element ui动画加载
程序开发
2023-09-08 11:52:00
在正常的业务交互中我们都无法避免接口的交互 这里就会出现一些性能比较差的接口 加载的时间比较长 还有时我们正在加载某个东西时会希望用户别去操作其他东西

确实element给我们封装了一个非常简单好用的加载动画组件
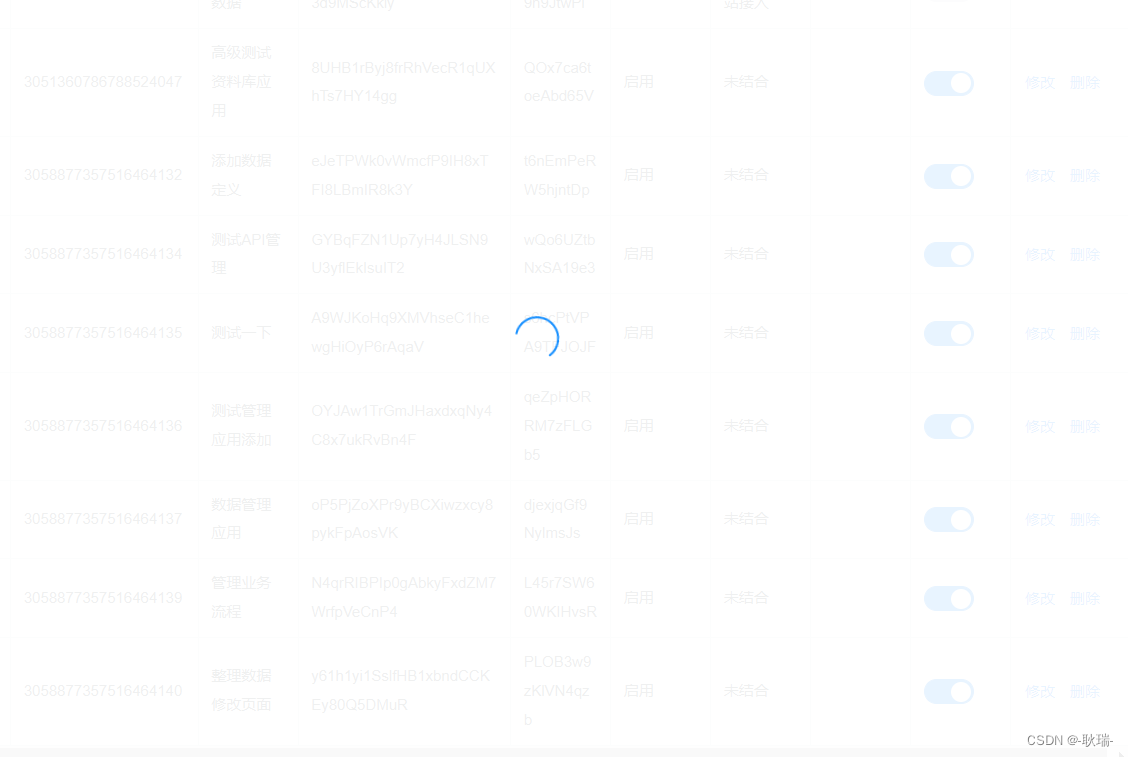
我们只需要在任意元素上绑定v-loading=“loading”
v-loading绑定的值为false 则动画隐藏 为true 则动画展示出来
绑定的元素可以不是element的组件 你自己的组件甚至一块DIV都可以
前提你要引入element ui
怎么样 是不是非常的简单且好用呢?
标签:
上一篇:
el-table行拖拽排序效果的实现(基于sortablejs)
下一篇:
相关文章
-
无相关信息
