根据JSON示例自动转成对象类,这个IDEA插件绝了
程序开发
2023-09-17 22:56:33
在开发中,经常会有这样的场景,给一个 JSON 例子,然后定义成对象类,来和前端进行联调测试,如果 Json 很长,会浪费很多时间在编写对象类上。
接下来推荐一款 Idea 的插件:GsonFormatPlus(基于 GsonFormat 做的二次开发)。
安装
直接在 Idea 的 Plugins -> Marketplace 搜索 GsonFormatPlus 安装即可:

安装完之后需要重启 Idea 方可生效。
❝如果安装从 Marketplace 安装不上,可以下载插件的 zip 包,然后从磁盘安装。
❞
使用
下面使用一个 Json 来进行测试:
{"name": "王五","gender": "man","age": 15,"height": "140cm","addr": {"province": "fujian","city": "quanzhou","code": "300000"},"hobby": [{"name": "billiards","code": "1"},{"name": "computerGame","code": "2"}]
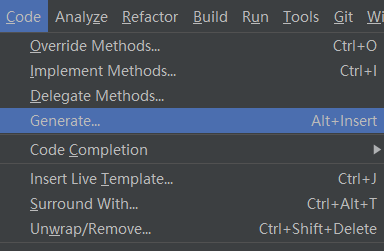
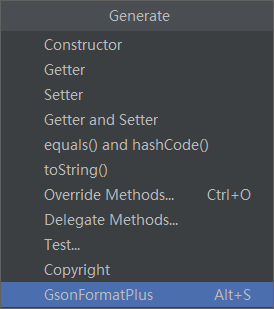
}在 Idea 中依次点击 Code -> Generate -> GsonFormatPlus:


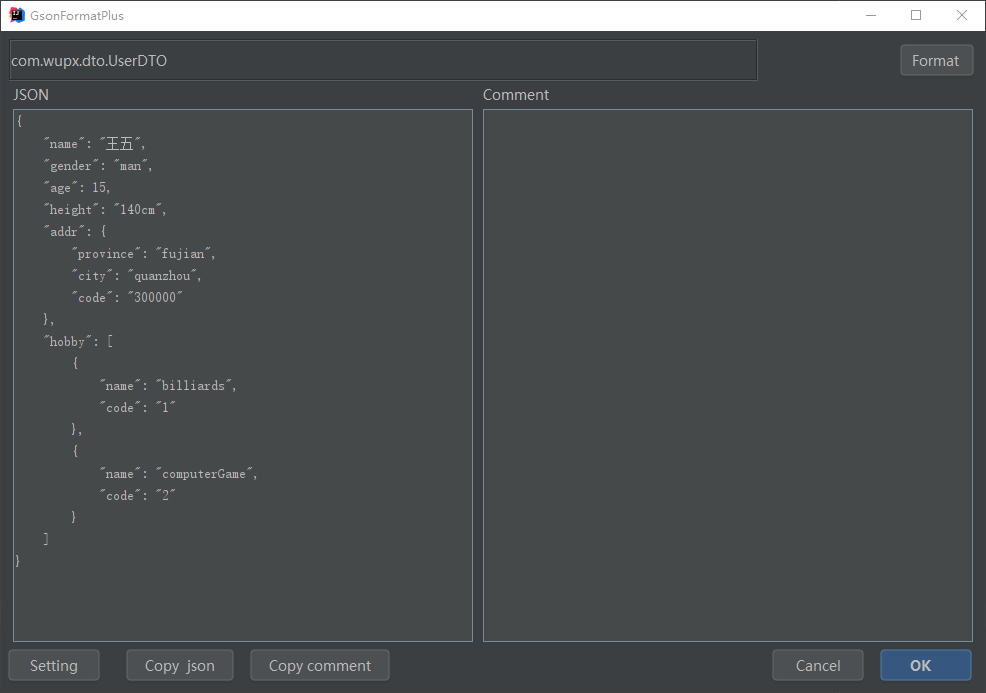
也可以直接使用快捷键 Alt+S 来生成,使用界面如下:

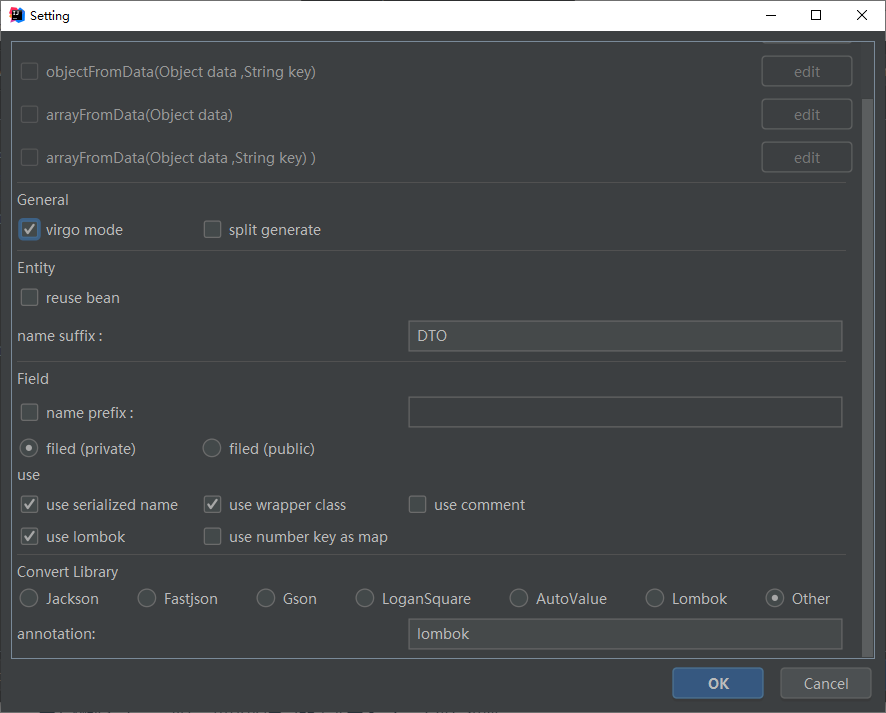
在左侧输入 JSON,然后可以根据自己的需要在 Setting 中进行设置:

比如是否使用 Lombok,是否使用注释,字段的修饰符选择等,大家可以自己去尝试下。
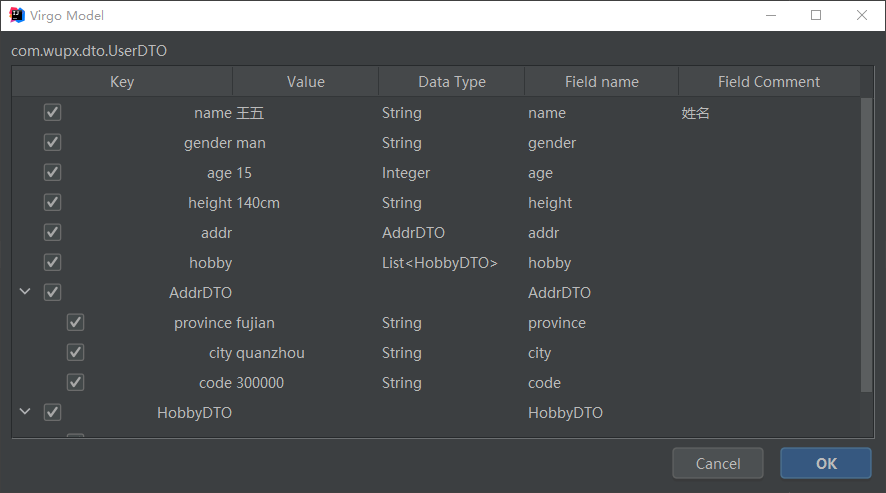
点击 OK 进行生成,生成的时候也可以填写字段的注释,默认的注释信息是字段名。

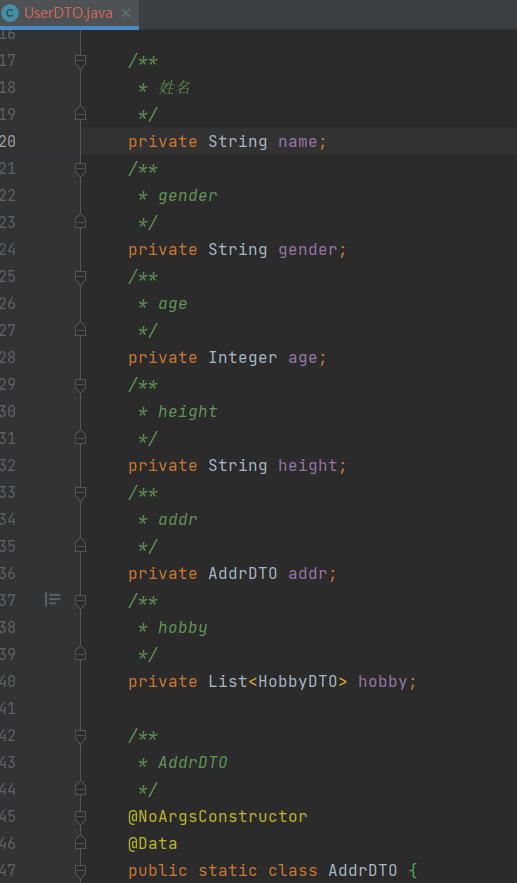
点击 OK 就会生成对应的类:

是不是十分简单呢?有需要的可以自己去下载插件尝试下,可以提高编码效率。
当然也可以在网上搜索在线 Json 转对象的工具,大家都可以尝试下,选择自己喜欢的就行啦!

标签:
上一篇:
VScode vue常用插件 Ctrl 左键 函数跳转 自定义属性跳转
下一篇:
相关文章
-
无相关信息
