taro1/2及taro3实现原理
taro1/2
taro1/2 是编译类型的小程序跨平台框架。

taro是使用react进行小程序构建的。
React 与小程序之间最大的差异就是他们的模板了,在 React 中,是使用 JSX 来作为组件的模板的,而小程序则是使用字符串模板的。
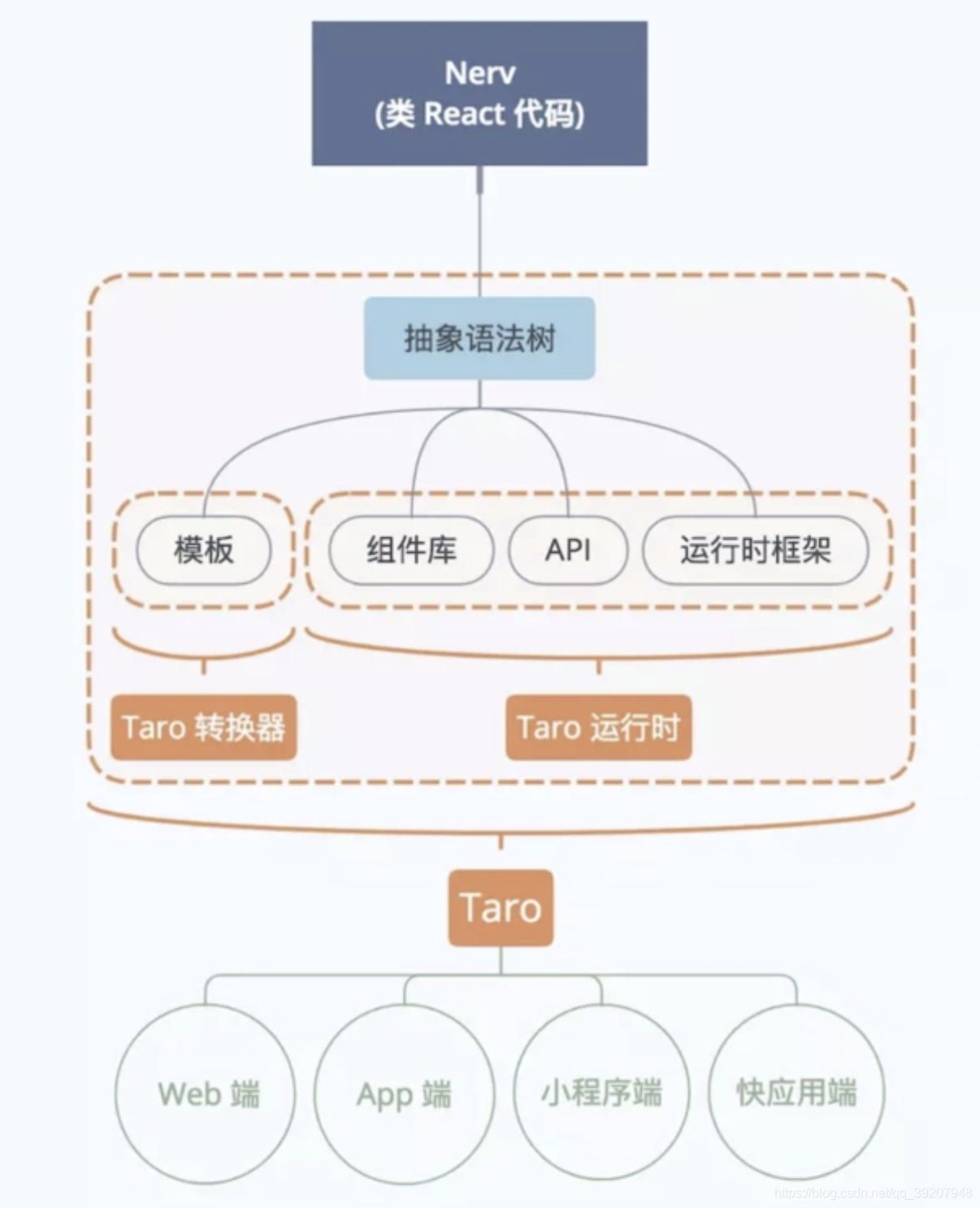
1、模版转换
taro首先要实现的就是进行模版转换,把 JSX 语法转换成可以在小程序运行的字符串模板。
模版转换的实现:
模版转换主要是通过静态编译实现的,分为解析、转换、生成,三个阶段。
生成过程:将新 AST 进行递归遍历,生成小程序的模板。
2、逻辑转换
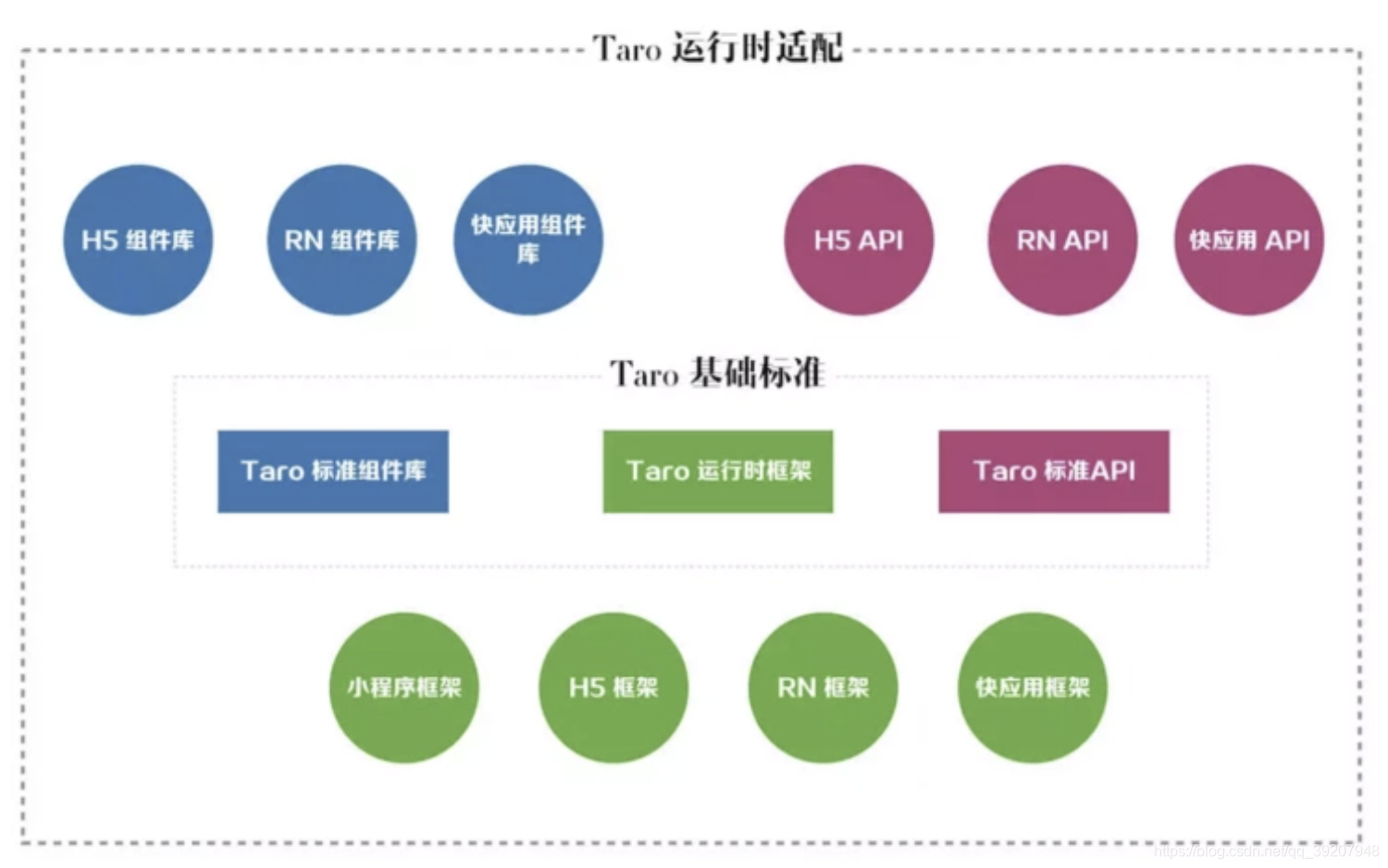
除了模版转换,还需要进行逻辑代码的转换,由于各端api存在差异,如网络请求,数据缓存等,所以为了弥补不同端的差异,Taro定制了统一的 API 标准,同时还为不同的端编写了相应的运行时框架,这些API可以直接使用,不用关心当前平台是否支持,因为运行时框架会抹平这些API差异。
组件库以及端能力都是依靠不同的端做不同实现来抹平差异
逻辑转换的实现:
运行时框架负责适配各端能力,以支持跑在上面的Taro业务代码,主要有3个作用:
实现上,@tarojs/taro是API适配的统一入口,编译时分平台替换:
@tarojs/taro:只是一层空壳,提供API签名
平台适配相关的package有6个:
@tarojs/taro-alipay:适配支付宝小程序
@tarojs/taro-h5:适配Web
@tarojs/taro-rn:适配ReactNative
@tarojs/taro-swan:适配百度小程序
@tarojs/taro-tt:适配头条小程序
@tarojs/taro-qapp:适配快应用
taro通过模版转换和逻辑转换,实现了跨平台多端构建小程序。

3、限制:
限制方面感受最深的应该是JSX,毕竟JSX的灵活性令人发指(动态组件、高阶组件),同时微信小程序的模板语法又限制极多(即便通过WXS这个补丁增强了一部分能力),这就出现了一个不可调和的矛盾,因此:
JSX 的写法极其灵活多变,我们只能通过穷举的方式,将常用的、React 官方推荐的写法作为转换规则加以支持,而一些比较生僻的,或者是不那么推荐的写的写法则不做支持,转而以 eslint 插件的方式,提示用户进行修改
具体地,JSX限制如下:
对于这些转换限制,弥补性方案是Lint检查报错,并提供替代方案
除JSX外,还有2点比较大的限制:
补充 :
仅仅将代码按照对应语法规则转换过去后,还远远不够,因为不同端会有自己的原生组件,端能力 API 等等,代码直接转换过去后,可能不能直接执行。例如,小程序中普通的容器组件用的是 view ,而在 H5 中则是 div;小程序中提供了丰富的端能力 API,例如网络请求、文件下载、数据缓存等,而在 H5 中对应功能的 API 则不一致。
可能有些人会有疑问,既然是为不同的端实现了对应的组件库与端能力 API (小程序除外,因为组件库和 API 的标准都是源自小程序),那么是怎么能够只写一份代码就够了呢?因为我们有编译的操作,在书写代码的时候,只需要引入标准组件库 @tarojs/components 与运行时框架 @tarojs/taro ,代码经过编译之后,会变成对应端所需要的库。
nanachi框架的实现原理基本和taro类似
参考文章:
1、AST抽象语法树
2、AST抽象语法树——最基础的javascript重点知识,99%的人根本不了解
3、taro的来龙去脉及实现原理
4、taro简介
5、Taro 版本升级权威指南
taro3
通过在逻辑层模拟 DOM/BOM API,将这些创建视图的方法转换为维护一棵 VDOM 树,再将其转换成对应 setData 的数据,最后通过预置好的模板递归渲染出实际视图。
而正因为 Taro 3 的原理,所以我们可以在 Taro 3 中同时支持 React、Vue 等框架,甚至我们还支持了 jQuery,在不久的将来我们还能支持让开发自定义地去拓展其他框架的支持,比如 Angular,Taro 3 整体架构如下。

补充:
了解就要了解全面,推荐另一篇文章:react构建小程序框架及remax的工作原理
~欢迎点赞~
标签:
相关文章
-
无相关信息
