Vue2 Nodejs(express) Mysql部署到服务器的全过程
提示:此文可以帮助大家快速的理解网站全栈部署的全过程,实用性很强;如果你也是使用的Vue2+Node+Mysql全栈的可以尝试按照本文的步骤进行部署,包含了所有过程以及中间可能出现的问题和解决办法。
文章目录
前言
部署就是指将本地的前后端代码全部部署到云服务器上(需要购买),关于服务器,你可以将自己的电脑理解为一个小型的服务器,然后我们的前后端代码都是在这个服务器下进行部署的,只不过该服务器只允许自己电脑访问,如果想让自己做的网站被所有人访问到,就需要进行云服务器的部署,具体步骤如下:
一、购买云服务器
华为云,腾讯云,阿里云等等很多,新人购买优惠力度非常大,我这里选择的腾讯云,一年费用88(如果只是为了熟悉过程模拟真实的操作,选择轻量级的最便宜的买即可)。具体选项如下图,其中镜像我是选择的宝塔Linux面板,基于Centos的操作系统(这里根据自己需要来,最好选择linux系统下的选项,因为linux系统安全性稳定性较高),其他选项根据自己需求来。

购买完成后,有一系列的认证操作,之后会看到自己的公网和内网的IP,将来你的网站将可以通过公网IP访问到,假设公网为a.aaa.aa.aaa(后面使用该地址)

之后我们要进行重置用户名和密码,该用户名和密码一定要记住!!!后面我们使用Xshell连接该云服务器时需要使用到;用户名可以自己指定(这里使用默认root),密码自己设置,腾讯云需要字母、数字、特殊字符三种(假设aaa123456+)。

二、通过Xshell连接云服务器以及下载宝塔
Xshell是非常方便的终端模拟器,用户可以使用Xshell来基于SSH协议连接到云服务器上,安全性较高,当我们登录到云服务器上,就可以远程操控云服务器,进行各种操作;这里我们使用Xshell完成的操作就是两件:1.通过ssh+云服务器外网地址登录云服务器;2.登录后通过指令安装宝塔(宝塔作用后面介绍)。
1.本地下载Xshell以及连接云服务器
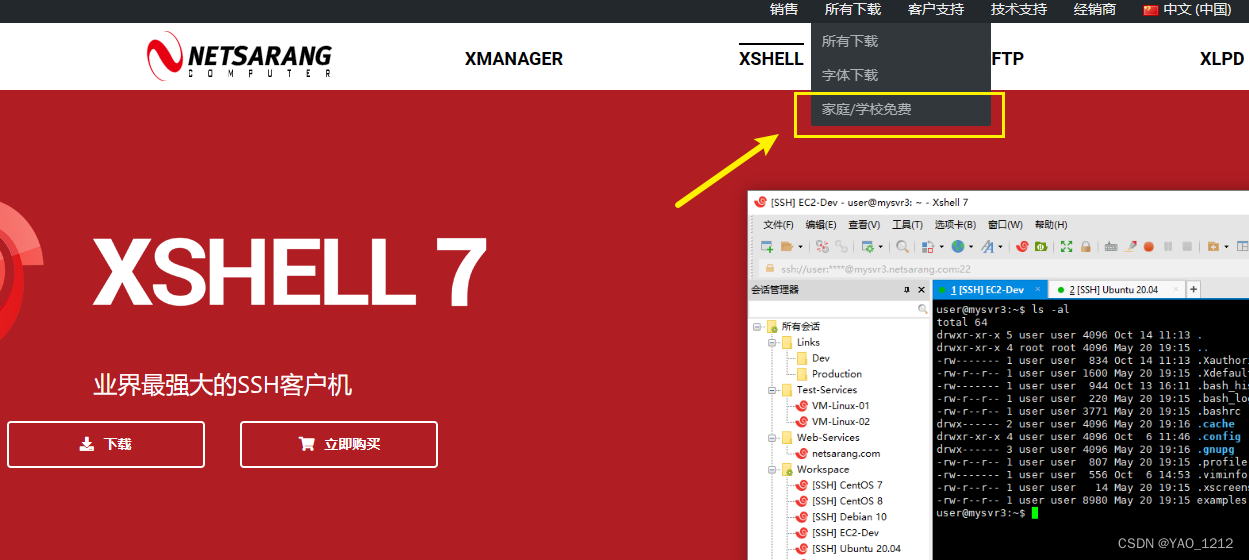
链接如下:https://www.xshell.com/zh/xshell/
选择家庭/学校免费

接下来会让你填写姓名和邮箱,记得勾选下面的Xshell,Xftp根据需要勾选(这里不用),之后会将xshell的链接发到你的邮箱,进邮箱下载即可

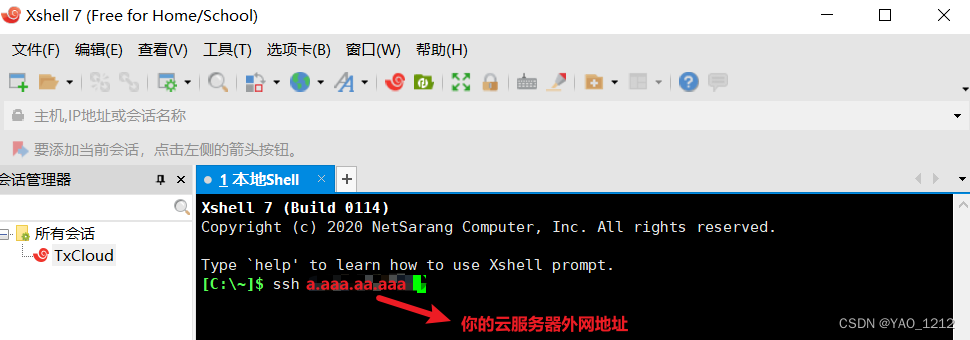
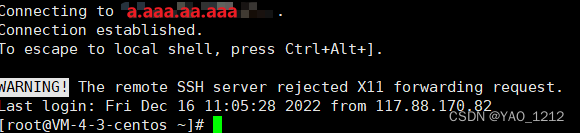
如下进入到xshell的界面 使用ssh + 你自己的云服务器外网地址登录到云服务器

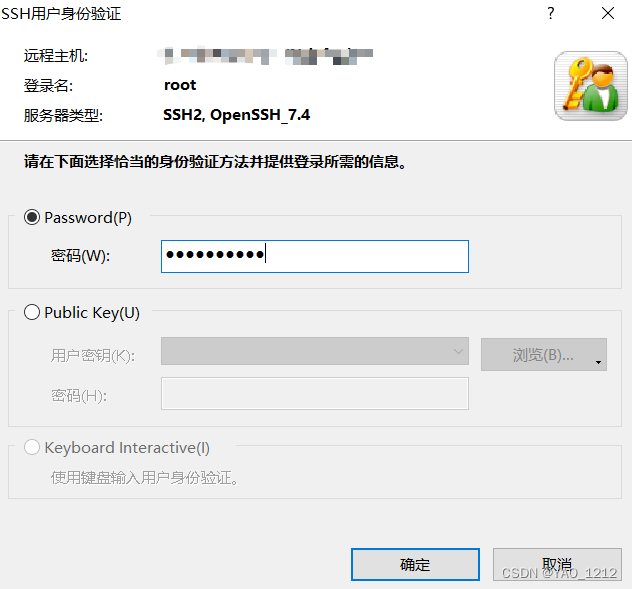
会提示输入用户名和密码,上文假设的用户名root,密码为aaa123456+

完成登录如下所示:

2.云服务器端下载宝塔
宝塔可以将linux服务器可视化,是一个简单好用的服务器运维面板,之后我们所有的对云服务器的操作如上传文件,安装软件可以完全通过宝塔来进行了,根据自己之前购买的云服务器的操作系统,选择适合本系统的指令进行宝塔的安装,命令如下,我使用的是宝塔Linux面板7.9.3,它是基于centOs的,选择该命令下载即可(下载后Xshell就暂时不需要使用了,它在本场景就是完成连接云服务器以及下载宝塔的任务):
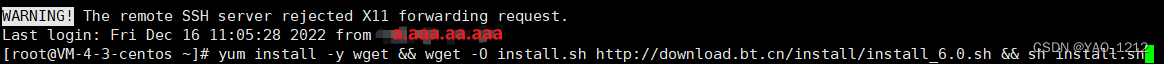
centOs安装指令(本文使用):
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
Ubuntu/Deepin安装指令:
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh
Debian安装指令:
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && bash install.sh
Fedora安装指令:
wget -O install.sh http://download.bt.cn/install/install_6.0.sh && bash install.sh
如下输入指定的指令,之后有提示选择,就输入y,然后不停的回车

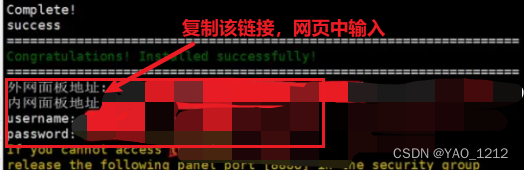
安装成功后,会提供给你两个地址,一个外网的宝塔地址(假设为x.xx.xx.x:8888),一个内网的宝塔地址(不使用),和username,password(它是自动生成的字符,也是你之后登陆宝塔页面的用户名密码,记得保存!!!!)

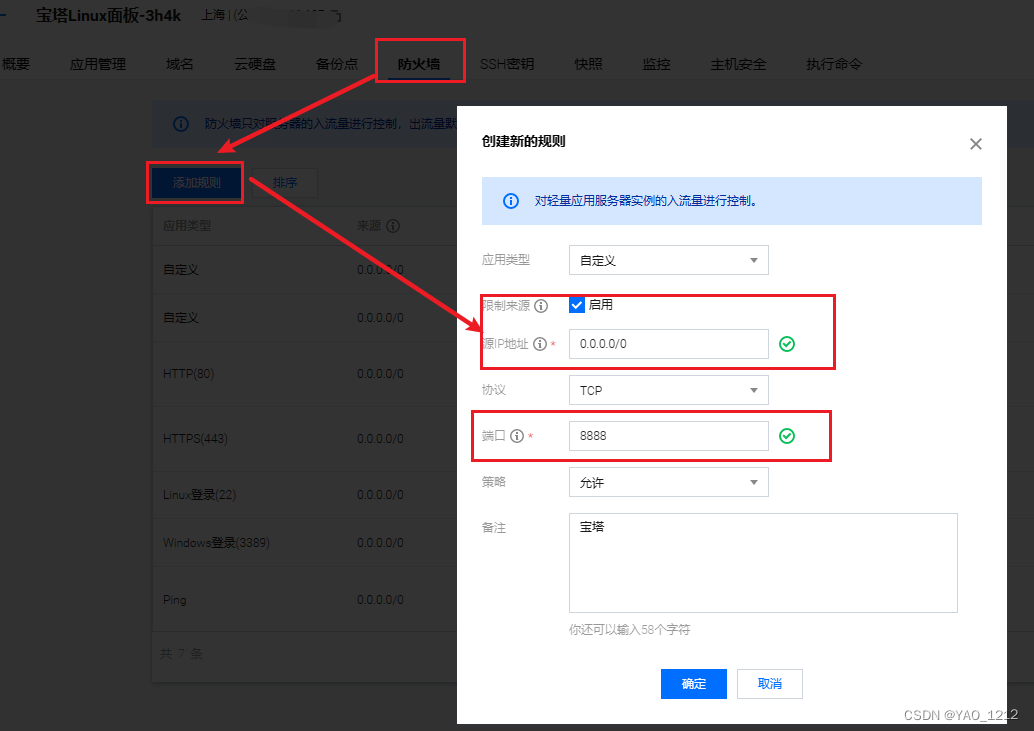
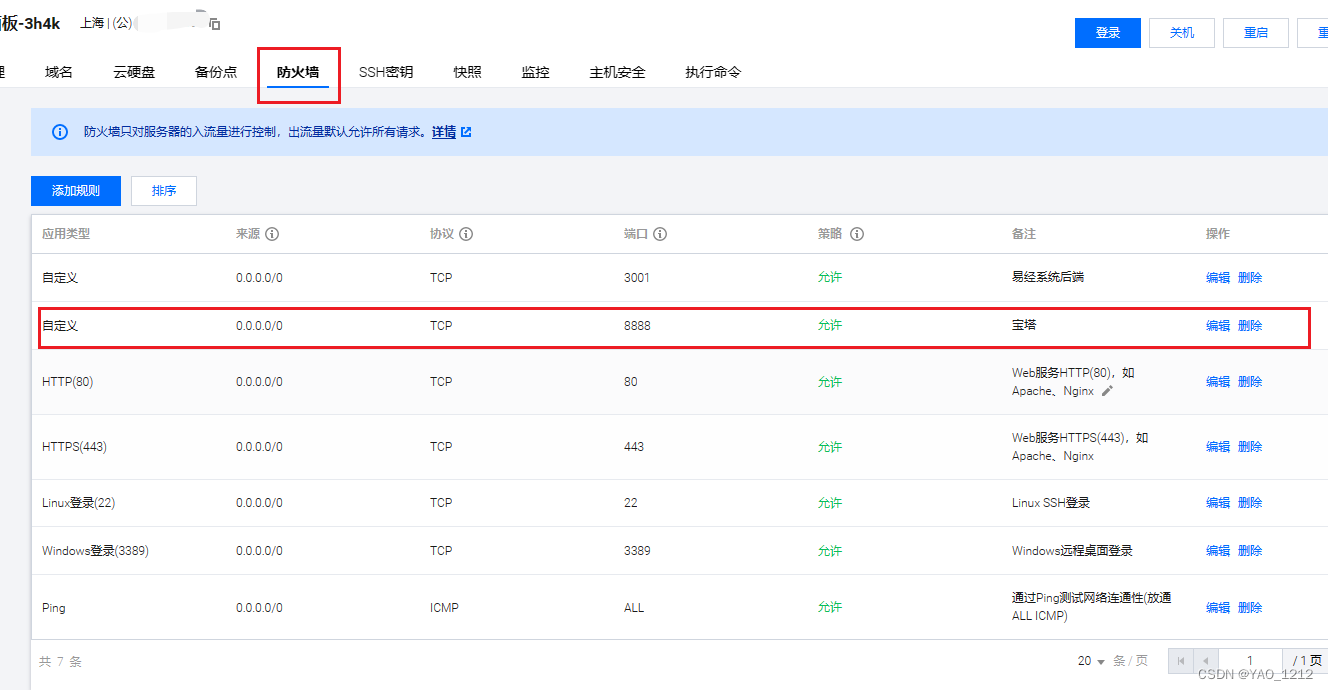
之后记得在云服务器的防火墙,放行8888端口,完成宝塔的所有安装,现在我们可以使用

完成后可以看到如下
输入刚刚提供的宝塔外网网址x.xx.xx.x:8888,会出现如下界面;再输入你之前保存的宝塔页面的用户名密码(自动生成的字符)进行登录

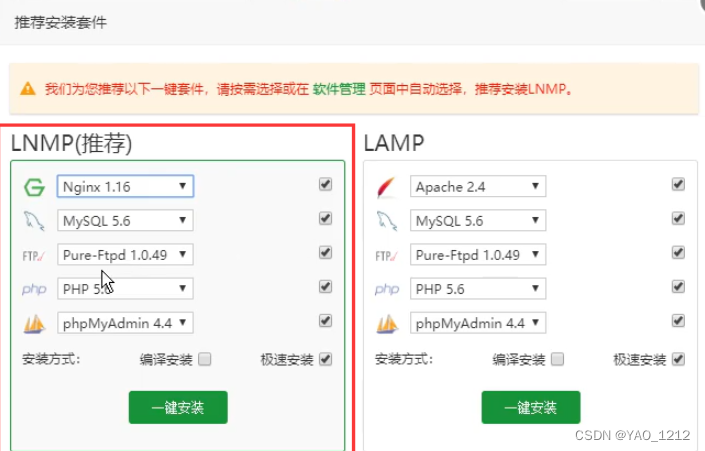
登录成功后,会提示推荐安装的软件,直接一键LNMP(推荐)的安装:

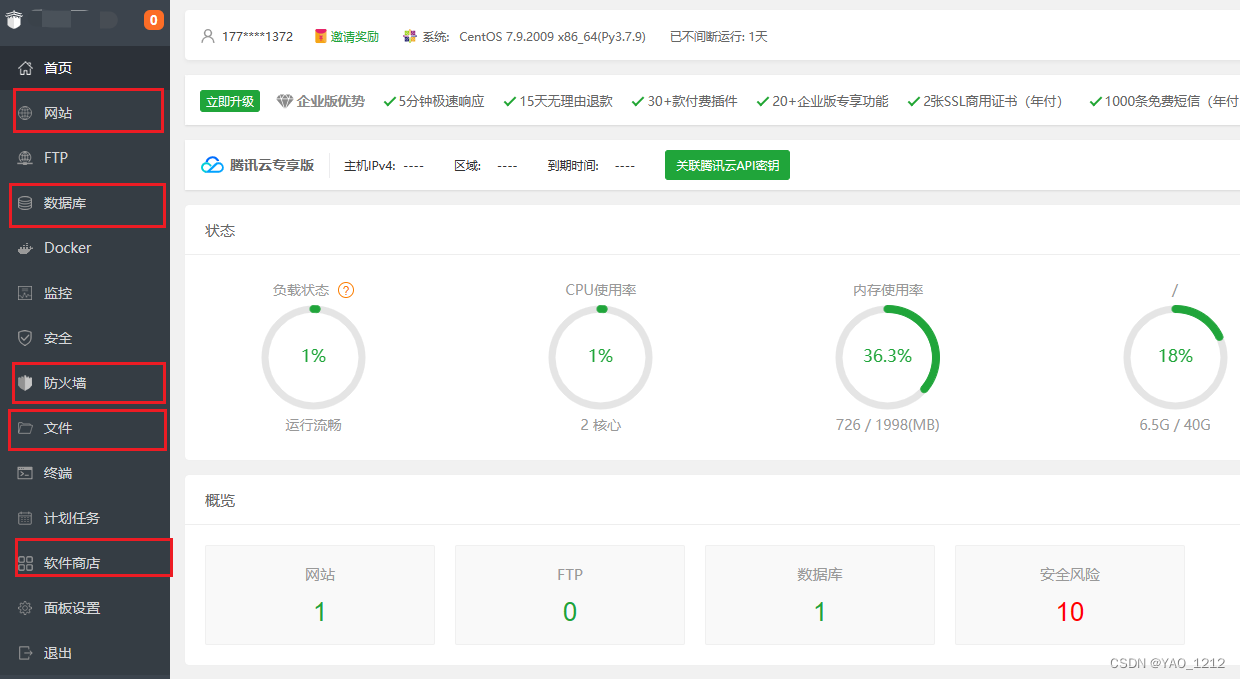
绑定自己的手机号后,进入宝塔页面如下:
下面基于宝塔的可视化界面开始全栈项目的部署(常用的部分如红框所示,后文会详细介绍)

三、宝塔部署——数据库(Mysql)
1.本地数据库sql导出
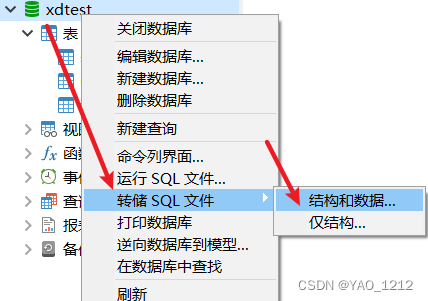
这里我们是使用的Navicat的,将你的本地数据库的导出(假设名为xdtext):转储SQL文件——>结构和数据——>选择本地的指定位置存储,之后会生成一个xdtext.sql的文件


2.使用宝塔创建数据库和导入表
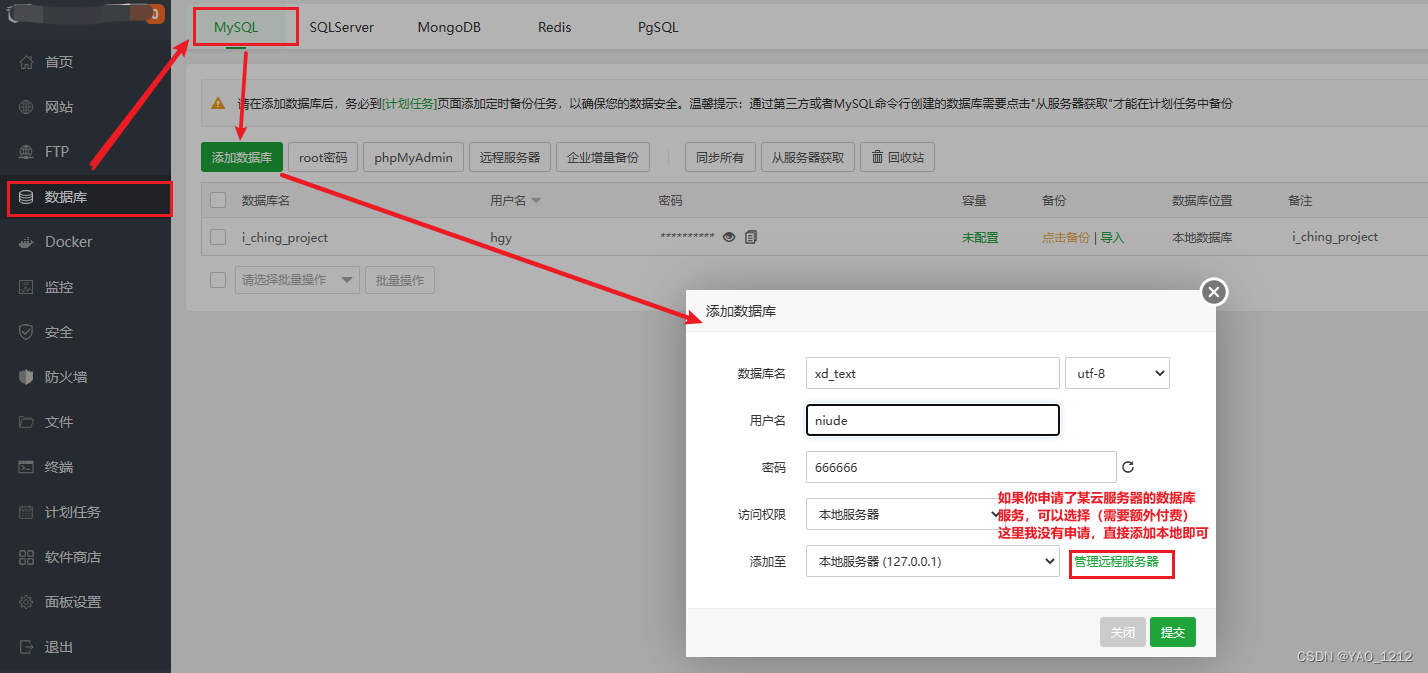
进入宝塔页面,依次设置数据库名(假设为xdtext),用户名(假设为niude),密码(假设为666666),该数据库密码要与你的后端设置db连接的数据库用户名和密码相同,然后添加至那直接选择本地127.0.0.1即可(如果你申请了云数据库服务,则需要指定相应的ip和端口,要额外缴费,云数据库的功能就是减轻服务器的存储空间和贷款压力,但是通常我们个人建站用不上,本文并未申请)

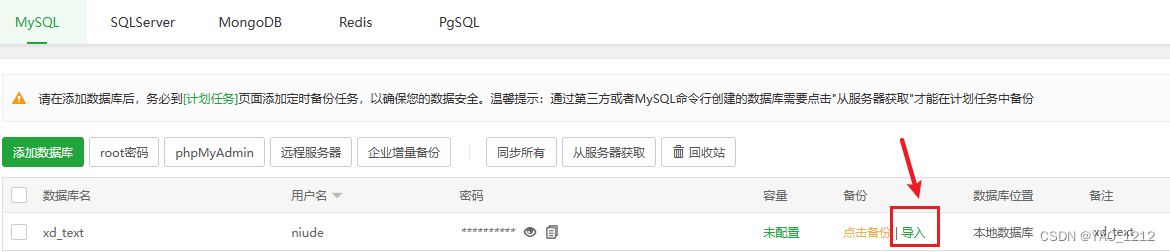
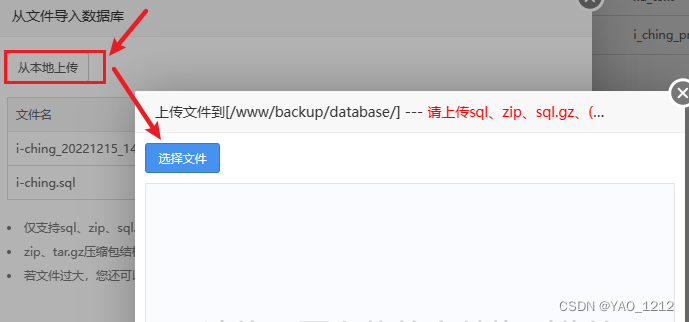
接下来就是导入操作

选择刚刚本地导出的数据库语句(本文是xdtext.sql)

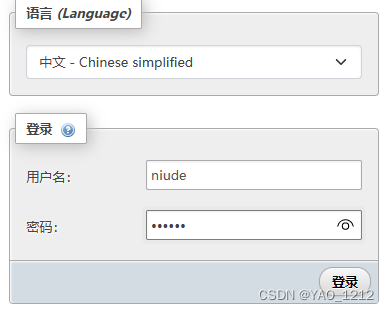
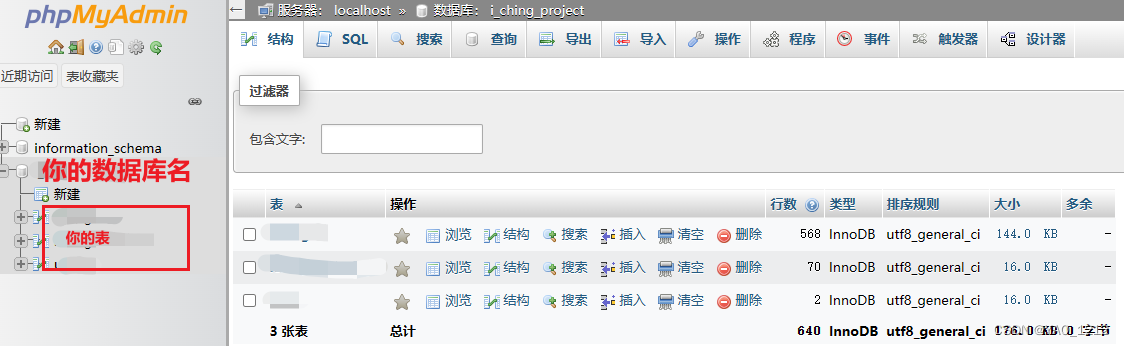
导入后点击管理,输入你的数据库用户名和密码即可看到你的数据库


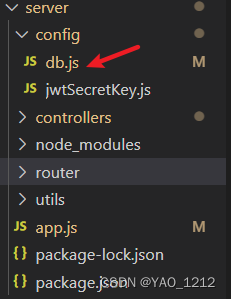
3.node的数据库配置校对(检查)
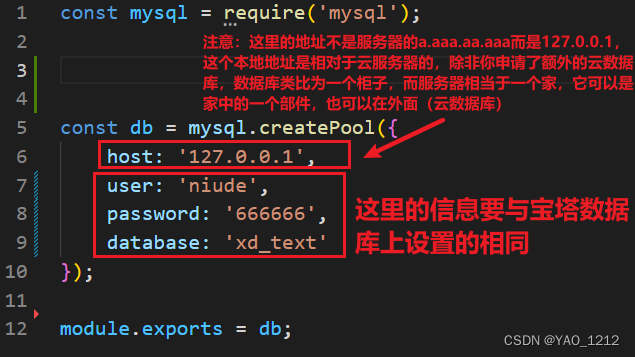
进入本地node的db配置界面,配置连接数据库的操作,需要注意的是host除非你申请了额外的云数据库,否则就是填127.0.0.1,表示后端服务器就在本地拿数据(这里要理解一下,127.0.0.1作为本地环回口地址,无论是在自己电脑上还是云服务器上都是将该地址作为环回口),然后用户名密码数据库名称需要检查一下是否与宝塔上设置的相同;


四、宝塔部署——后端(node.js)
1.云服务器放行后端监听端口
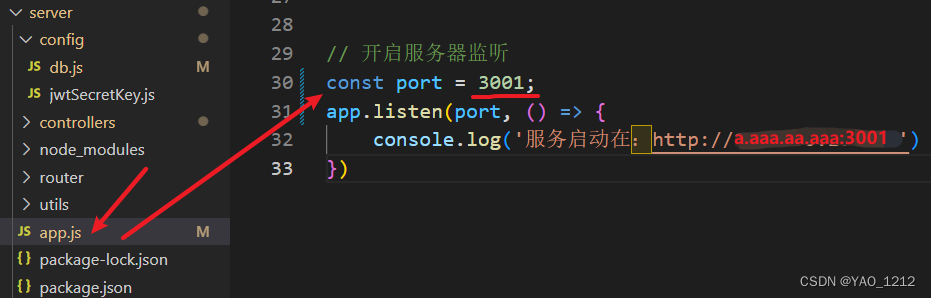
根据你的后端配置监听的端口号,放行端口,先去你的后端代码中看,我这里是3001:

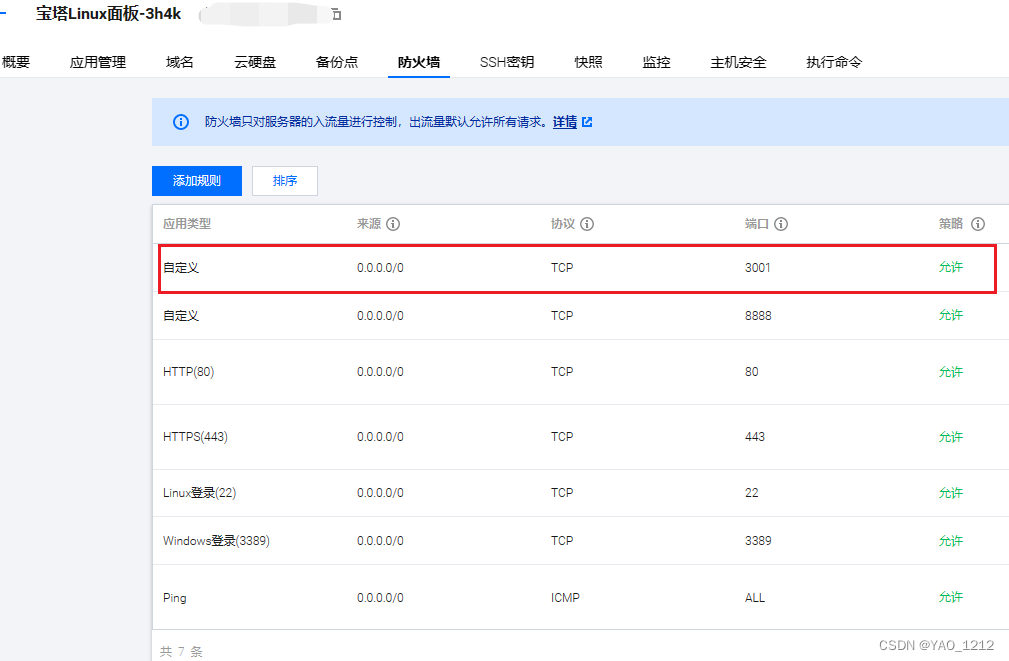
然后到云服务器的防火墙界面放行3001端口(同上面放行宝塔的8888端口,防火墙->添加规则),可以看到如下界面,0.0.0.0/0表示默认放行所有路由,即任何人都可以通过他的电脑向你网站ip的8888端口发送请求。

2.压缩本地的后端文件,上传到宝塔的项目目录中
本地压缩文件,你所有的后端代码整理好都在这个server中

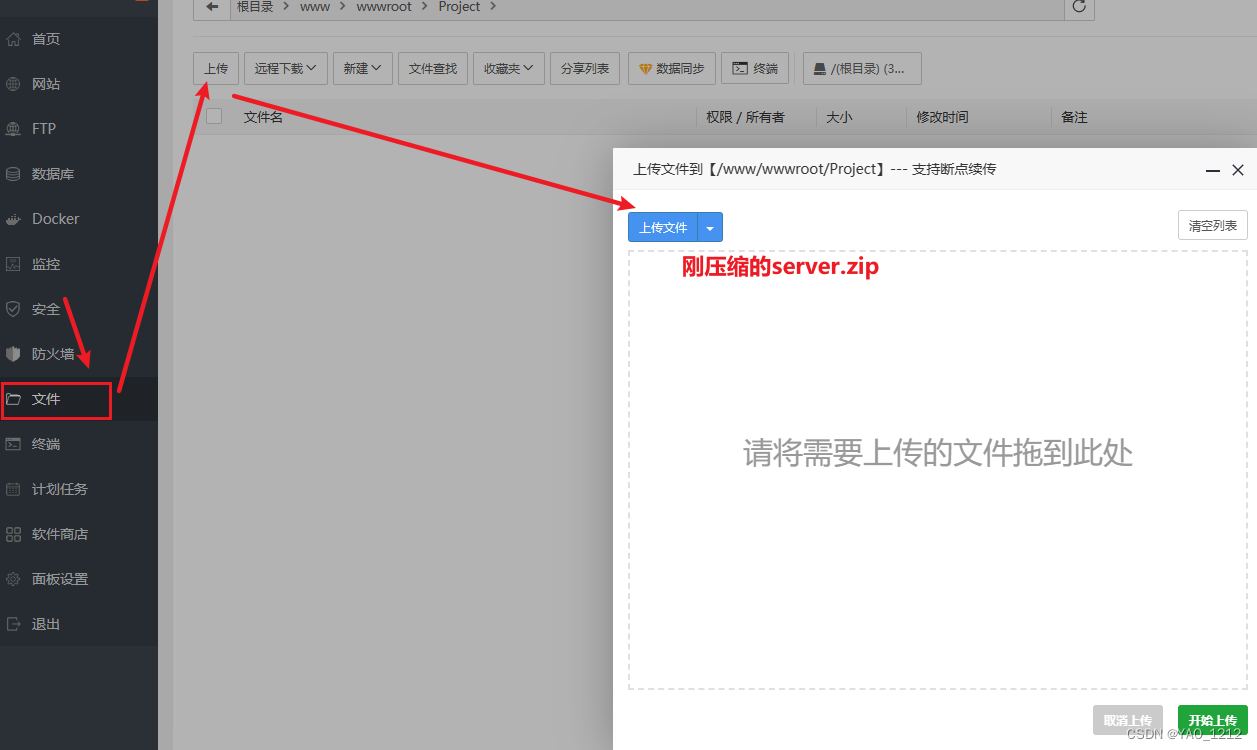
宝塔界面点击文件,可以在wwwroot目录下创建一个Project目录,该目录作为项目文件夹同时存放你的前端文件和后端文件:首先上传刚刚压缩好的server.zip文件

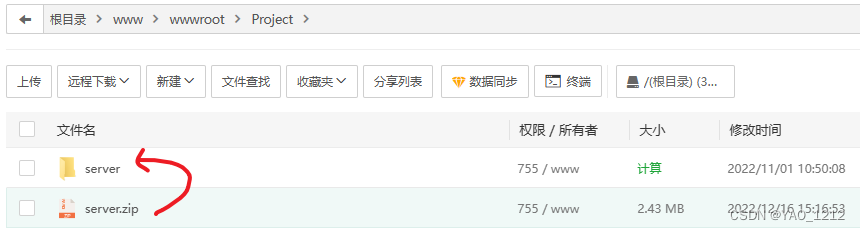
解压刚刚的server.zip文件

3.宝塔上下载PM2,用于服务器上运行node后端
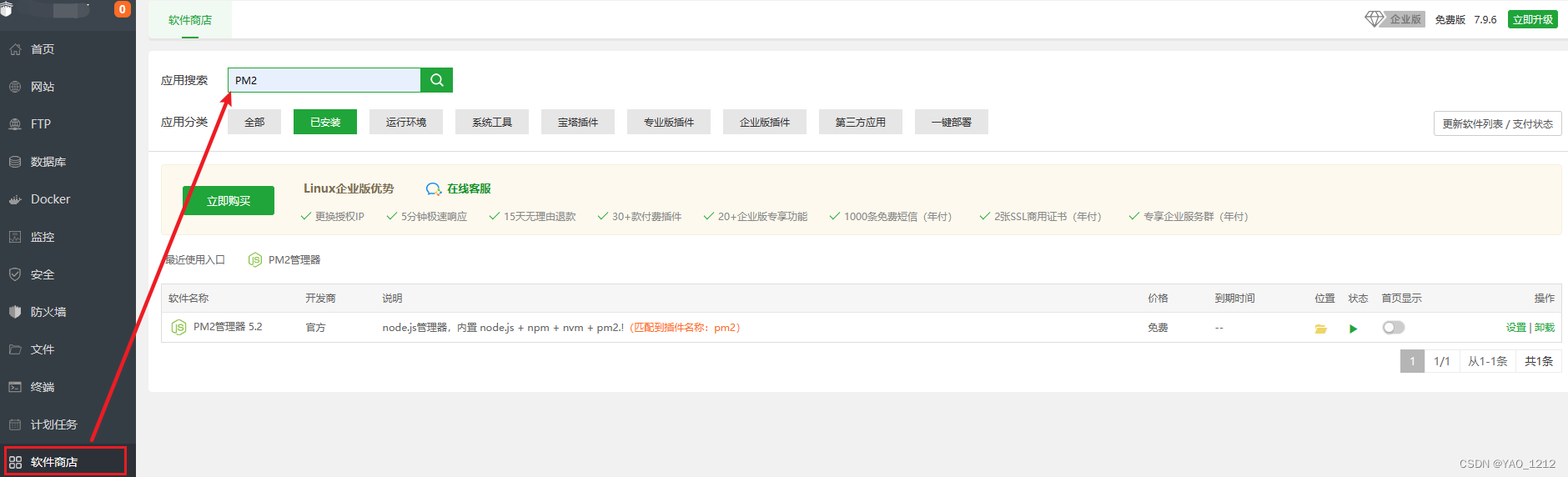
在软件商店搜索PM2下载如下,它是用于运行node后端的

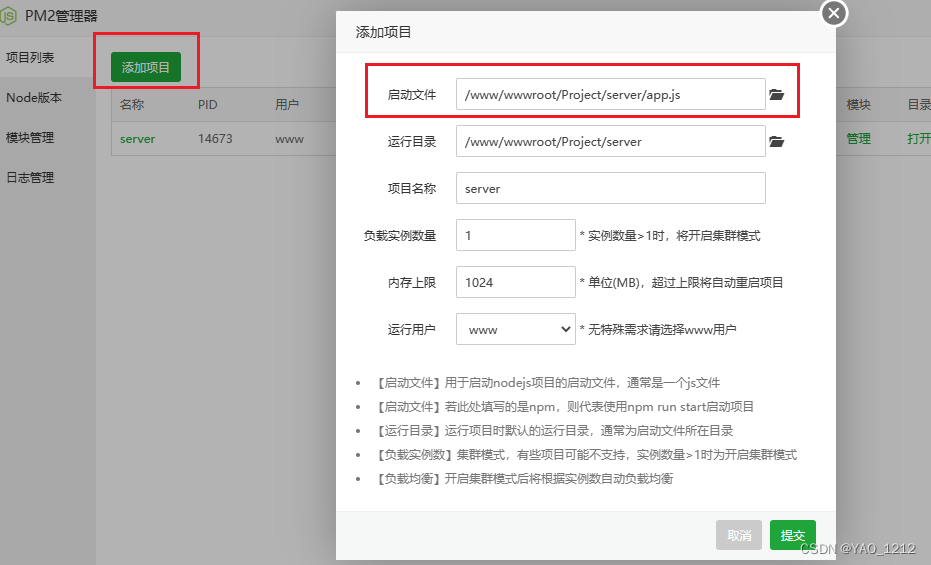
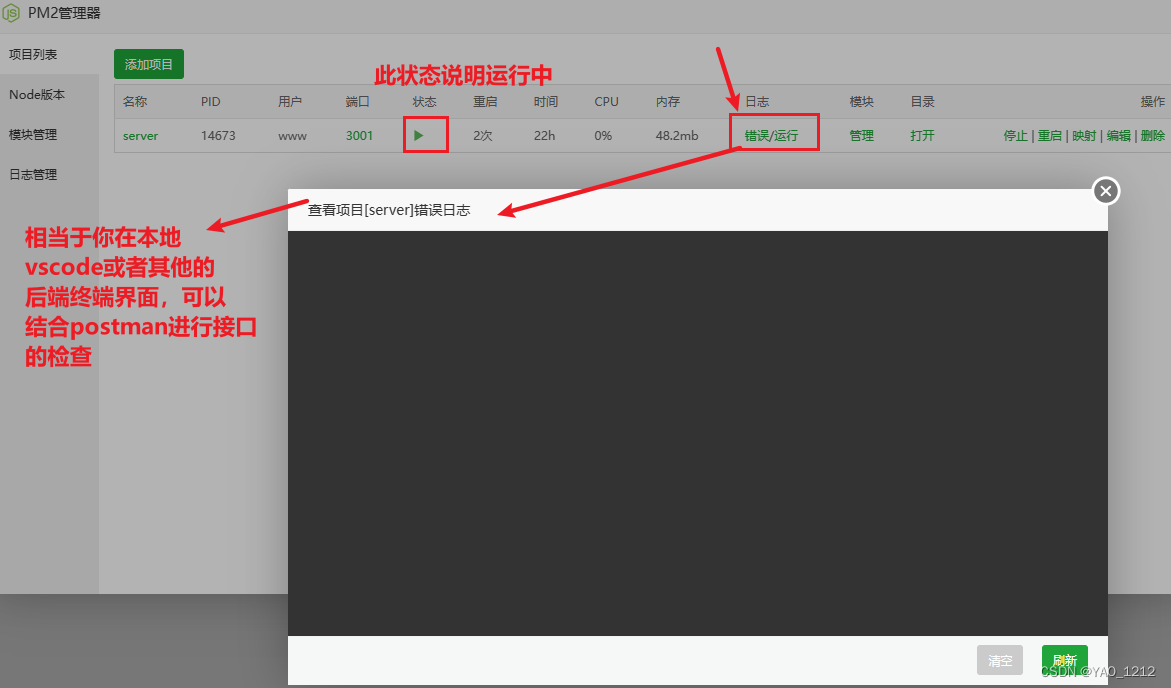
点击PM2进入PM2管理器,选择添加项目:其中启动文件选择server目录下的app.js或者server.js,我的是app.js,选择好之后其余内容都按默认来,提交即可(相当于本地在后端文件目录下执行nodemon ./app.js,你只需要告诉PM2启动文件位置即可)

此时状态如下说明正在运行,可以点击错误/日志进行排错,该界面相当于本地的vscode或者其他软件的后端终端,同样可以进行后端的排错。

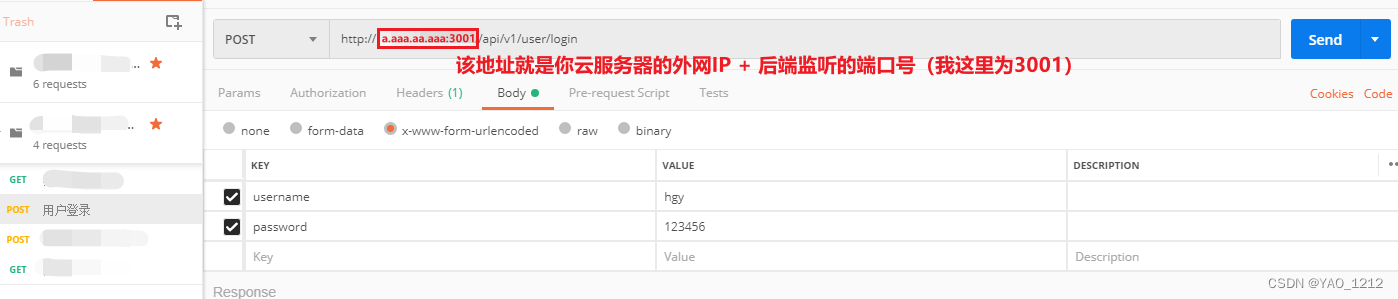
下面是调试过程(如无问题可跳过):模拟向云服务器后端发送用户登录请求(这里我使用的postman),请求地址要更改为你的云服务器的IP(上文假设的云服务器外网ip为a.aaa.aa.aaa,而后端监听接口为3001,所以就是a.aaa.aa.aaa:3001)而不是127.0.0.1的本地地址了。检查完自己的接口都可以访问,结合上面的错误日志信息进行排错,即完成了后端的部署。

五、宝塔部署——前端(vue2)
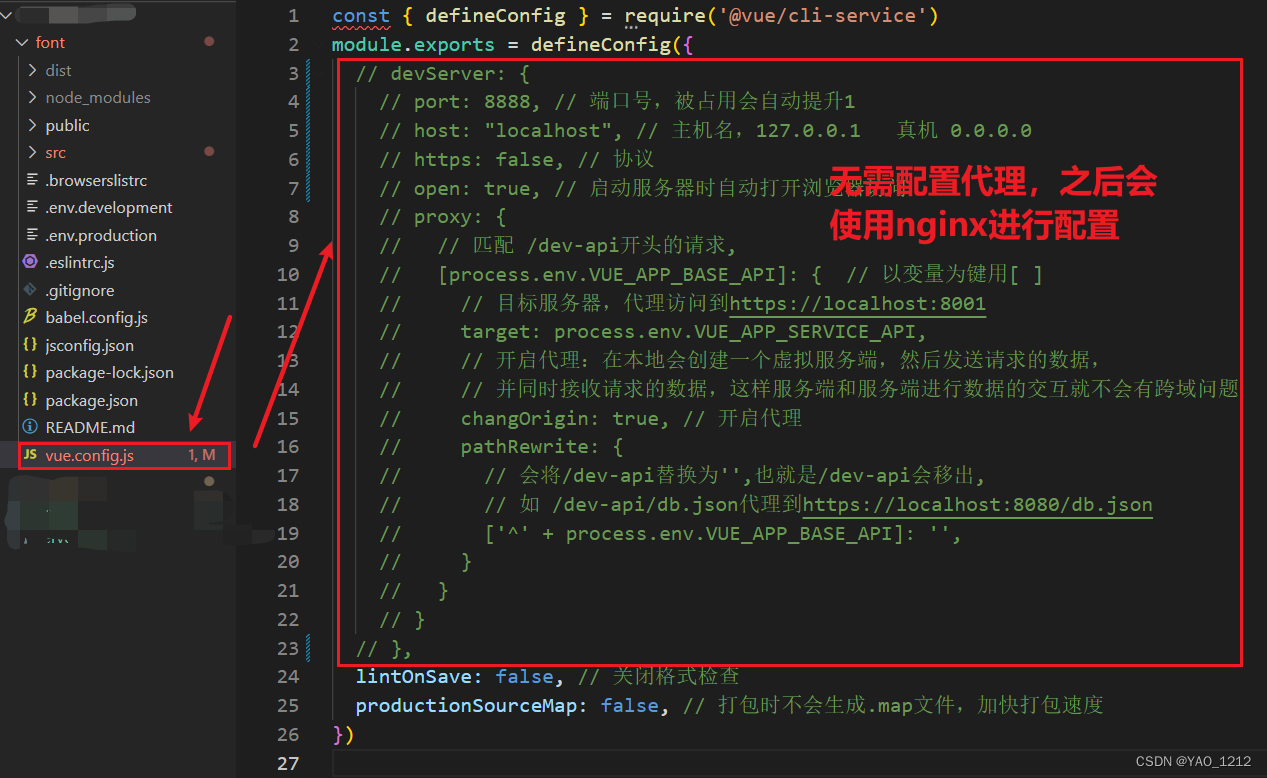
1.本地修改代理配置(如未配置反向代理可以忽略该步骤)
vue.config.js中去除有关devServer的配置,因为后面子步骤5将在宝塔界面使用nginx进行反向代理的配置。关于代理服务器的作用和功能,可以参考该文章:Nginx代理的几种模式

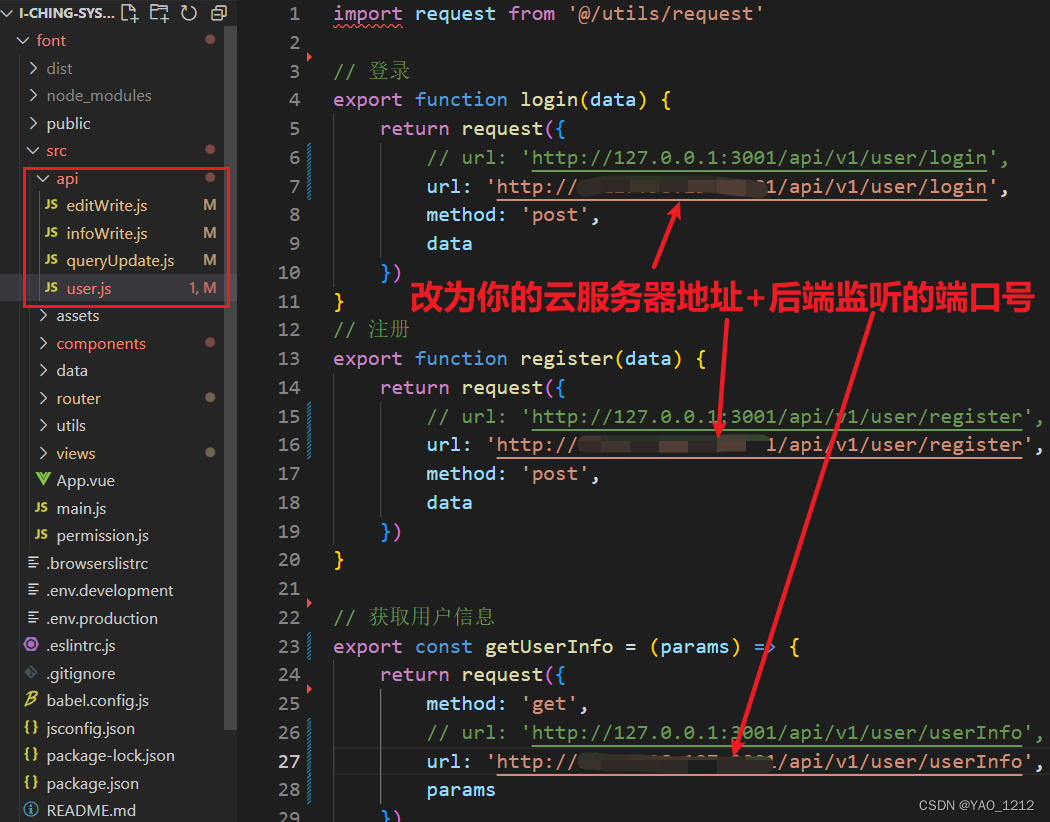
2.本地修改前端向后端的请求接口地址
其次你的前端的接口配置需要更改,原先都是向127.0.0.1:3001发送的请求,现在要改为a.aaa.aa.aaa:3001发送请求,检查完所有接口进入下一步。

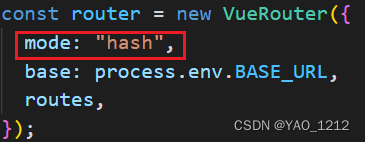
更改路由模式:进入router.js,将路由模式改为hash

3.打包前端文件,压缩打包后的前端文件,上传到宝塔的项目目录中
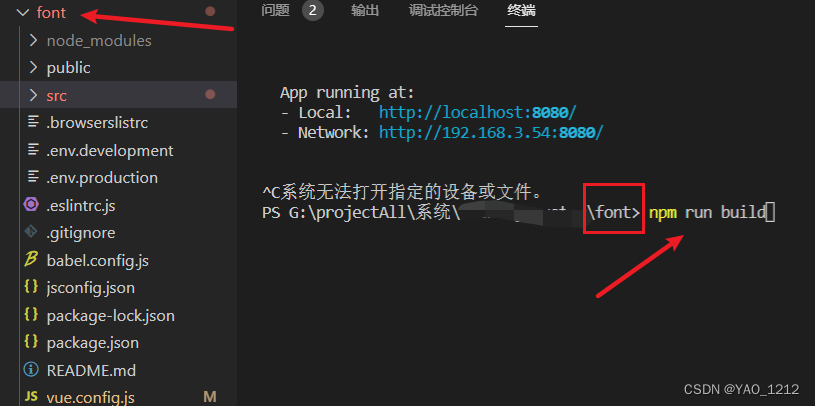
打包命令没有更改过默认为npm run build,进入你前端目录的终端下,输入npm run build,即可生成一个名为dist的文件夹,压缩dist文件夹,得到dist.zip文件
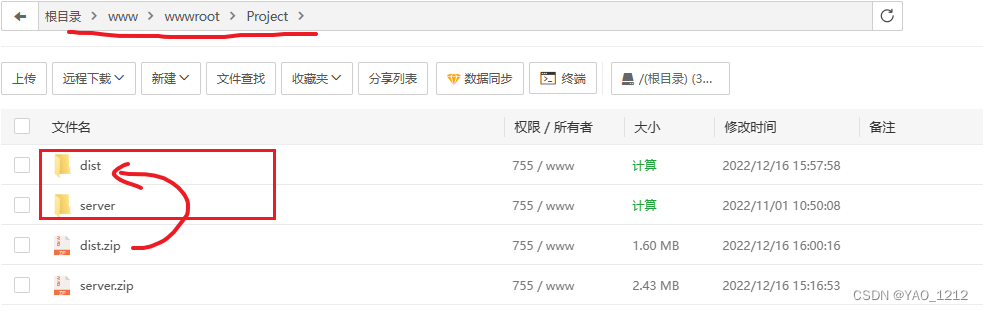
 按照上文后端server文件的处理方式,上传到宝塔文件的Project目录下,并完成dist.zip的解压。过程为进入宝塔页面——>点击文件——>点击上传——>选择本地的dist.zip文件,解压,结果如下图,此时前端dist文件和server后端文件在同一目录下。
按照上文后端server文件的处理方式,上传到宝塔文件的Project目录下,并完成dist.zip的解压。过程为进入宝塔页面——>点击文件——>点击上传——>选择本地的dist.zip文件,解压,结果如下图,此时前端dist文件和server后端文件在同一目录下。

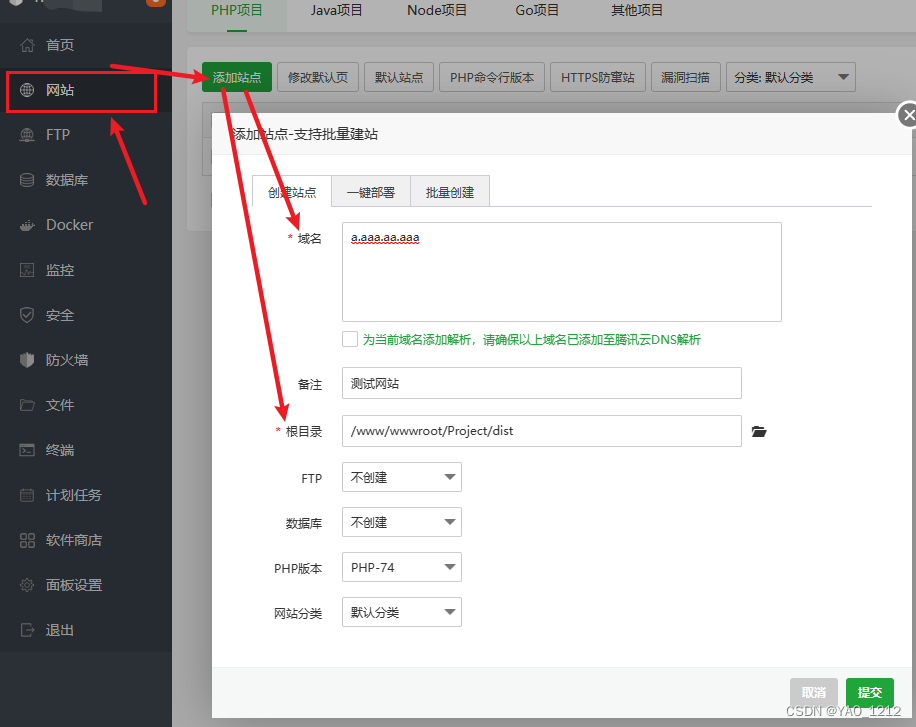
4.宝塔部署网站
点击网站——>添加站点——>输入你的云服务器外网域名(这里a.aaa.aa.aaa)——>根目录选择dist,如下图所示,其余内容按照默认来即可

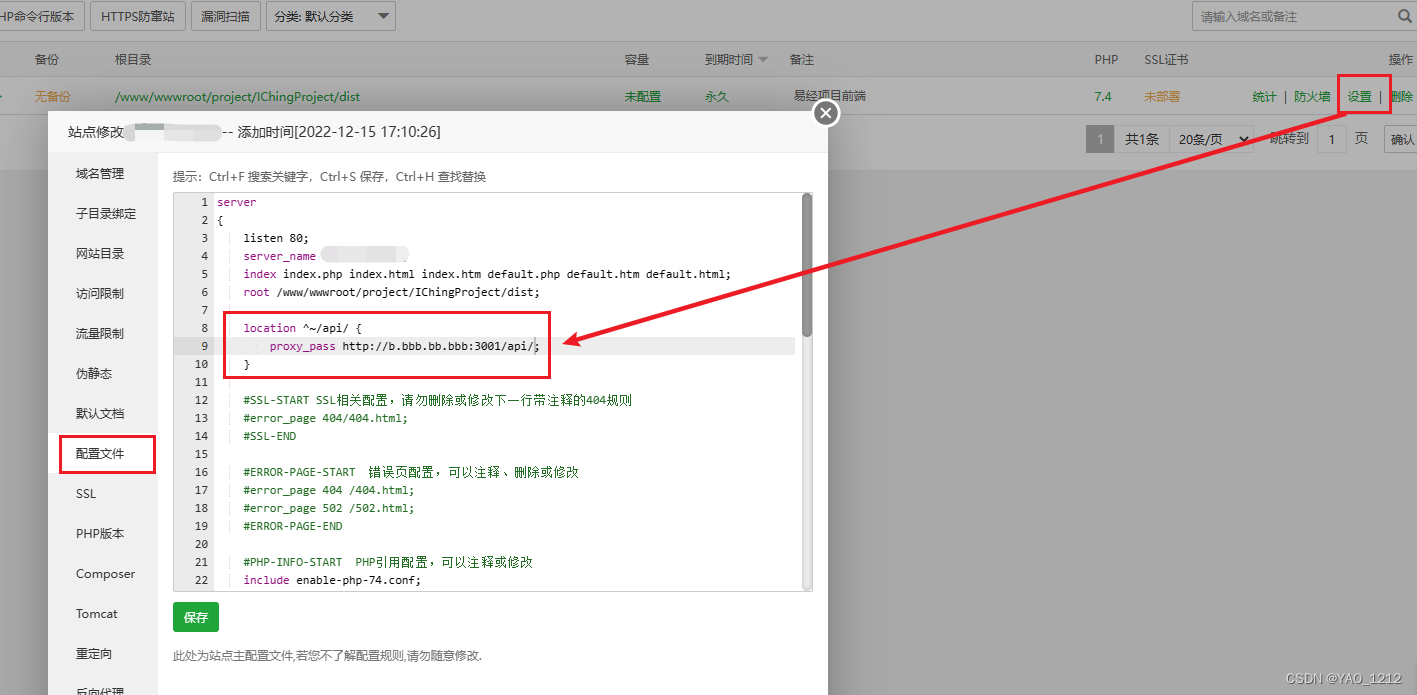
5.宝塔配置Nginx代理(如未配置代理可忽略该步骤)
在宝塔的配置文件界面输入如下代码(b.bbb.bb.bbb:3001为假设的,这里要填你的前端代理服务器地址):
location ^~/api/ {proxy_pass http://b.bbb.bb.bbb:3001/api/;}

现在,你可以在任意浏览器输入你的云服务器的IP进行网站的访问了!
总结
参考了文章
1:使用宝塔将Vue2+Nodejs全栈项目打包部署到腾讯云服务器(2022最新版保姆级详细教程)
标签:
相关文章
-
无相关信息
