前端html,css总结
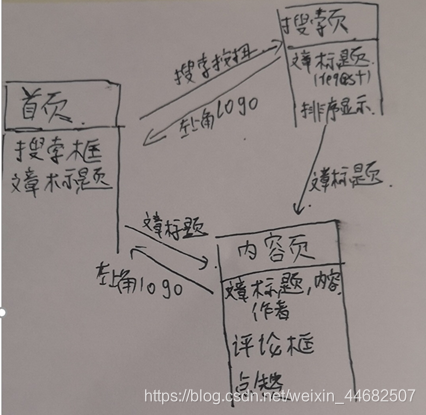
前端ER图设计
首页有什么元素(搜索框,文章标题内容),可以跳转到哪些个页面上(编辑页,搜索页,个人页)
内容页,搜索页,编辑页
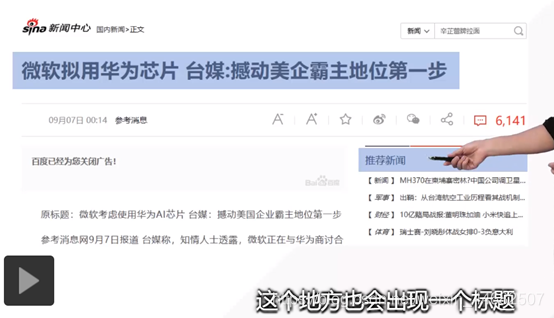
示例: 主页内容讨论
前端ER图

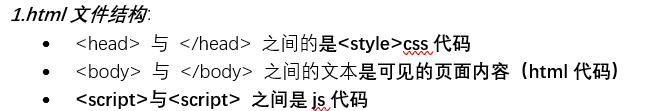
HTML总结: 数据类型与内容

2.基本格式: 标签 + 属性(可选,如a href=””, img scr=””) + 样式(class=)
3.常见的html元素(数据类型)
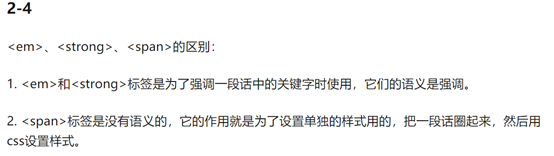
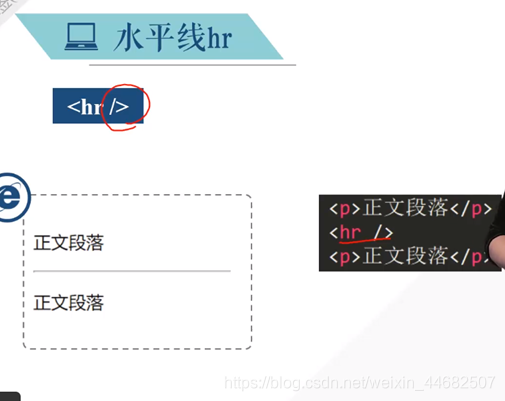
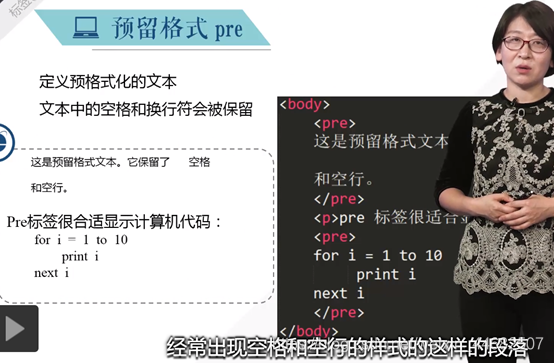
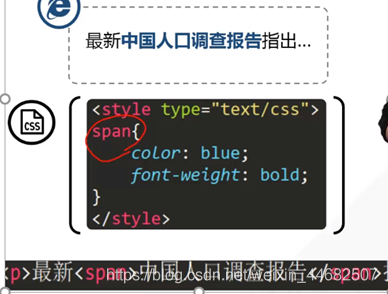
列表(ul,ol,li),表单(form,input,textarea),文字(h, p),图片(img),超链接(a href), 强调(strong,span),分区(div),表格(table),,分割符号(br, ,hr)


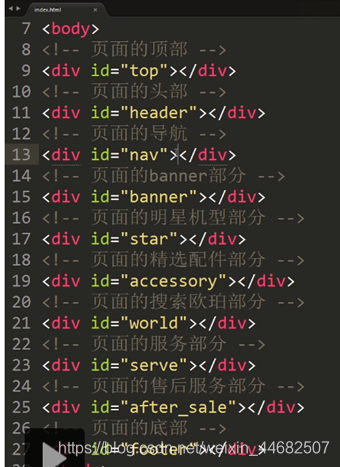
标签DIV是层叠样式表中的定位技术,全称DIVision,可以把文档分割为独立的、不同的部分。经常与ID选择器组合使用进行排版布局

相似的元素(图标,导航栏)都可以用无序列表来写

有序列表: 各大排行榜,热榜 --序号的样式可用css设置

h标题



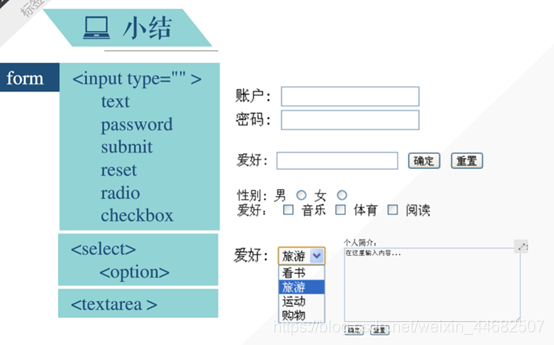
表单与 表单元素

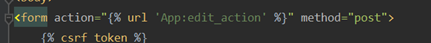
form标签有两属性 action:指定url(表单信息提交到哪个url对应的处理函数), method(见django表单总结)
表单是用户传递信息的方式

知乎总结html:https://zhuanlan.zhihu.com/p/62967499
html-css 英文简写大全:https://www.cnblogs.com/innovidory/p/7134381.html
CSS总结:选择器,盒子模型,布局
选择器
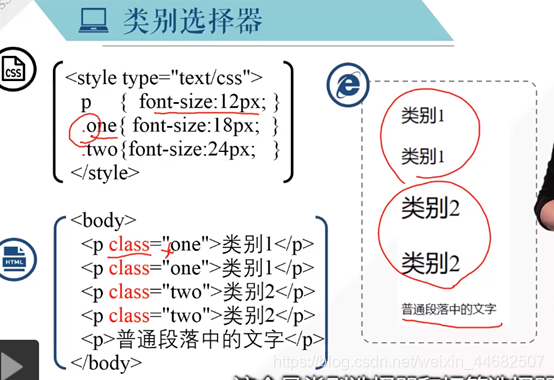
Css有三种选择器(即有三种类): 标签选择器(对于固定的html标签), ID选择器(dev,ID,#用于整体布局),类选择器(class,.用于自定义属性):也是用的最多的
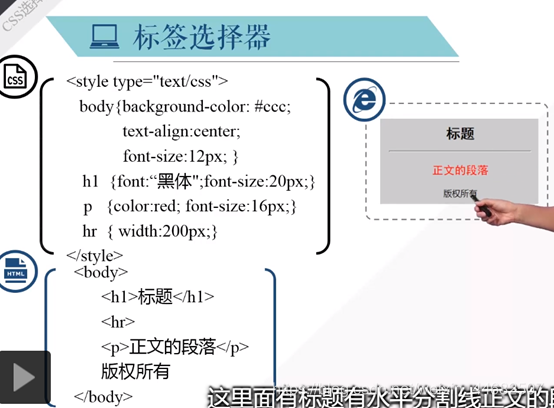
标签选择器



 ,与div结合用于划分层次
,与div结合用于划分层次

***ID,类别选择器区别: ***
1.从名字即可知, ID选择器有唯一性,只被引用一次。 类选择器可重复被引用
2.ID常被用于 与div结合布局,运用于块状划分, class用于自定义样式
3. id一般情况下是给js用的,所有除非特殊情况下,否则不要用id去设置样式
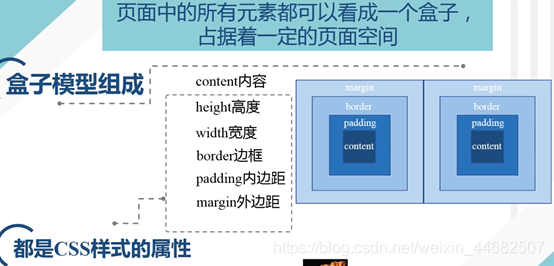
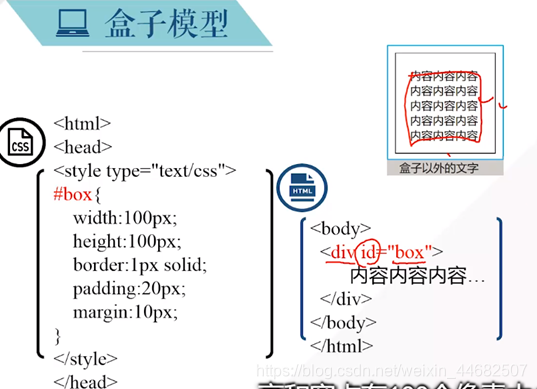
盒子模型


典例:
重叠标签处理,盒子模型:
对于
标签:
相关文章
-
无相关信息
