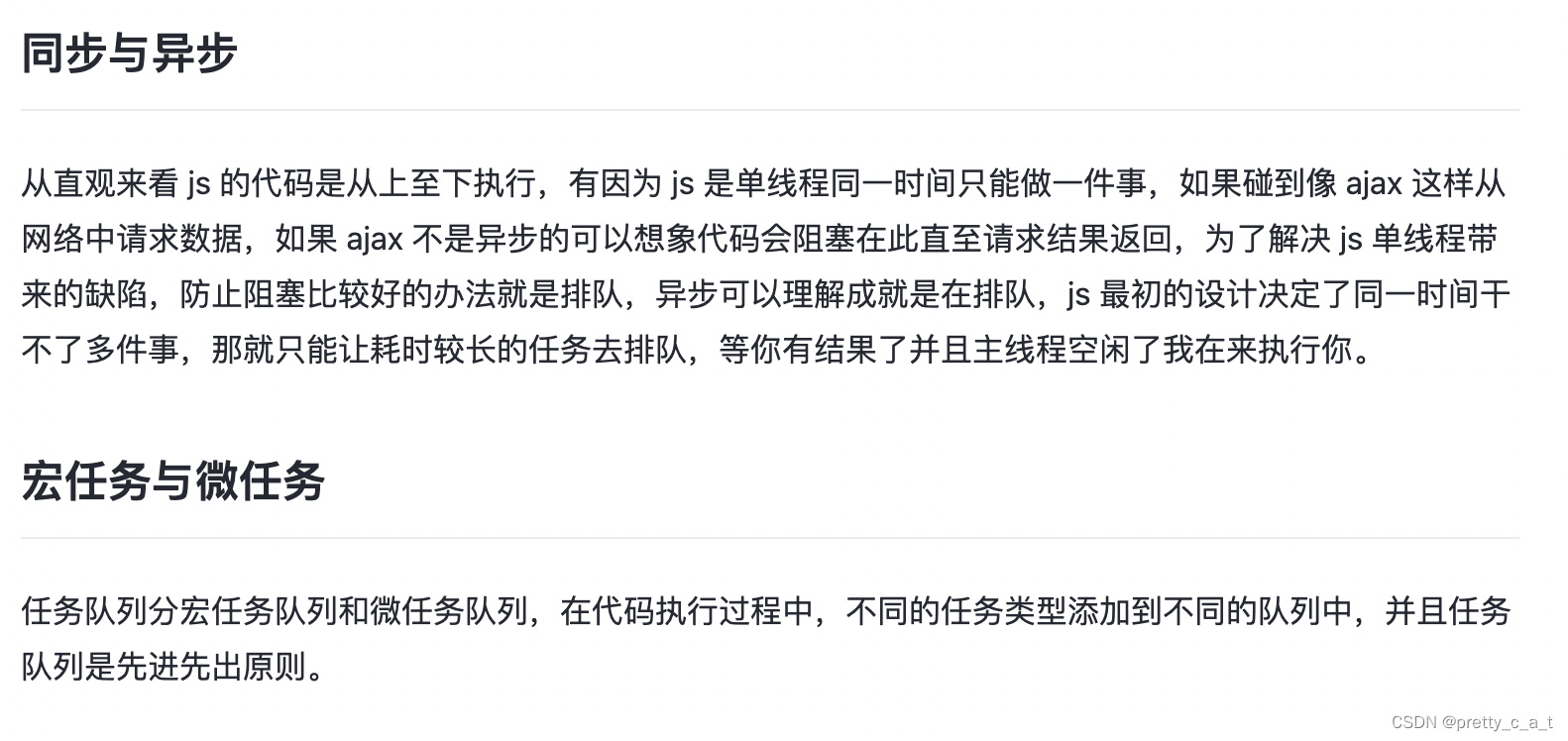
事件循环, 事件代理


了解es6语法
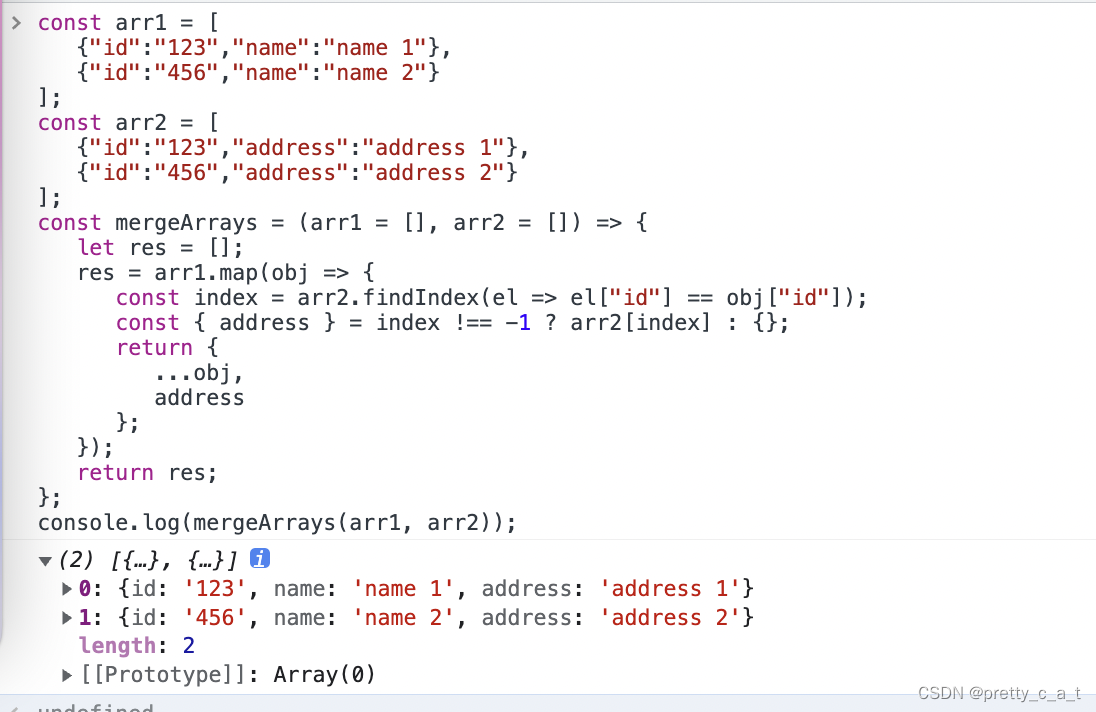
实现两个数组的差值,[1,2,3,4,5],[2,4,7] result:[1,3,7]
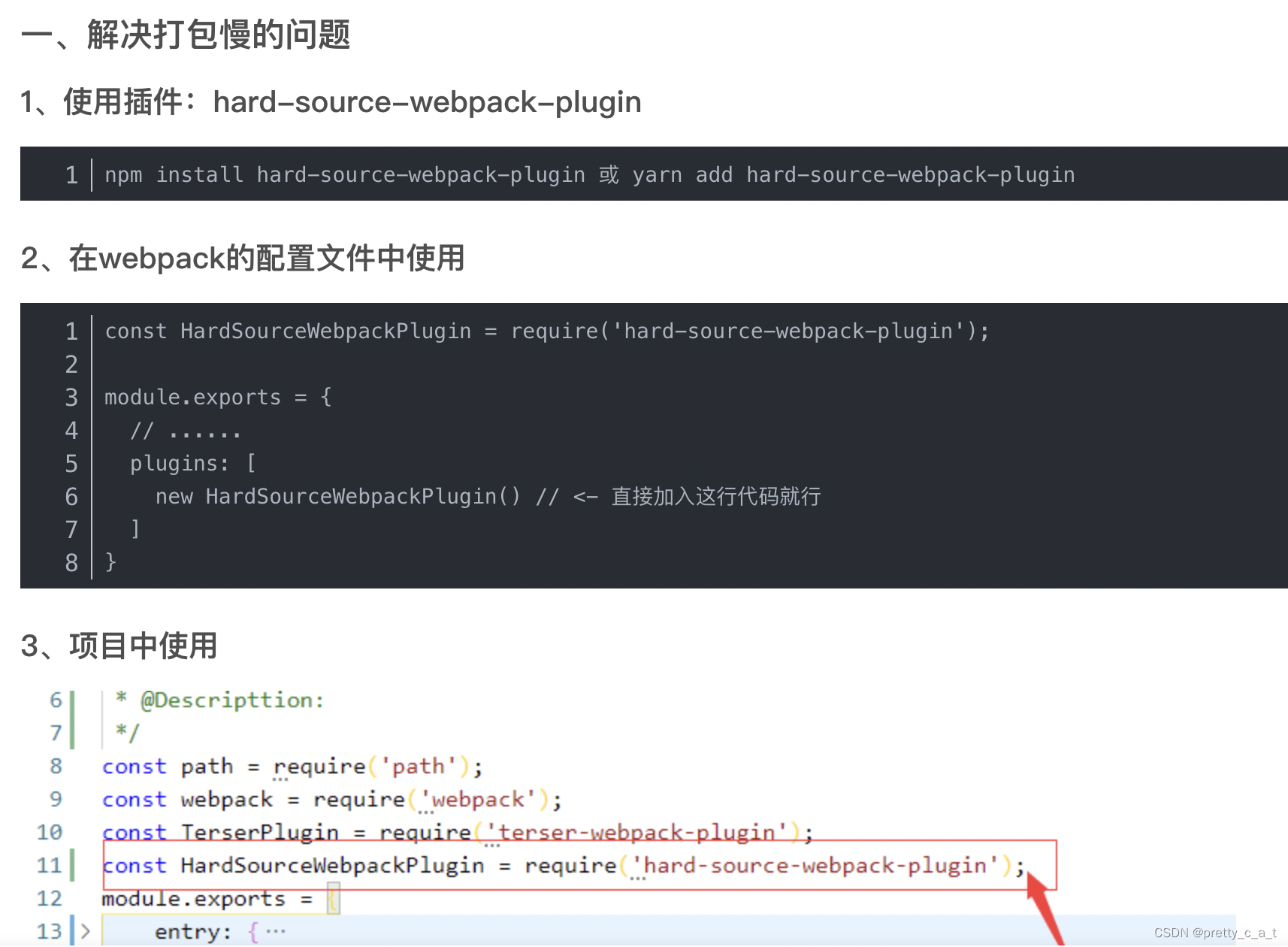
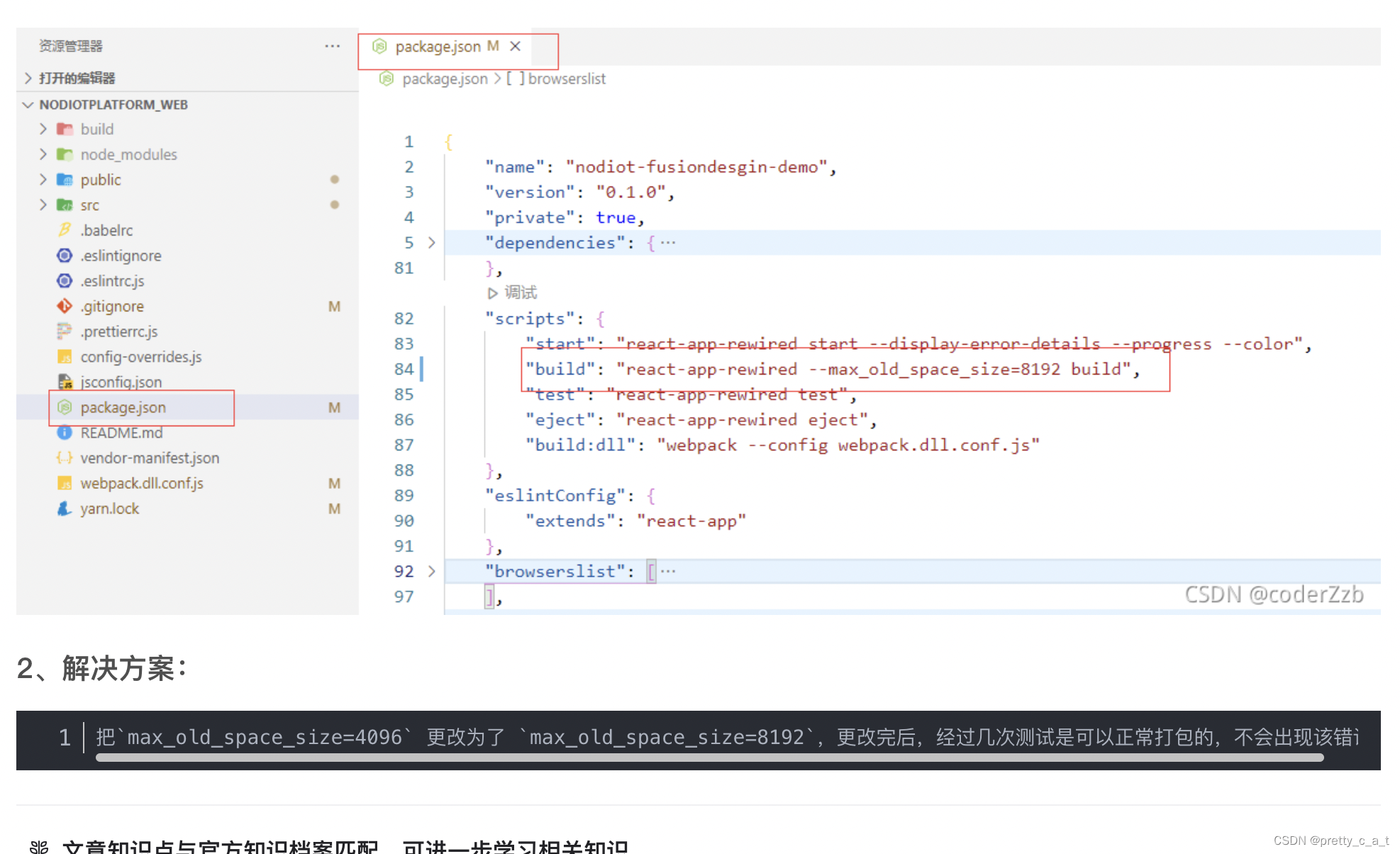
构建npm 发生了什么
react hash 路由相关的面试题
https://view.inews.qq.com/k/20211119A0CWAD00?web_channel=wap&openApp=false
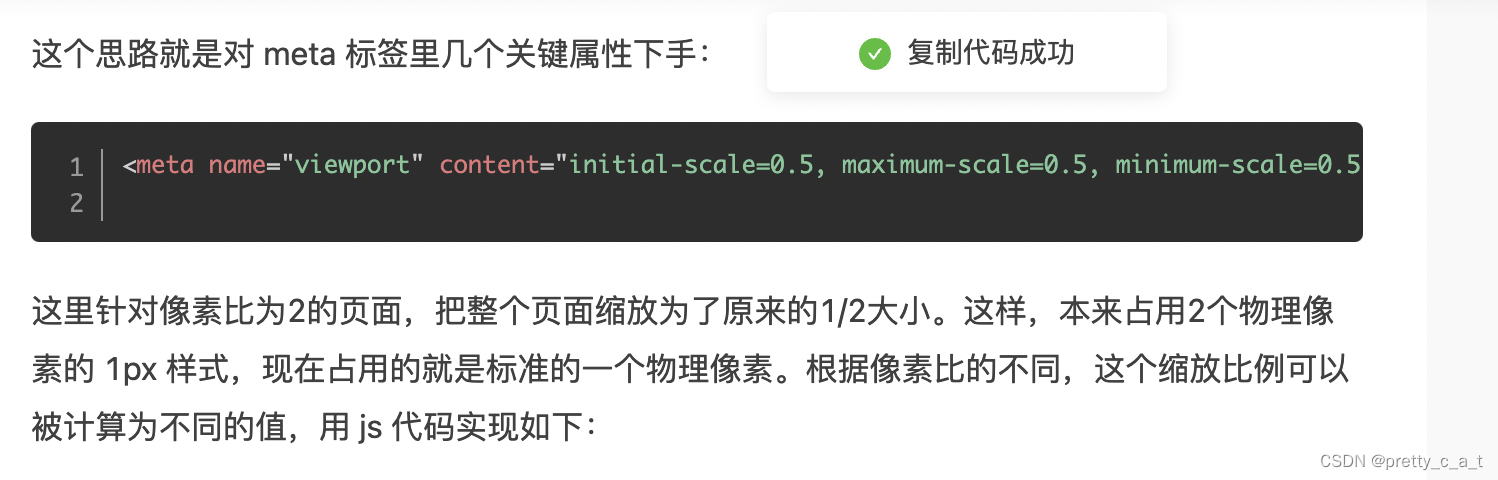
手机端相关的面试题


class类的key改了,会发生什么,会执行哪些周期函数?
在开发过程中,我们需要保证某个元素的 key 在其同级元素中具有唯一性。在 React Diff 算法中 React 会借助元素的 Key 值来判断该元素是新近创建的还是被移动而来的元素,从而减少不必要的元素重渲染。此外,React 还需要借助 Key 值来判断元素与本地状态的关联关系,因此我们绝不可忽视转换函数中 Key 的重要性。










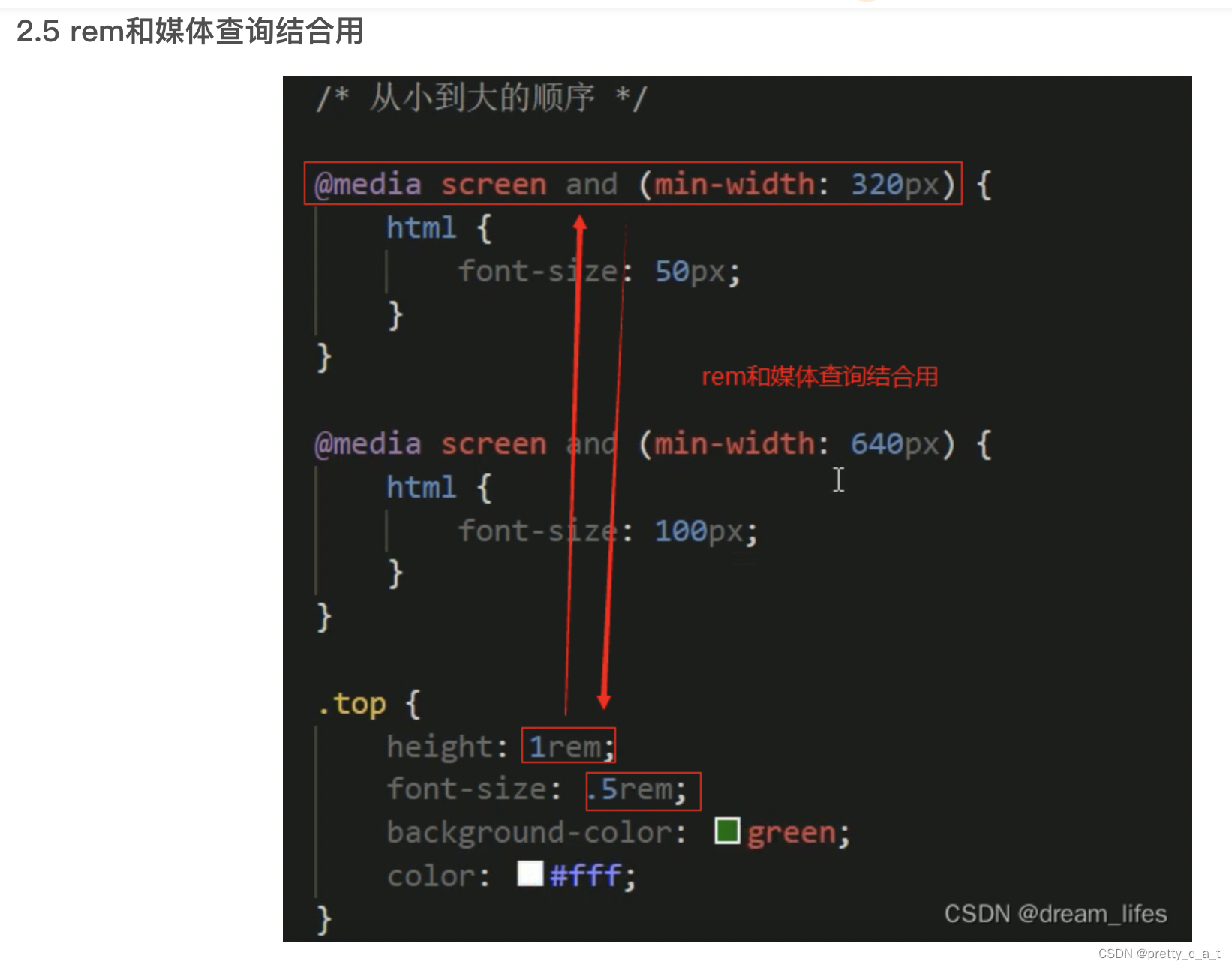
https://blog.csdn.net/dream_lifes/article/details/122013152





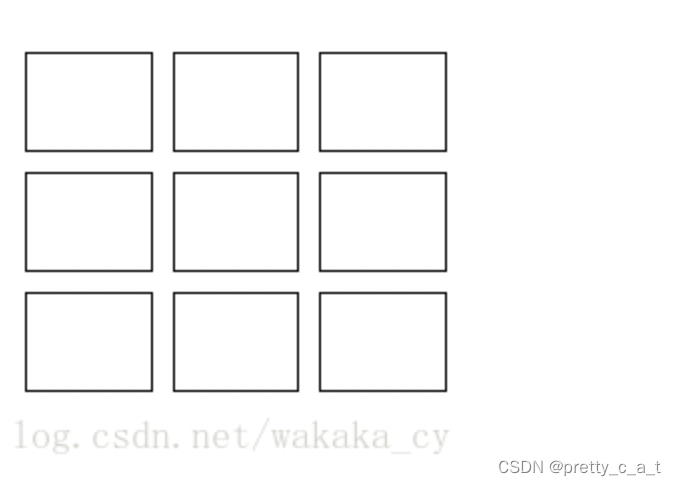
手写css九宫格布局,用来flex布局实现

.blockDiv{
width: 100%;
display:flex;
flex-wrap: wrap;
}
.block{
width: calc(calc(100% / 3) - 10px);
margin:5px;
height:50px;
box-sizing: border-box;
border:1px solid #000;
}

https://www.jianshu.com/p/f2a68a7752a3



https://www.jianshu.com/p/f2a68a7752a3
https://blog.csdn.net/qq_28013889/article/details/120086238



https://www.nowcoder.com/discuss/995861?type=2
https://www.nowcoder.com/discuss/1063648?type=2
https://blog.csdn.net/Hannah_Hannah_/article/details/126337568
https://blog.csdn.net/wu_xianqiang/article/details/122274305


标签:
相关文章
-
无相关信息
