腾讯开源了一款 Markdown 编辑器,易扩展、功能全,很好用!
点击关注公众号,Java干货及时送达👇

介绍
Cherry Markdown Editor 是一款 Javascript Markdown 编辑器,具有开箱即用、轻量简洁、易于扩展等特点. 它可以运行在浏览器或服务端(NodeJs).
开箱即用
开发者可以使用非常简单的方式调用并实例化 Cherry Markdown 编辑器,实例化的编辑器默认支持大部分常用的 markdown 语法(如标题、目录、流程图、公式等)。
易于拓展
当 Cherry Markdown 编辑器支持的语法不满足开发者需求时,可以快速的进行二次开发或功能扩展。同时,CherryMarkdown 编辑器应该由纯 JavaScript 实现,不应该依赖 angular、vue、react 等框架技术,框架只提供容器环境即可。
基于 Spring Boot + MyBatis Plus + Vue 3.2 + Vite + Element Plus 实现的前后端分离博客,包含后台管理系统,支持文章、分类、标签管理、仪表盘等功能。
特性
语法特性
多种模式
功能特性
功能截图
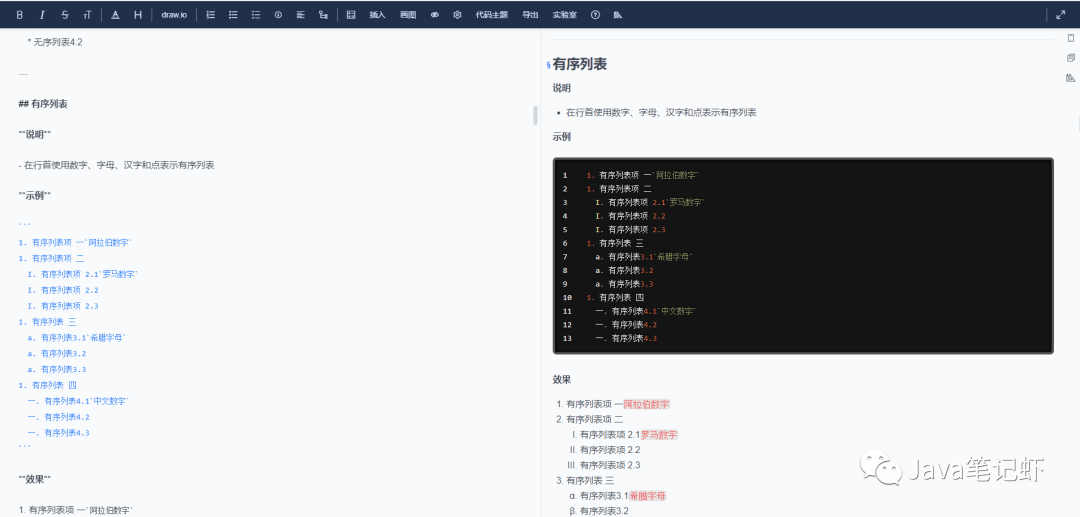
 列表
列表
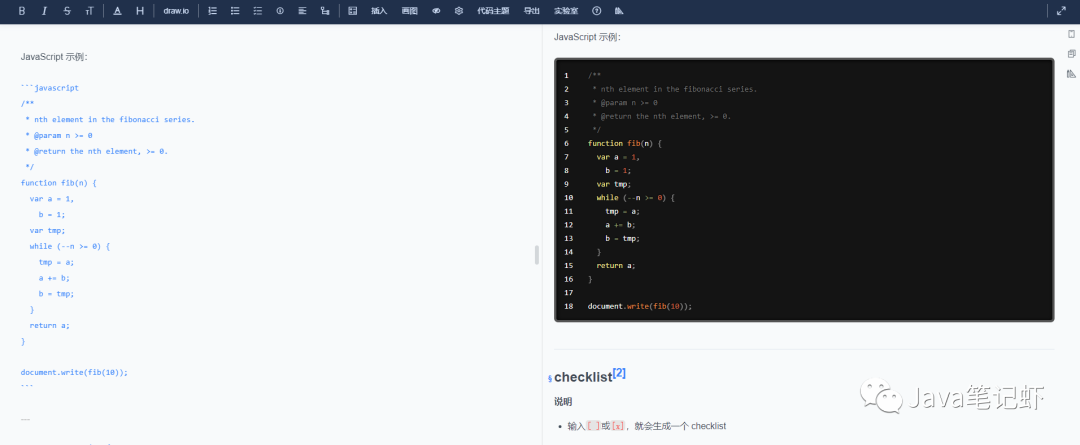
 代码块
代码块
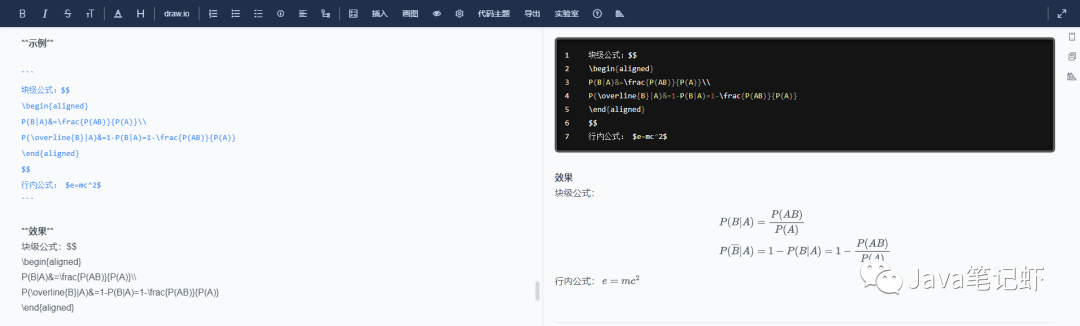
 公式
公式
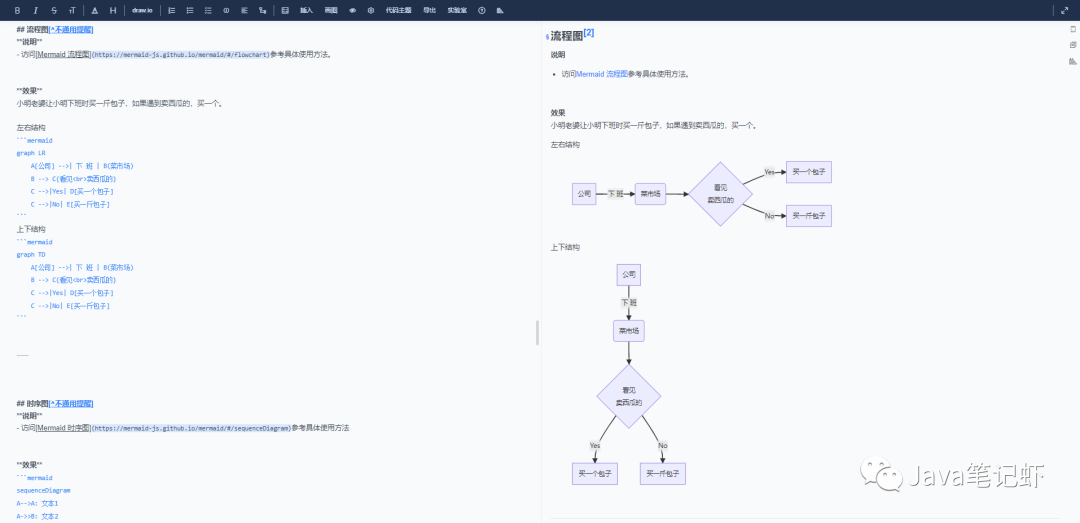
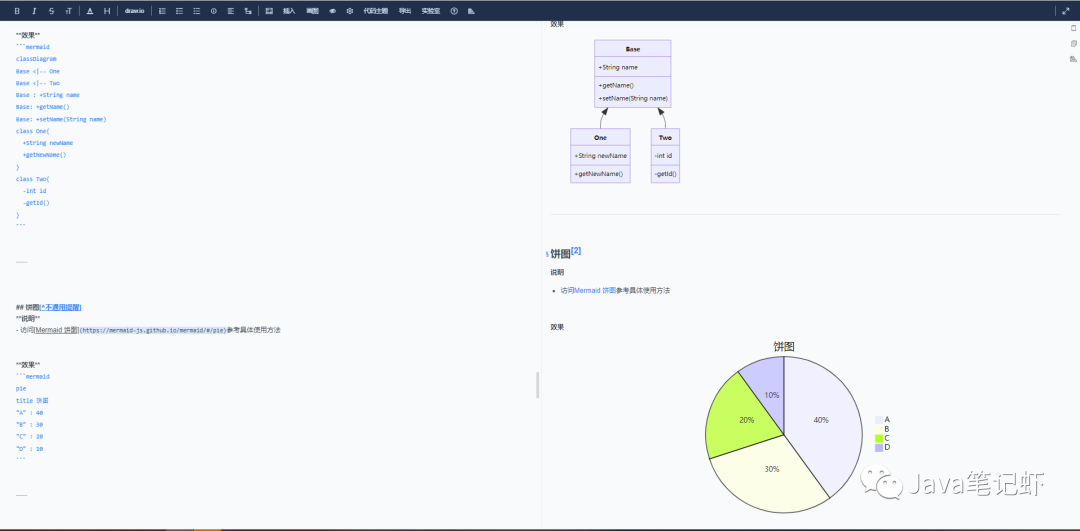
 画图
画图
 画图
画图
安装
通过 yarn
yarn add cherry-markdown通过 npm
npm install cherry-markdown --save如果需要开启 mermaid 画图、表格自动转图表功能,需要同时添加mermaid 与echarts包。
基于 Spring Boot + MyBatis Plus + Vue 3.2 + Vite + Element Plus 实现的前后端分离博客,包含后台管理系统,支持文章、分类、标签管理、仪表盘等功能。
目前Cherry推荐的插件版本为echarts@4.6.0、mermaid@8.11.1
# 安装mermaid依赖开启mermaid画图功能
yarn add mermaid@8.11.1
# 安装echarts依赖开启表格自动转图表功能
yarn add echarts@4.6.0开源地址

1. 前后端分离,开源的 Spring Boot + Vue 3.2 的博客,泰裤辣!
2. 聊聊 时钟轮 在 RPC 中的应用 !
3. Docker 入门终极指南,详细版!别再说不会用 Docker 了!
4. 对线面试官:说出 Java 中的 7 种重试机制

最近面试BAT,整理一份面试资料《Java面试BATJ通关手册》,覆盖了Java核心技术、JVM、Java并发、SSM、微服务、数据库、数据结构等等。
获取方式:点“在看”,关注公众号并回复 Java 领取,更多内容陆续奉上。PS:因公众号平台更改了推送规则,如果不想错过内容,记得读完点一下“在看”,加个“星标”,这样每次新文章推送才会第一时间出现在你的订阅列表里。
点“在看”支持小哈呀,谢谢啦标签:
相关文章
-
无相关信息
