php动态添加div,angularJS动态添加、删除div代码分享
程序开发
2023-09-04 14:51:46
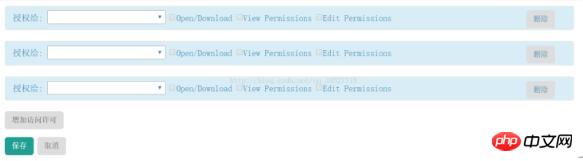
要实现的功能类似下图,动态添加或者删除p,本文主要和大家分享angularJS动态添加、删除div代码,希望能帮助到大家。
点击 增加可添加一条p 点击删除可删除一条p

HTML代码如下:(省略CSS样式代码了大笑)
授权给:
所有人
已认证的用户
我自己
Open/Download
View Permissions
Edit Permissions
删除
增加访问许可
保存
取消
添加和删除的JS代码分别如下:
//增加许可访问p
$scope.permissions = [{grantee: "",port1:"",port2:"",port3:""}];
$scope.addPermission = function($index){
$scope.permissions.splice($index + 1, 0,
{grantee:"", port1:"",port2:"",port3:""});
}
//删除许可访问p
$scope.delPermission = function($index){
$scope.permissions.splice($index, 1);
}
相关推荐:
标签:
相关文章
-
无相关信息
