Nginx配置同一个域名访问不同端口的项目(前后端分离项目)
一、配置同一端口访问两个服务器项目

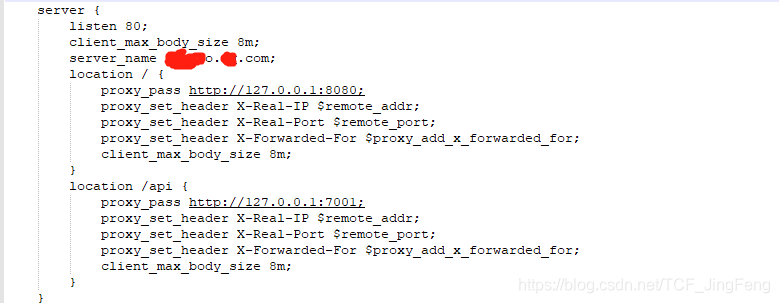
前端是8080,
访问地址不变,www.xx.com即可
后端访问为 www.xx.com/api 开头。
以egg.js为列,需要配置前缀/api开头才可以,否则会报404 not found
![]()
![]()
二、配置访问静态资源目录
项目中在服务端会生成预览页面,所有还需要配置一个用于访问静态资源的地址,但是域名都是一个www.xx.com开头
在nginx中指定文件路径有两种方式root和alias,指令的使用方法和作用域:
[root]
语法:root path
默认值:root html
配置段:http、server、location、if
[alias]
语法:alias path
配置段:location
root与alias主要区别在于nginx如何解释location后面的uri,这会使两者分别以不同的方式将请求映射到服务器文件上。
root的处理结果是:root路径+location路径
alias的处理结果是:使用alias路径替换location路径
alias是一个目录别名的定义,root则是最上层目录的定义。
还有一个重要的区别是alias后面必须要用“/”结束,否则会找不到文件的,而root则可有可无
假设资源地址是E:/xxproject/app/public/tmp/;
1、使用alias方式,不会把location后的内容加到路由后面,所以采用www.xx.com/api/preview可以访问到
server {listen 80;client_max_body_size 8m;server_name www.xx.com;location /api/preview/ {alias E:/xxproject/app/public/tmp/;autoindex on;}}2、采用root方式,会把localtion后的内容加到路由后面,即访问路径为www.xx.com/tmp/ ,映射的地址为E:/xxproject/app/public/tmp/;
location /tmp/ {root E:/xxproject/app/public/;autoindex on;}三、nginx命令
1、Linux系统
nginx 目录/usr/local/nginx/conf/
进入 vim /etc/profile 文件
添加 export PATH=$PAHT:/usr/local/nginx/sbin
source /etc/profile
停止 nginx -S stop
启动/usr/local/nginx/sbin/nginx -s reload
执行nginx -s reload报错:nginx: [error] invalid PID number "" in "/usr/local/nginx/logs/nginx.pid"
解决方法:/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
2、window系统(进入nginx所在目录执行哈~)
nginx -s stop/reload
start nginx
taskkill /f /im nginx.exe杀死进程
标签:
相关文章
-
无相关信息
