ElementUI | 实现级联选择器实现省市区街道四级联动
程序开发
2023-09-16 14:31:39
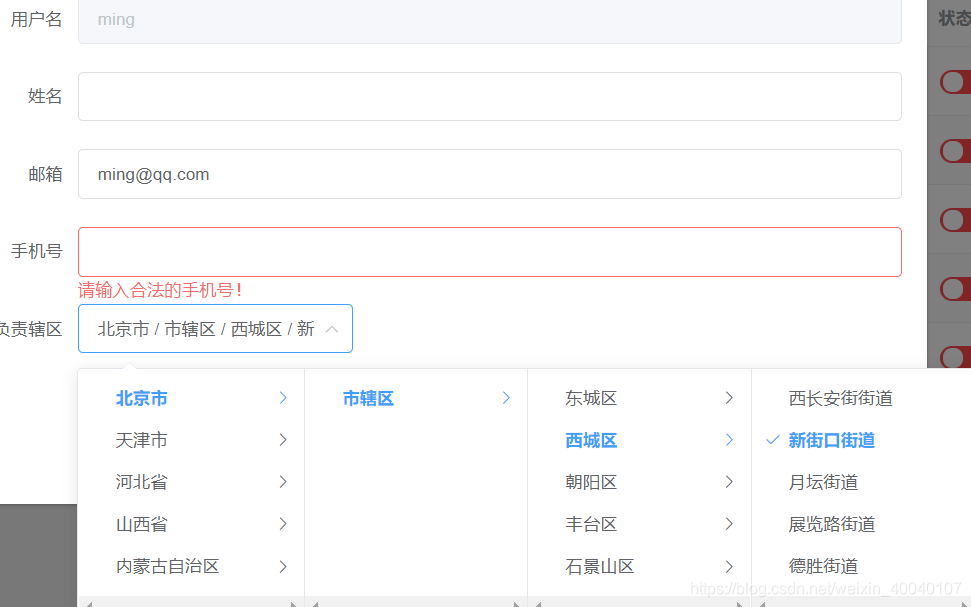
实现效果

实现步骤
1. 下载数据
城市数据-github主页

2. 导入数据
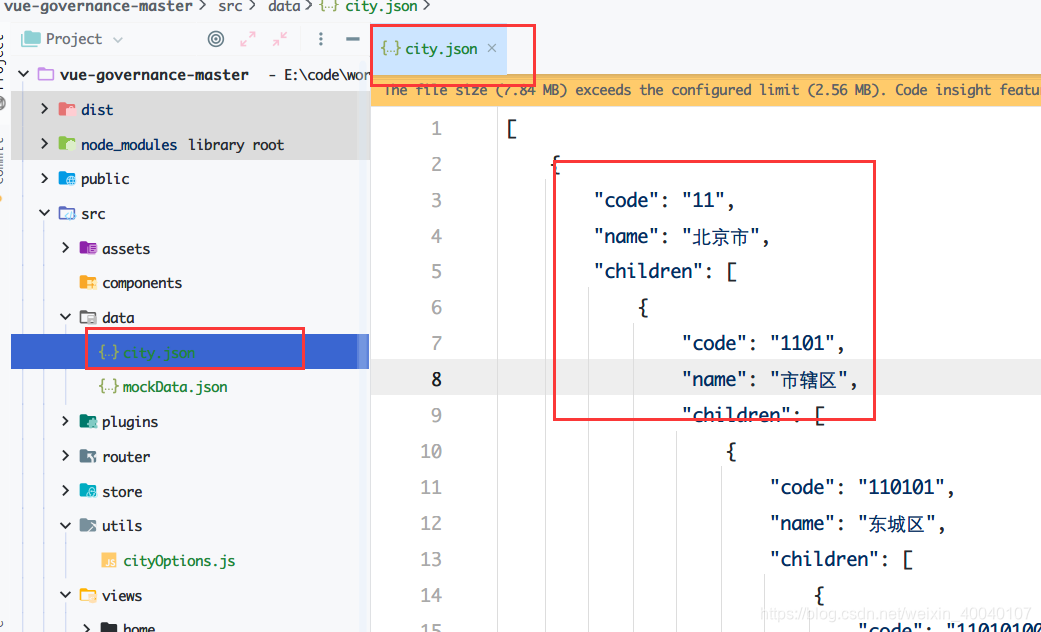
新建一个文件夹 存放json数据 , 这里我把文件名字修改成了 city.json , 原本的是 pcas-code.json

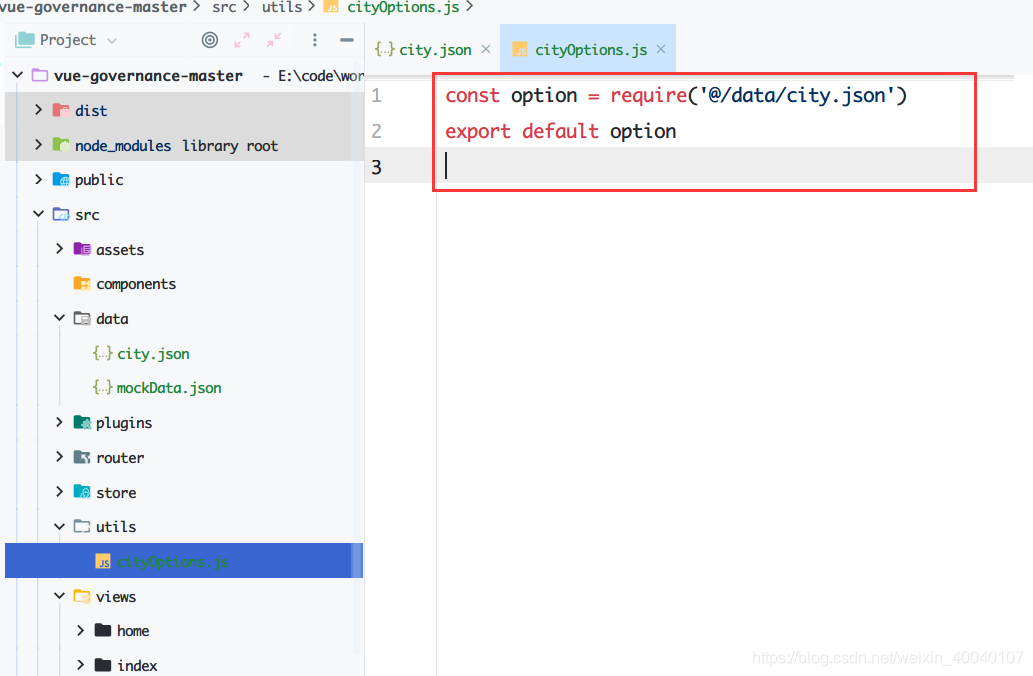
然后新建一个 js 文件读取数据并导出为 对象, 代码比较简单, 我就不放在下面了 , 注意路径!

3. 在页面中使用
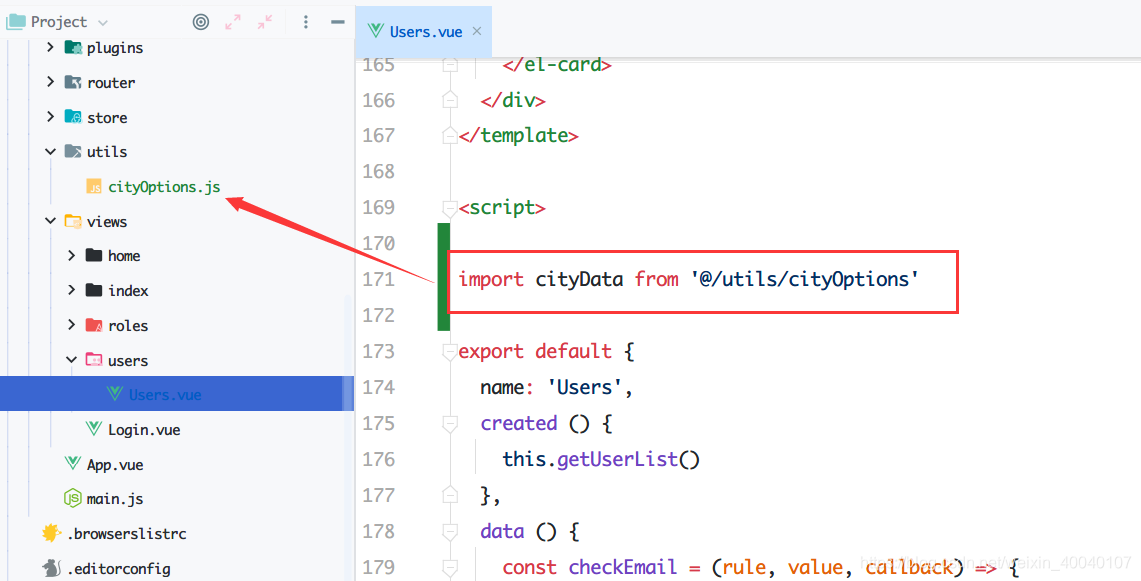
先在需要的页面中导入

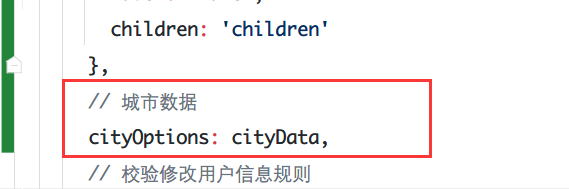
然后赋值给 相应的属性 作为级联选择器的数据源

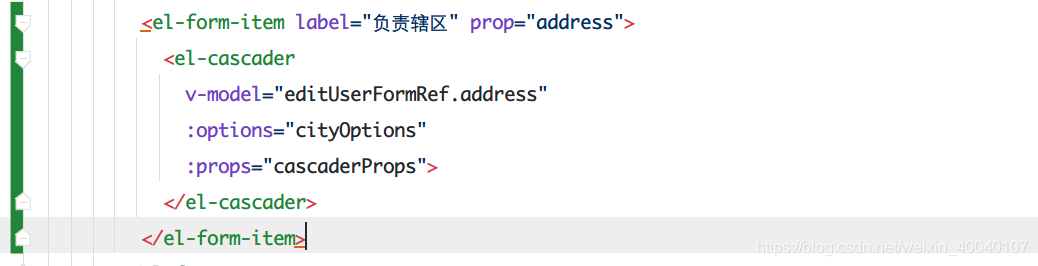
在 级联选择器上配置 相应的数据

需要根据配置来制定相应的 value 和 label

注意事项
- 我上面的步骤没有给出 导入级联选择器组件的步骤, 所以 需要自己导入
- 这个只是简单的实现, 效率比较低, 实际使用需要自己优化, 我是着急把项目写完, 懒得整了
标签:
相关文章
-
无相关信息
