【前端】网页布局
程序开发
2023-09-11 23:17:00
网页布局
前言
之前已经学了:HTML与HTML5常用标签、CSS与CSS3美化页面,已经可以做出来网页的一些局部效果,比如导航栏等。要做出一个完整的网页,还需要学习网页布局。
网页布局介绍
点击查看:
网页布局的几种方式
自适应布局、响应式布局、弹性布局、伸缩布局都为了适应移动端设备(手机端、平板电脑)。
3种传统PC端网页布局方式
三种传统PC端网页布局方式:
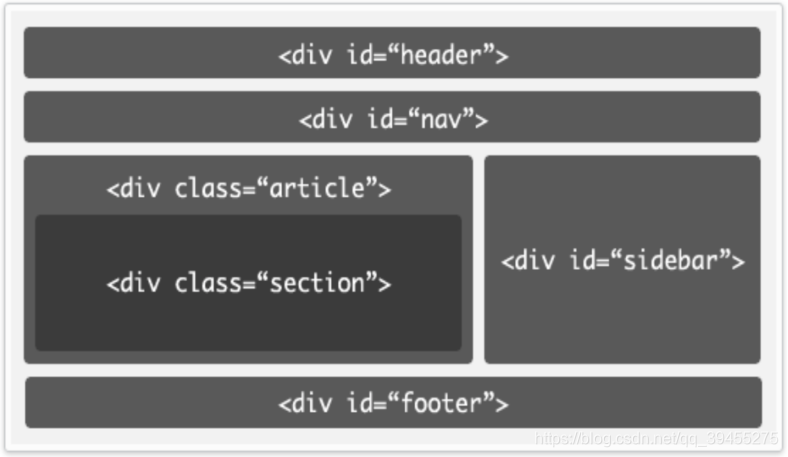
1.DIV+CSS布局:
DIV标签+CSS样式表
优点:

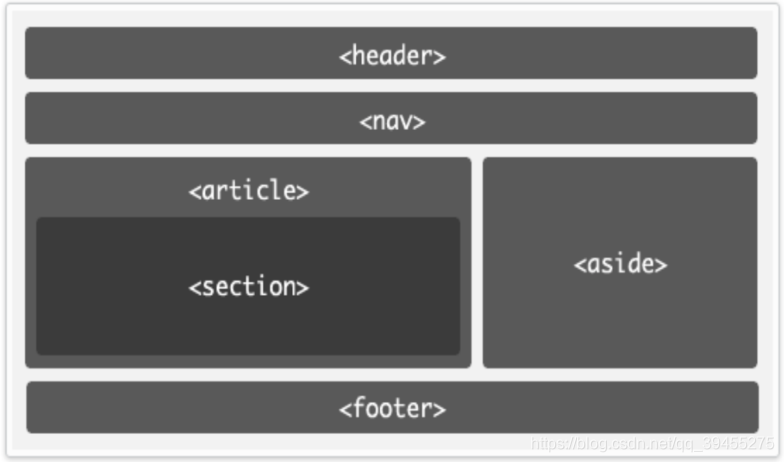
2.HTML5语义化标签布局:
用以下标签代替div:
定义⻚⾯或区段的头部;
优点:
HTML5 可以让很多更语义化的结构化代码标签代替大量无意义的 div 标签。
注意:
使⽤HTML5 语义化标签的布局模式在IE9以下浏览器不兼容,可使⽤下⾯的代码解决。

3.响应式布局:
根据浏览器窗口大小,调整内容的显示。
1.DIV+CSS布局(最常用)案例
观察下边网页的布局,并画出草稿图。
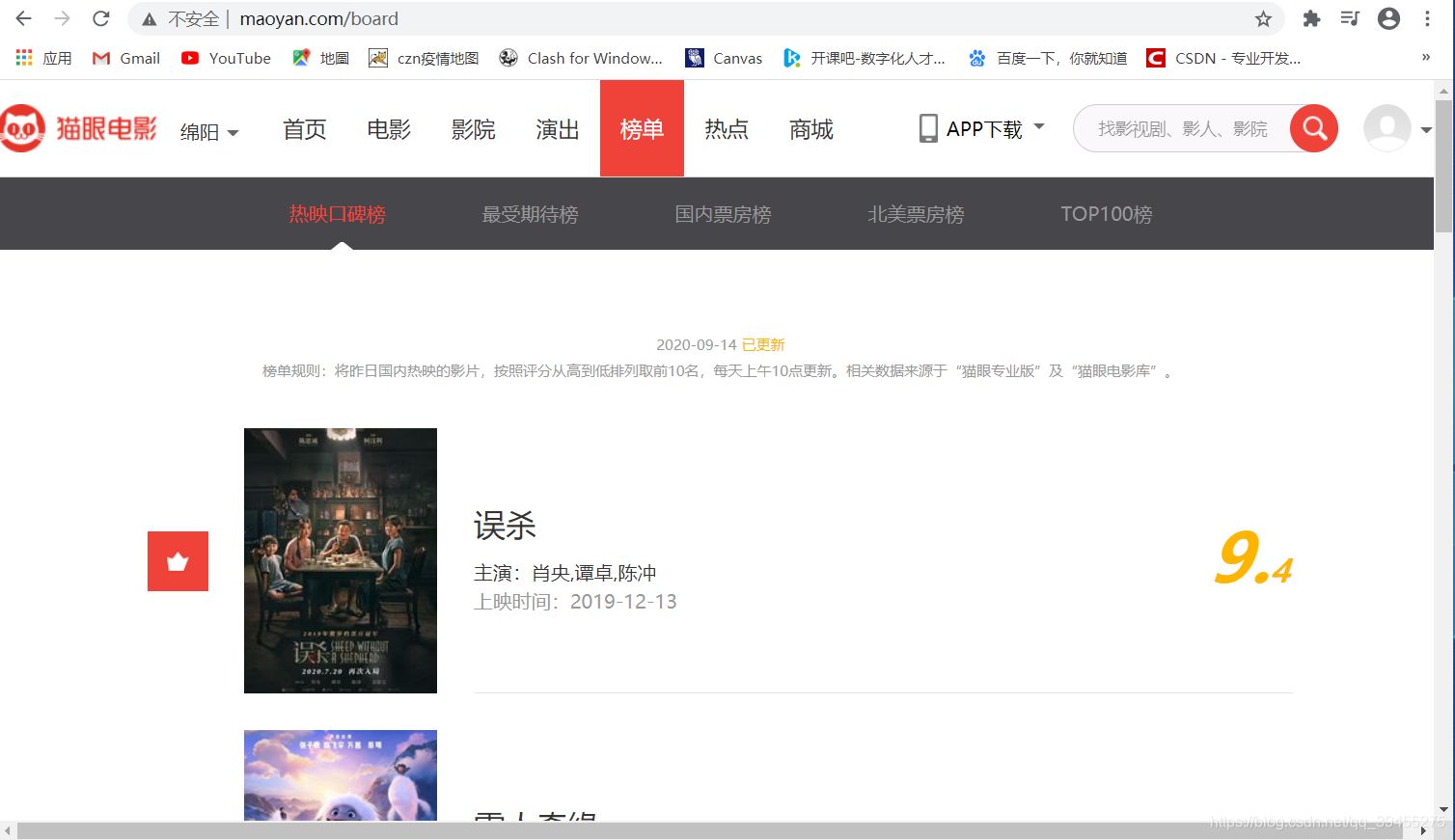
猫眼电影榜单


从整体看,这个网页分为4个部分,我们创建4个div:头部、导航、主体、页脚。

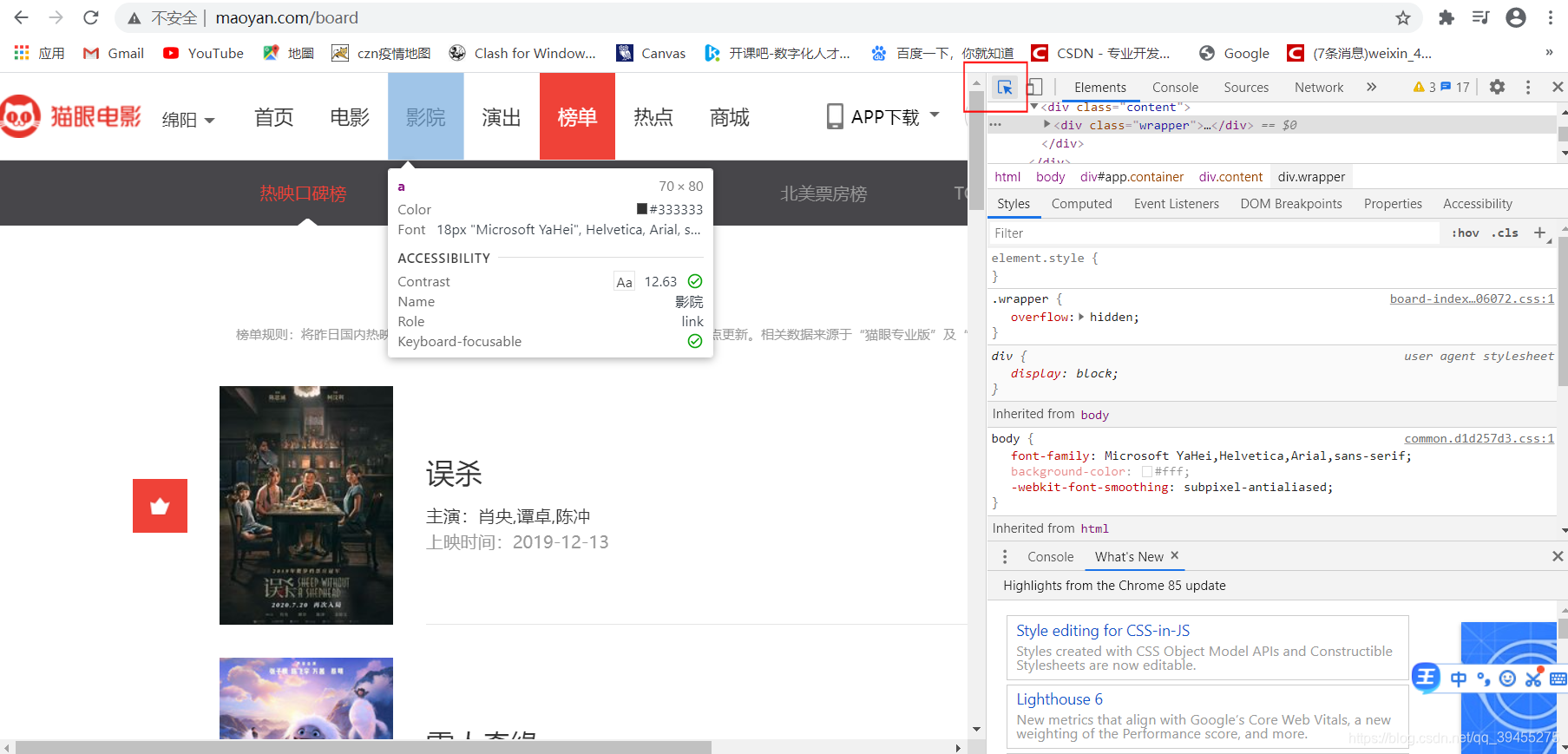
查看网页各部分的尺寸、颜色:Chrome右键,选择检查,点击下图红框里的按钮,鼠标移到网页中的某个部分,就会显示详细信息。

观察4个部分(头部、导航、主体、页脚)的颜色、尺寸,在我们的html里进行设置。

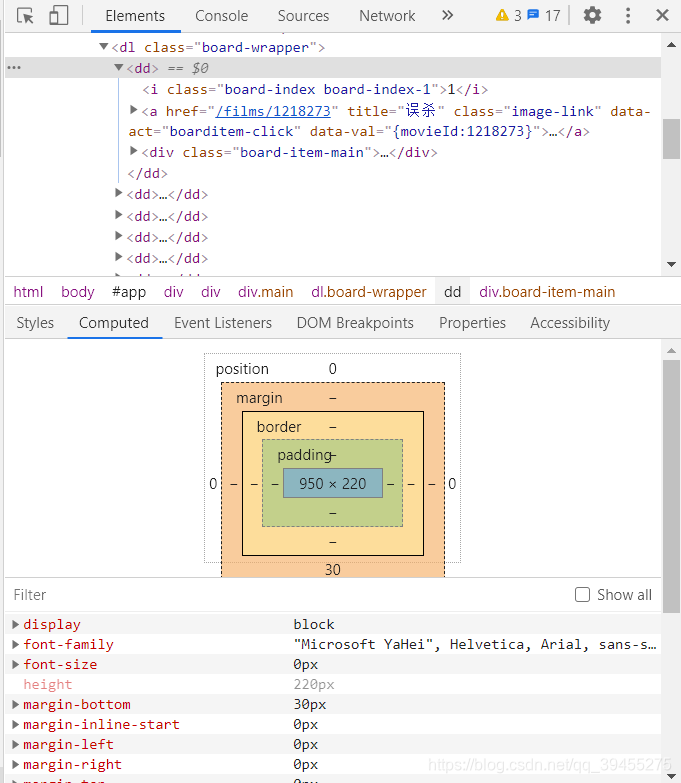
Chrome还能查看网页某个部分的盒子模型。

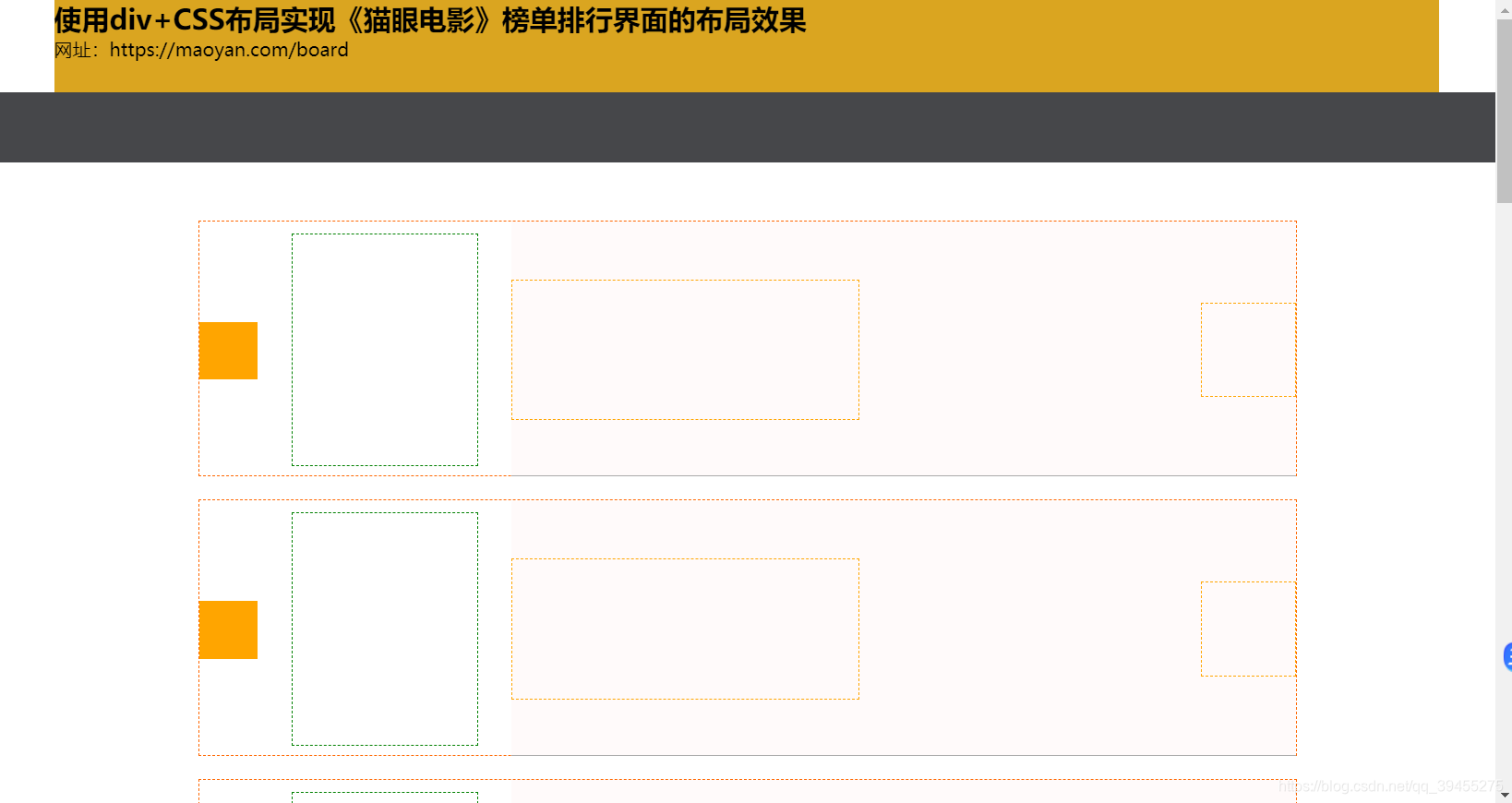
DIV+CSS传统网页布局
使用div+CSS布局实现《猫眼电影》榜单排行界面的布局效果
网址:https://maoyan.com/board

2.HTML5语义化标签布局案例
将之前代码的div标签替换掉就行。
HTML5语义话标签网页布局
HTML5语义话标签实现《猫眼电影》榜单排行界面的布局效果
网址:https://maoyan.com/board
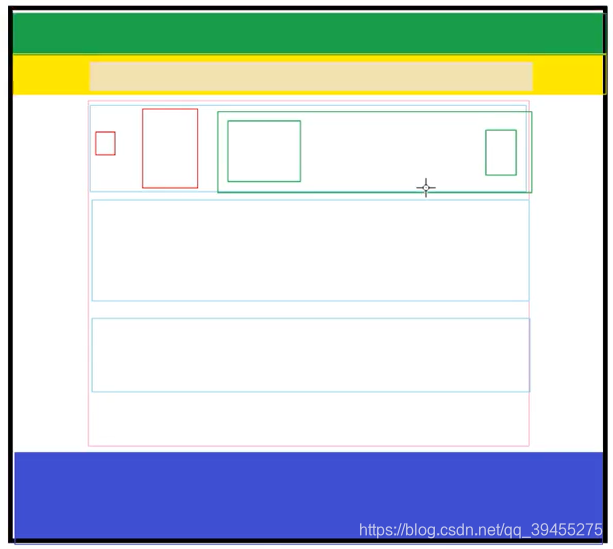
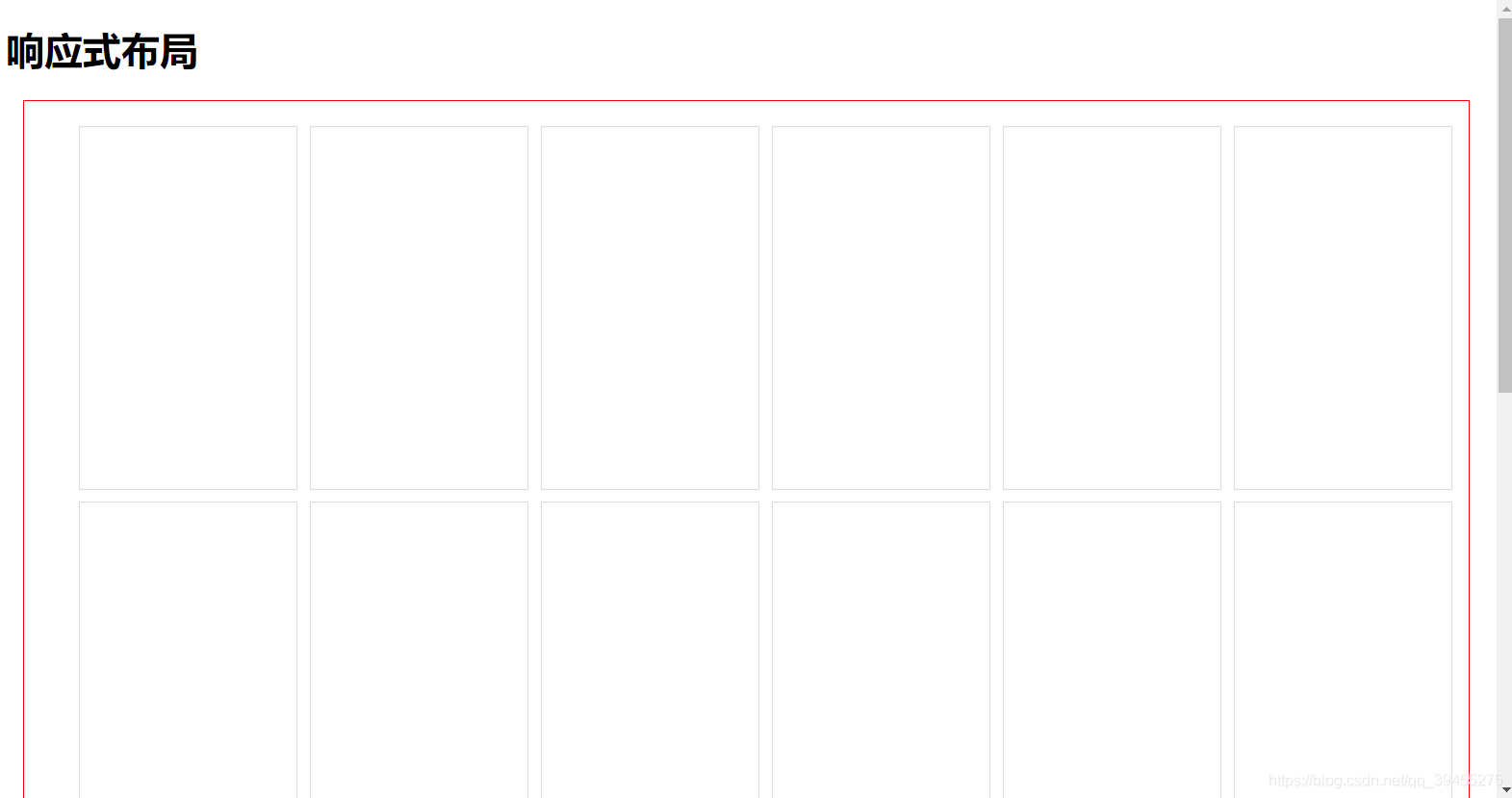
3.响应式布局案例
浏览器窗口的宽度不同,每行显示的框框个数和颜色也不同。
Document
响应式布局

宽度减小:

宽度再减小:

标签:
上一篇:
HTML表单3(下拉列表、多行文字输入)—零基础自学网页制作
下一篇:
相关文章
-
无相关信息
