web技术基础—HTML
文章目录
Web开发
web技术用来设计开发网页,主要分为两部分:前端开发、后端开发 ,二者合起来就是全栈开发。
前端开发主要有:HTML、CSS、JS(Java Script)、Angular;
后端开发主要有NestJs;
开发工具:VS Code最新版、Chrome浏览器。
HTML
HTML简单介绍
超文本标记语言——HyperText Markup Language
HTML是一种超文本标记语言,也就是用来定义内容结构,搭建一个网页的基础。在这里与前端开发的CSS以及JS是不可或缺的三个组成部分。
HTML相当于结构;
CSS相当于美工;
JS相当于行为。
HTML初步搭建
使用工具
VS Code用来撰写,使用HTML5;Chrome浏览器用来实时查看网页。
基础设置
在VS code中先安装各种所需的插件,比如open in browser等,之后再在电脑中新建文件夹,

结构分析
html由元素elements构成,元素包含开始标签、结束标签、内容。
其中有一些规定好的,如下:
,,<body>,<header>,<footer>……<!DOCTYPE html>: 声明文档类型;
<html></html>: <html>元素。包含全部页面,可以嵌套其他的元素;
<head></head>: <head>元素。 类似于C语言编程中的头文件,不会在浏览器中的html页面显示。
<meta charset="utf-8">: 设置文档使用utf-8字符集编码,用来识别文本内容。
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">: 浏览器标签图标显示图。
<title> : 页面标题,也就是浏览器收藏标签。
: 元素。 html的主体内容。
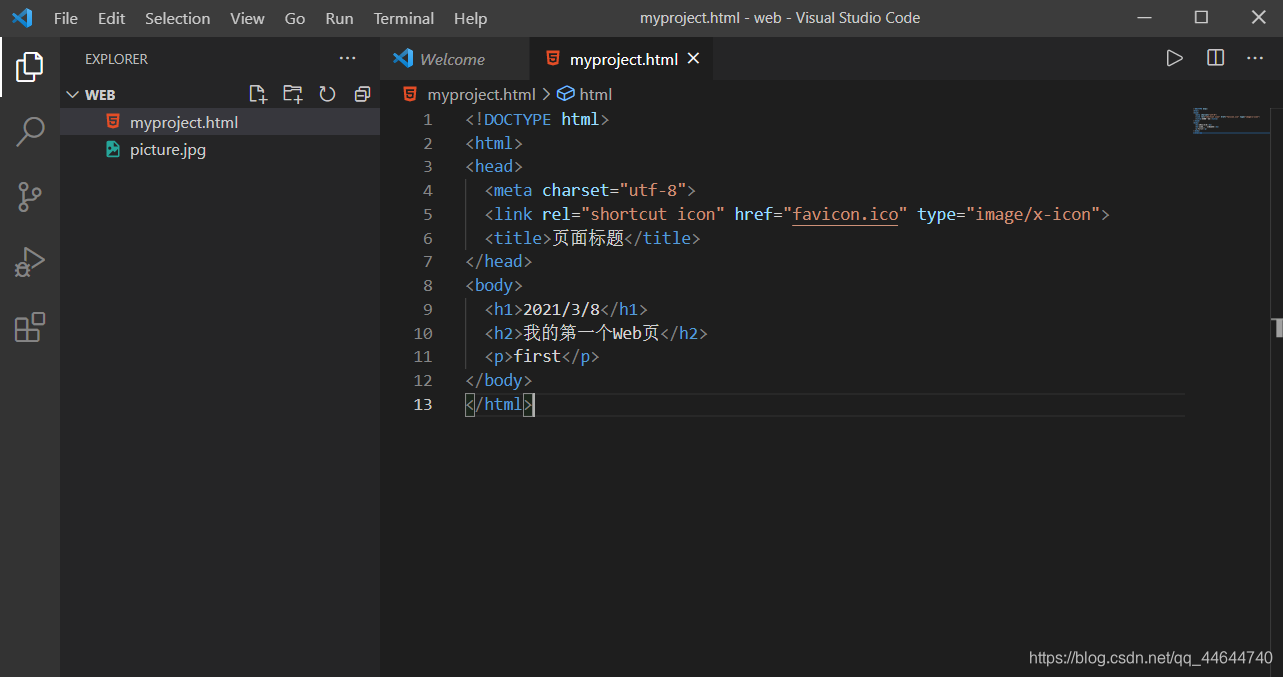
打开web文件夹后新建myproject.html文件,对于一些规定的元素的使用,可以通过例子来看,如下:
a.元素

之后在已经安装了open in browser插件的情况下在 code 的编辑区右键点击在浏览器中打开,如下:
b.注释
特殊的记号
验证:
c.空元素
这里的空元素只有一个开始标签,用来在此元素所在位置插入/嵌入一些东西,如下:
,
, , ![]() , ……
也就是换行,分割线与输入行,图片等等。
, ……
也就是换行,分割线与输入行,图片等等。
验证:
d.属性
属性包含元素的额外信息,并不会在浏览器中显示出来。
验证:
e.标题heading
~ 从小到大六级标题。
验证:
f.超链接
拿百度为例,去访问到另一个页面。
百度一下
href URL(Uniform Resorce Locator),即统一资源定位符,也就是常说的网址。
target属性为_blank表示在新的页面打开超链接,点击“百度一下”即可跳转。
验证:
在本页面内进行标题跳转:
第四章 ONE DAY
跳到第四章
锚点,用于标记页面的某个元素或位置。在本页面内跳转,也叫做书签。
使用id属性生成某元素的锚点,然后再使用超链接指向该锚点即可,注意id是唯一的。
验证:
g.图片
这里事先把图片存在同一文件夹下,既可以直接调用相对路径,如下:
 src属性是图片的路径
alt属性是当前图片获取失败时显示的占位符。
src属性是图片的路径
alt属性是当前图片获取失败时显示的占位符。
验证:
这里需要说明,图片路径的问题,这里的图片文件路径与其他地方没有什么不同,都是要分绝对路径与相对路径,比如:
绝对路径:
 相对路径:
相对路径:
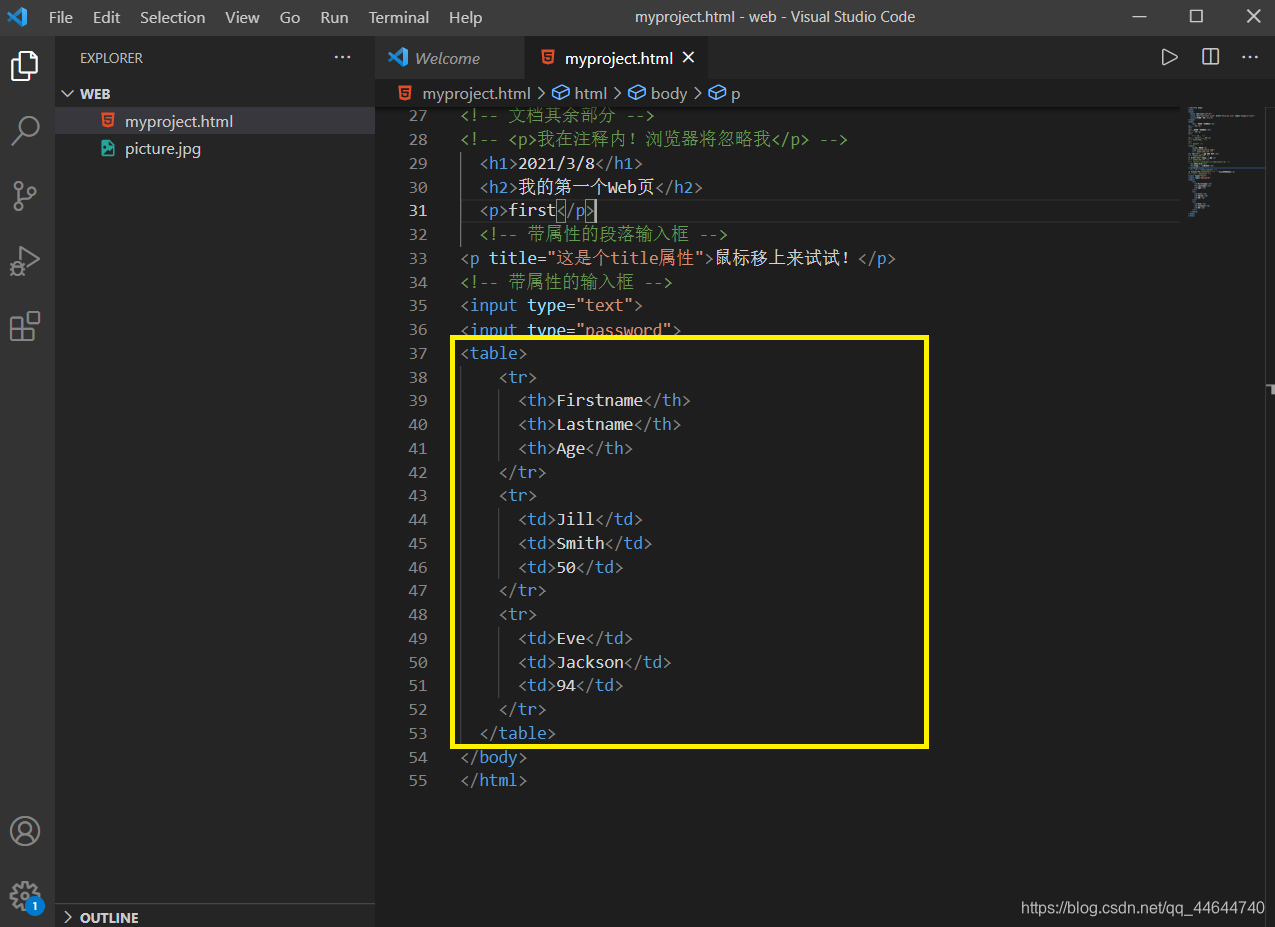
h.表格 Table
表示行, 表示行中的单元, 是表头的单元(将会加粗显示)Firstname Jill Eve

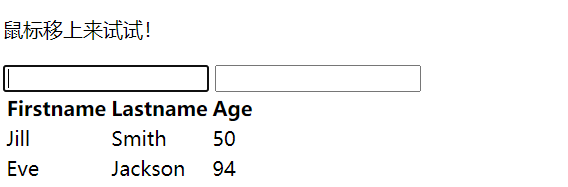
验证:

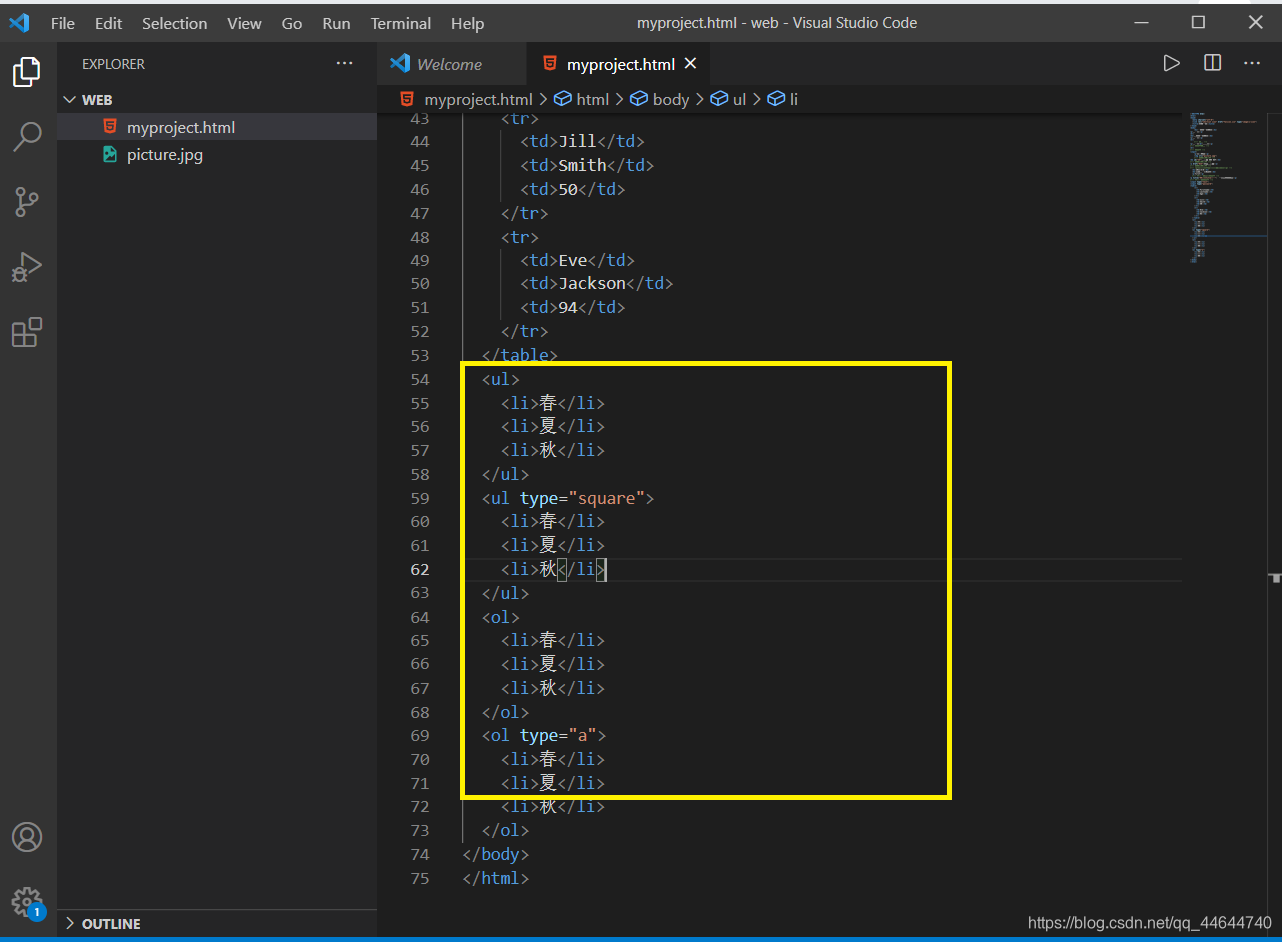
i.列表 List
分为无序列表和有序列表。
无序列表使用标签;
有序列表使用标签。

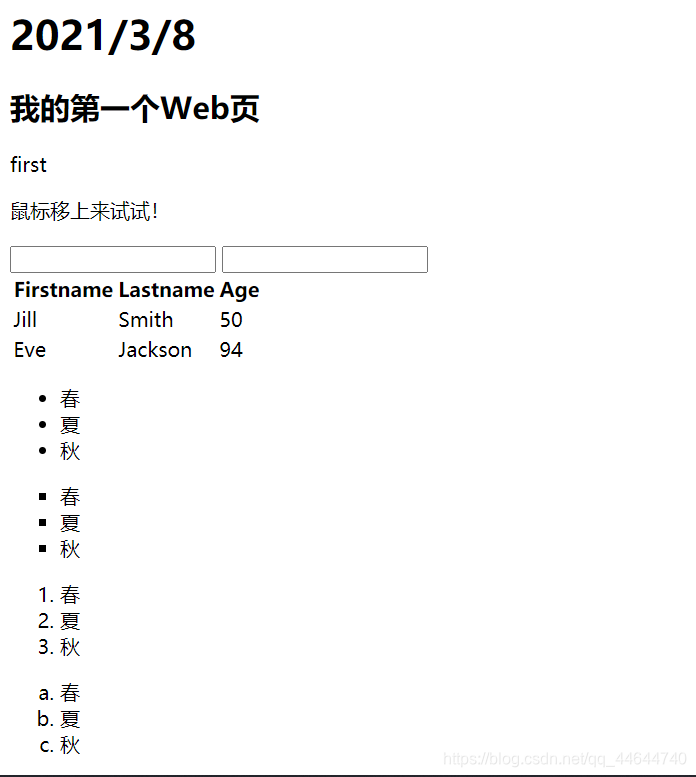
验证:

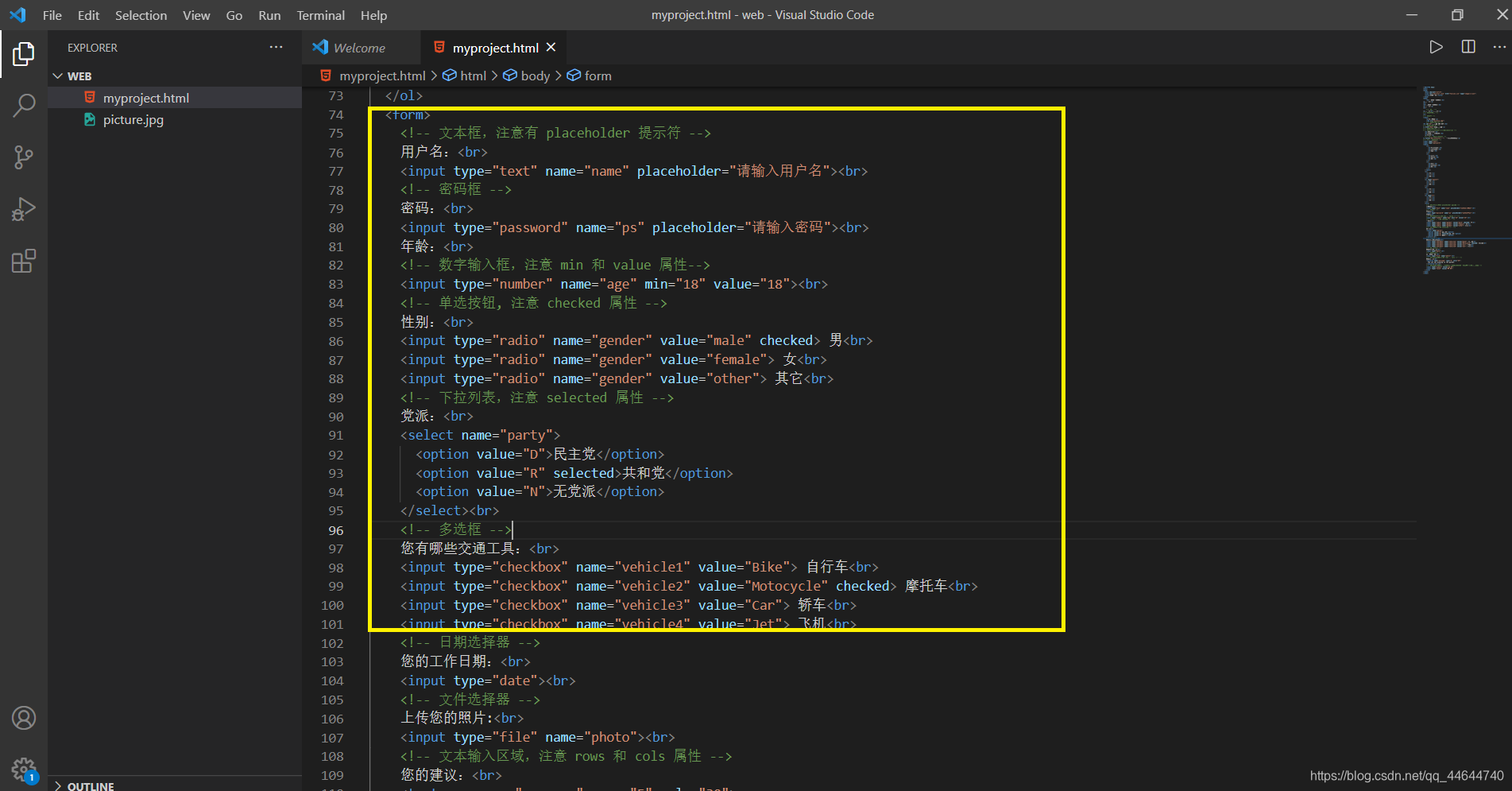
j.表单 Form
使用表单(form)进行信息的选择或者填写。提交信息,表单中没有name属性的元素将不会提交。

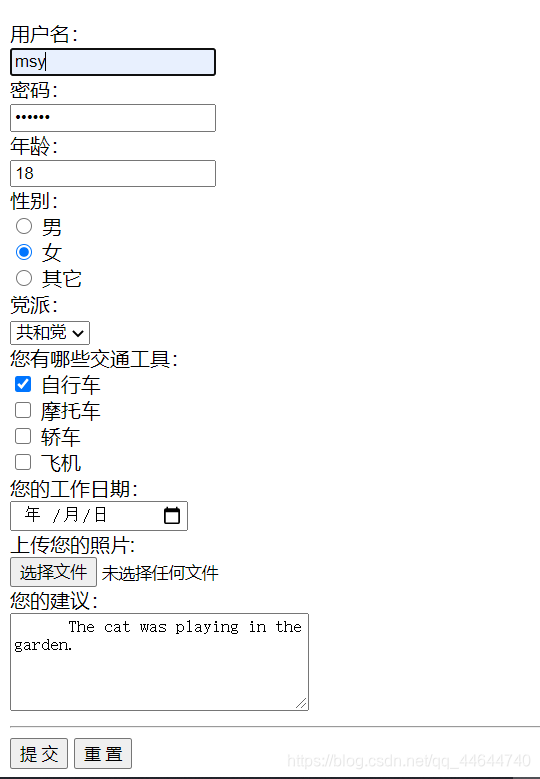
验证:

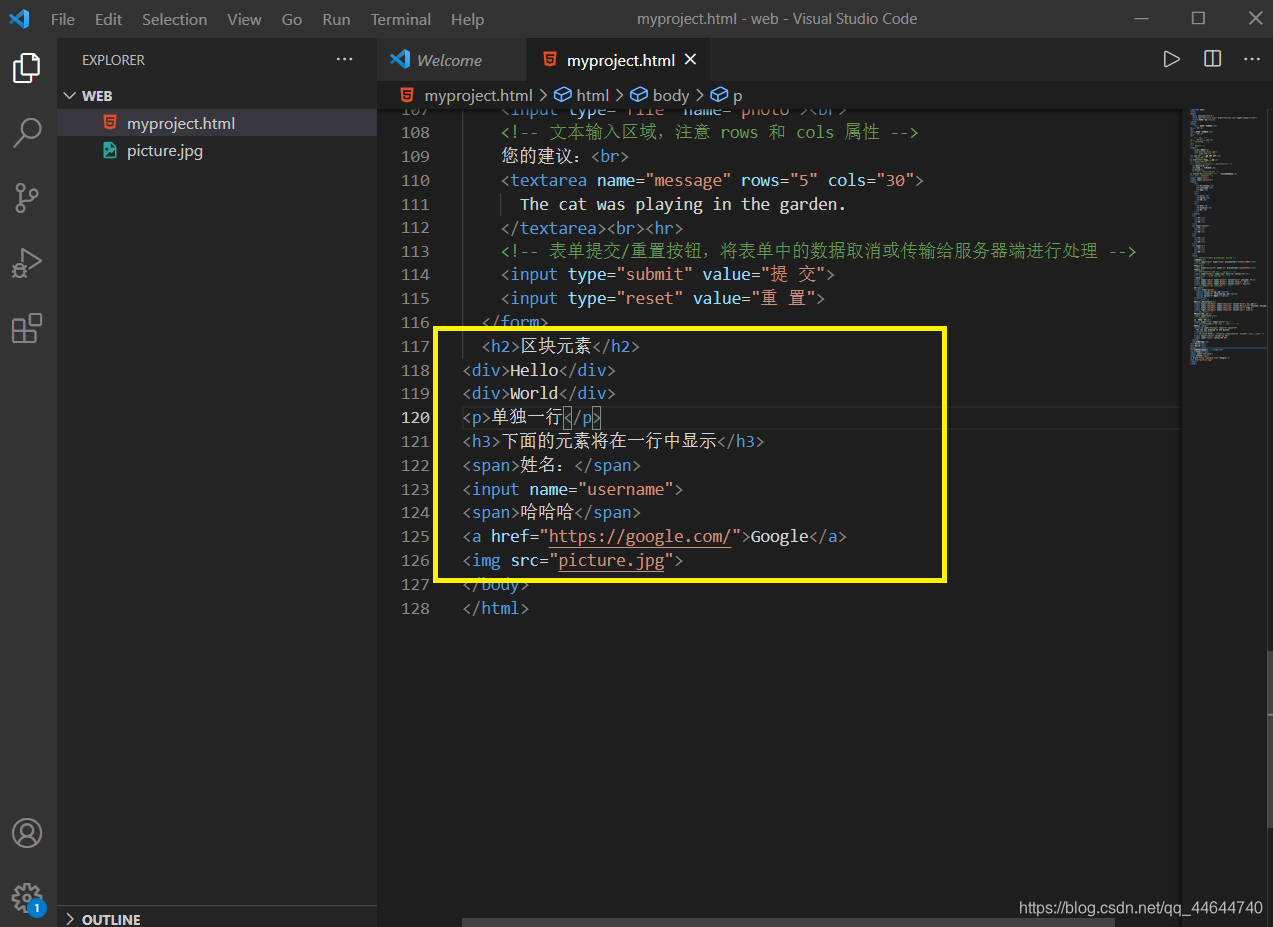
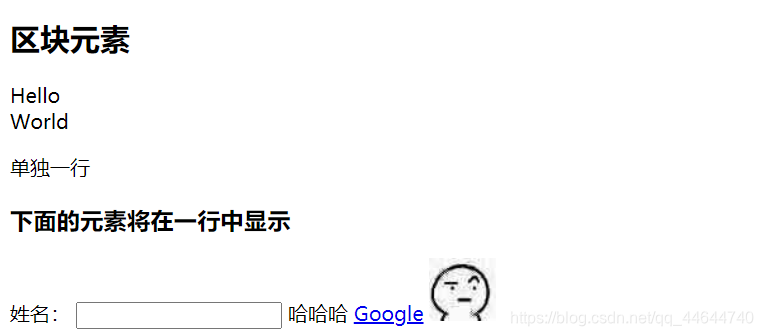
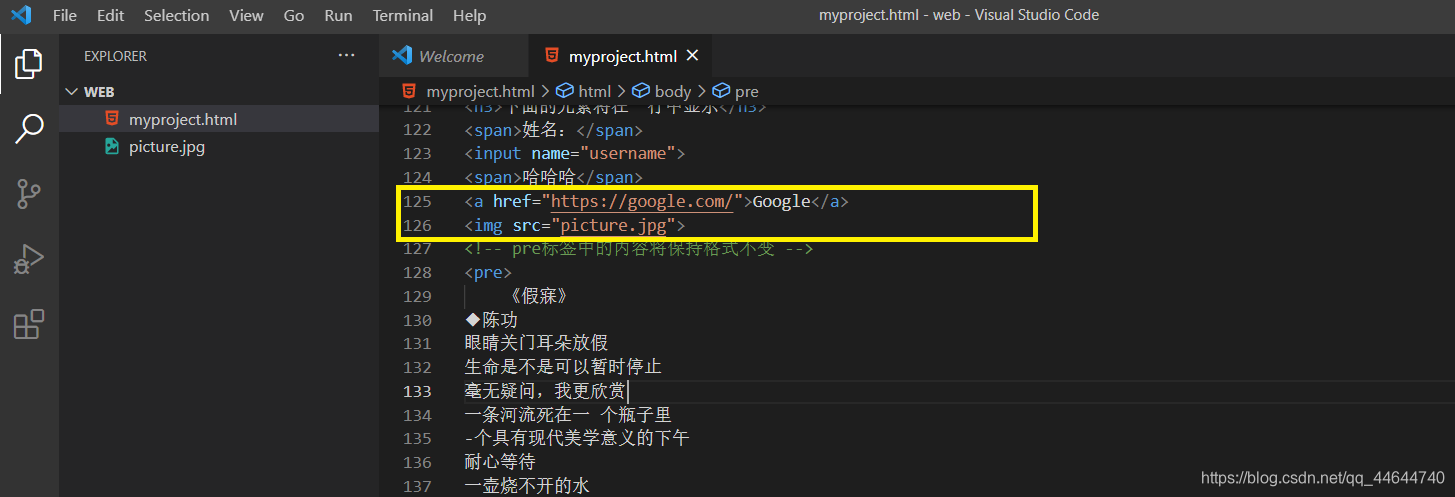
k.区块与内联及预设格式
区块元素在浏览器显示时,以新行来开始(和结束)。如:, ,
, , 等。
内联元素一个接一个进行显示,不会新起一行。

验证:

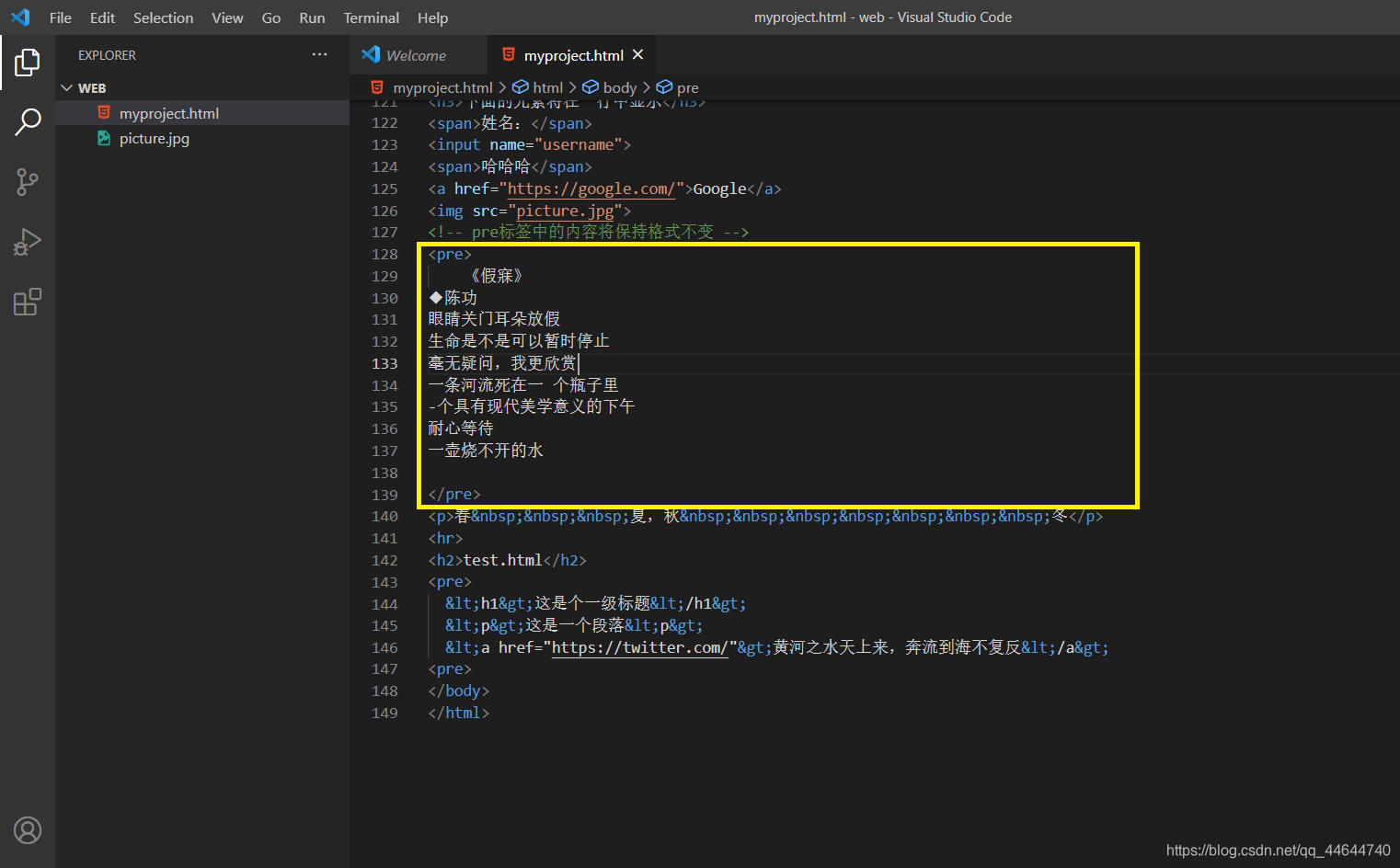
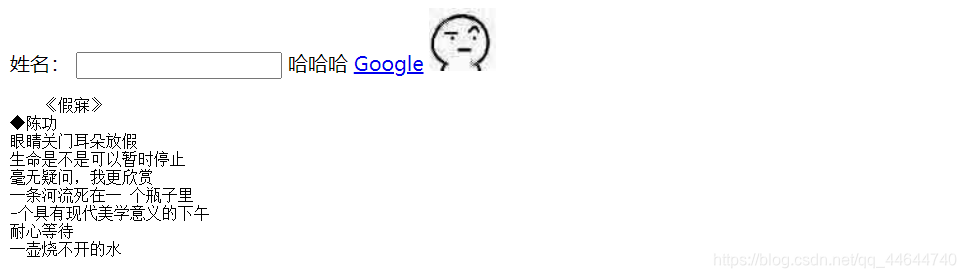
使用pre标签在网页中展示一首诗或一些特别格式的文

验证:

特殊字符的显示,有的时候代码需要显示,例如空格是 ;特殊字符可参考ISO-8859-1 字符实体手册

验证:
预留思考
一、如何用图片作为超链接?

代码修改后具体实现如下:

验证:

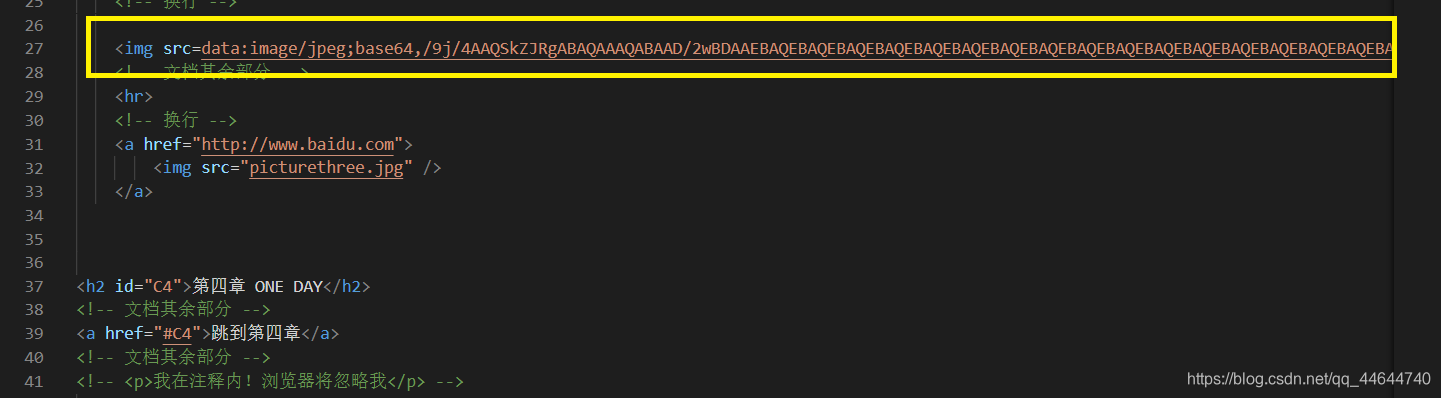
二、对于小尺寸的图片,如何用 base64 编码进行图片的插入显示?
将图片转换为base64编码后直接插入,具体实现如下:

验证:

总结
以上就是我对于web前端开发的HTML的初步学习。
标签:
上一篇:
前端H5怎么切换语言_最全Web前端必学知识总结,让你从入门到精通
下一篇:
相关文章
无相关信息















