{{angular.js 使用技巧}} - 基于验证框架的扩展(w5cValidator)
开场白:
angular.js 是谷歌出的前端js MV*框架,我也是今年做 worktile 的时候才开始接触的,起初技术选型的时候还准备使用 backbone(毕竟很多大公司在使用他,而且也是比较早的提出前端MVC的框架),但是经过我们研究后发现,backbone写个东西太费劲了,在这里我就不细说了,至于前端MVC框架的比较,有很多文章介绍过,至于我们为什么选择angular.js,道理很简单,我们发现他的时候觉得他太棒了,有强大的模板语言,数据双向绑定,路由等等的特性,而且入门很简单(我个人是这么认为的,我一直是一个后端工程师),也许这和angular的作者是java工程师有点关系吧,虽说入门简单,但是深入了解还是有点难度的,特别是 directive (指令)
这篇文章的目的不是介绍一些入门知识,而是分享一些项目实际开发中遇到的问题,我们是怎么解决的,后面有时间我会写一些我从刚开始接触到后面的深入学习的一些心得和感受。
今天我主要是想分享下angular.js的验证功能,以及扩展插件 w5cValidator.js
Angular.js的验证(简单介绍):
angular.js 的表单验证规则有 required(必填项),type="number"(必须为数字),type="email"(必须为邮箱地址),ng-max(最大值),ng-min(最小值),ng-max-length(最大长度),ng-min-length(最小长度),ng-pattern(正则验证)等等,而且angular写自定的验证规则也很简单,具体的验证细节参考官方文档:http://docs.angularjs.org/guide/forms
其实就是几个验证的示例,下面2个例子一个是普通的验证,一个是自定义验证,都可以在官方文档中找到
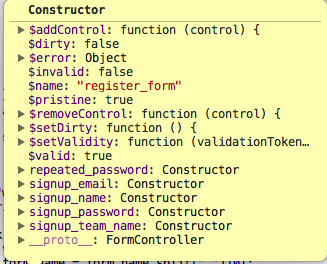
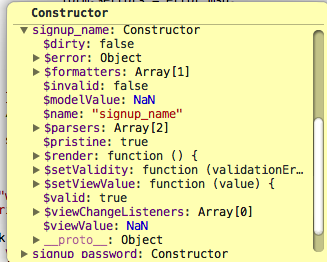
angular 所有验证的信息都存储在form表单里面,下面2个截图是我在调试模式下截的,可以清楚的看到form有哪些元素,验证的情况怎么样等等


Angular.js验证的缺点:
1.从第一个例子可以看出,当在输入框输入的时候触发了验证,背景色变绿,当删除输入的时候,背景色变红,其实angular.js的验证是时时的,当验证失败时,input会添加class ng-invalid,验证成功时添加class ng-valid,当这个框曾经输入了内容就会添加class ng-dirty,这样我们可以设置这些样式来控制验证的情况,但是有时候我们不需要时时显示验证结果,当鼠标移走或者点击SAVE的时候才去显示验证结果,默认好像不支持或者说很难实现
2.第二个例子是自定义的验证,输入内容时显示验证结果和错误信息这样就必须要写类似于下面的模板:
Size (integer 0 - 10):{{size}}
This is not valid integer!The value must be in range 0 to 10!
一个系统中出现表单的地方太多太多,如果每个表单验证都这样写,非常多的重复劳动,基本上同一个系统验证错误的提示方式都差不多
问题:
1. 怎么可以统一这些规则和提示信息呢?用过jQuery validate的同学一定知道,他的错误信息和提示都是通过配置的形式,非常的方便,但是angular js默认提供的方式却不是很好,究竟怎么样才能做到和jQuery validate一样呢?
2. 怎样能让光标移走或者点击保存的时候出现验证信息?
解决方案:
有了Angular.js的指令,实现这些都很简单,我们在worktile中统一写成了2个directive ,但是和项目联系紧密,正好这个周末抽时间把这2个directive抽取出来做了一个独立的验证插件(w5c-Validator),希望能够帮助一些朋友少写一些重复的代码
Github上的源码地址为:https://github.com/why520crazy/w5c-validator-angular
使用步骤:
1. 在项目中引用 w5cValidator.js
2. 在表单form上添加一个指令 w5c-form-validate 和 w5c-submit 如下所示:
w5c-submit 函数是表单验证成功后执行的事件,验证失败不会执行
3. 没了,使用就这么简单
使用注意事项:
1. w5cValidator 默认的错误提示使用了bootstrap的样式和布局,使用到你的项目中需要修改默认的 show_error, remove_error 方法,可以是tip提示,可以是统一在某个地方显示等等
2. w5cValidator 可以设置光标移走input时是否显示错误提示,默认false
3. w5cValidator 自带了默认的提示信息,同时支持自定义验证规则提示信息
4. angular.js的所有验证信息都是保存在form表单中的,w5cValidator也是监控表单元素的属性来实现的,使用必须要设置form以及每个元素的name属性,否则错误信息就找不到对应的元素
5. 看下以下的代码你就能明白 1 2 3 的设置方式了:
w5cValidator.init({//blur_trig : false,//show_error : function (elem, error_messages) {//
//},//remove_error: function (elem) {//
//}
});
w5cValidator.set_rules({user_name: {required: "输入的用户名不能为空",pattern : "用户名必须输入字母、数字、下划线,以字母开头"}
});
好了,到此结束,希望这篇文章能够帮助正在苦恼angular.js验证的你!!!呵呵呵
欢迎大家指出文章中的错误,或者你有更好的解决方案可以分享
w5cValidator 并不是适合任何项目,比如时时显示错误信息等暂时还不支持,主要提供一些思路,可以自己扩展成自己所需要
demo只在chrome下测试过
作者: why520crazy
新浪微博: @why520crazy
出处: http://why520crazy.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
转载于:https://www.cnblogs.com/why520crazy/p/w5cValidator.html
标签:
相关文章
-
无相关信息
