【前端】实现网站的国际化(多语言)功能
一、国际化之本地化你的应用
参考网址:https://angular.io/guide/i18n
- 使用Angular国际化您的应用程序:
- 在为国际用户准备好应用程序之后,请使用Angular CLI通过执行以下任务来本地化应用程序:
- 先决条件
要准备应用程序的翻译,您应该对以下内容有基本的了解:
二、国际化Angular 9教程(i18n)
参考网站:https://phrase.com/blog/posts/angular-9-tutorial-on-i18n/
三、Angular实现国际化导论(i18n)
方法一:使用Angular cli实现国际化,即使用Angular自带的i18n工具。

1)angular项目如何配置国际化(i18n)?:https://blog.csdn.net/qq_36671474/article/details/88426933
2)Angular2 国际化 (i18n):https://blog.csdn.net/weixin_33675507/article/details/91426733
3)Angular国际化-Angular i18n多国语言:https://angular-templates.io/tutorials/about/angular-internationalization-i18n-multi-language-app
4)Angular 项目实现国际化的方法:https://www.jb51.net/article/132402.htm
方法二:使用ngx-translate实现国际化:
1)Angular 5.0 学习9:Angular i18n(国际化方案):https://segmentfault.com/a/1190000015311981#articleHeader2
2)代码:https://github.com/ngx-translate/core
方法三:使用第三方库 ngstack 实现国际化:
1)教程:https://juejin.cn/post/6844903792006135815
2)具体项目代码:https://github.com/ngstack/translate
3)@ngstack/translate文档:https://www.npmjs.com/package/@ngstack/translate
方法四:使用NG-ZORRO实现国际化:
1)NG-ZORRO(Ant Design of Angular)8.0 组件文档:https://www.bookstack.cn/read/ng.ant.design-v8.0/940ddcbe468dd0fb.md
四、实际操作出现的错误
(一)方法一:使用Angular cli实现国际化,即使用Angular自带的i18n工具。
- 运行
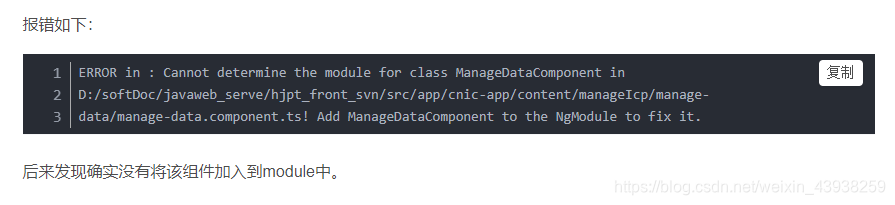
ng xi18n --output-path src/translate生成翻译源文件时项目出现以下错误:

解决方案:(无法解决)
2.问题:需要手动写翻译文件吗?

标签:
相关文章
-
无相关信息
