采用JavaScript、AngularJS实现过滤器搜索、删除、添加、排序、常用过滤器
程序开发
2023-09-11 12:39:29
 图一
图一

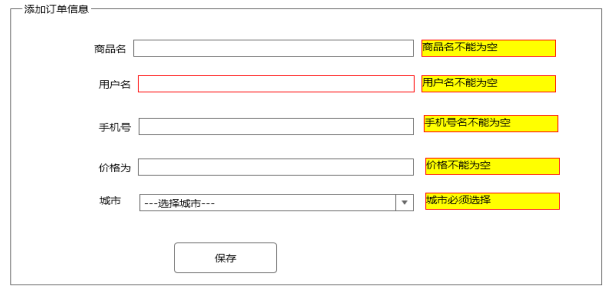
图二
实现功能:
1. 完成页面布局,如图所示。
2. 声明数据对象,初始化订单信息,数据自拟且不低于四条
3. 用ng-repaet指令将对象遍历并渲染到页面中。
4. 使用AngularJS过滤器实现搜索功能。在订单搜索框中,输入商品名称可以动态按商品名称进行查询列表信息;在输入框中输入用户手机号即可根据用户手机动态查询出符合要求的信息。
5. 用户可以根据订单状态过滤订单信息,订单状态有二种,分别是已发货,未发货。如:用户点击下拉菜单选择”已发货”则查询出已发货的所有订单。
6. 用户点击”未发货”按钮时此时状态改变为已发货状态,按钮变为绿色。
7. 实现订单批量删除功能。用户只能删除已发货订单,不能删除未发货订单,用户点击多个已发货订单时可以批量删除选中订单。
8. 订单列表展示用户可以根据订单ID或商品价格或订单时间进行排序。当用户第一次点击排序时按正序排列,再点击排序时则按倒序排列。
9. 订单列表中信息中价格前需要添加”¥:”,订单时间需要格式为:”月-日 时:分:秒”。
10. 添加订单信息。提交订单时,检查表单,提示错误内容,并且将文本框颜色变红色,如果表单有误则提交不成功,如果表单无误则提交成功,提交成功的信息在列表展示。
代码:
案例
