移动Web开发之Bootstrap (Web框架)
目录
一、为什么使用Bootstrap?
二、如何使用Bootstrap?
三、布局容器
3.1 container类
3.2 container-fluid类
四、栅格系统
4.1栅格选项参数
4.2 列嵌套
4.3 列偏移
4.4 列排序
4.5 响应式工具
一、为什么使用Bootstrap?
1.标准化的html+css编码规范
2.提供一套简洁,直观,强悍的组件
3.有自己的生态圈,不断的更新迭代
4.让开发更简单。提高了开发的效率
二、如何使用Bootstrap?
下载网址:Bootstrap中文网Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。目前,Bootstrap最新版本为3.0 。Bootstrap中文网致力于为广大国内开发者提供详尽的中文文档、代码实例等,助力开发者掌握并使用这一框架。![]() https://www.bootcss.com/
https://www.bootcss.com/
简单的四步曲,快速上手使用bootstrap:
1.创建文件夹结构
2.创建html骨架结构
3.引入相关样式文件
4.书写内容
注意:新建bootstrap文件夹并把下载的css,fonts,js文件夹放入
文件夹结构示例图如下:

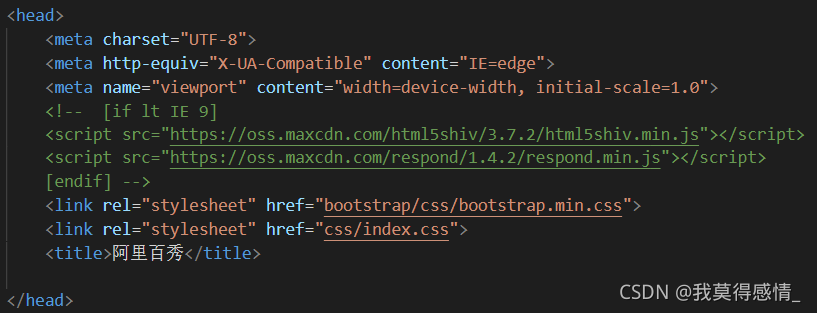
引入相关样式文件:

三、布局容器
3.1 container类
响应式布局的容器,固定宽度
屏幕尺寸尺寸设置超小屏小于768px 宽度设置为100%小屏幕大于等于768px 宽设为750px中等屏幕大于992px 宽设为970px大屏幕大于等于1200px 宽设为1170px3.2 container-fluid类
流式布局容器 百分百宽度,占据全部视口的容器,适合于单独做移动端开发。
四、栅格系统
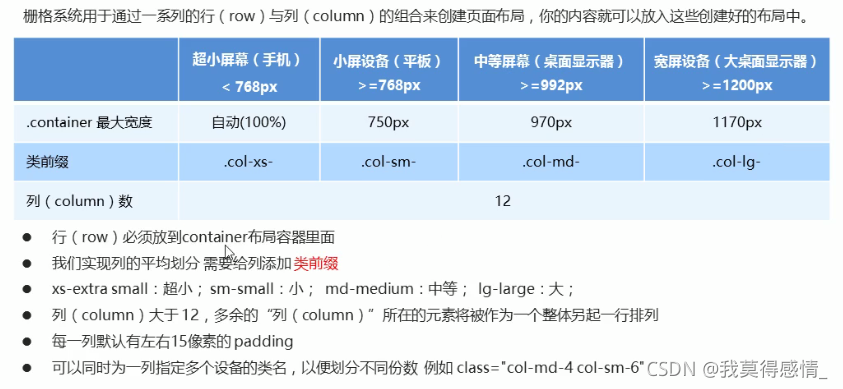
4.1栅格选项参数

使用方法:
1234
4.2 列嵌套
特别提醒:列嵌套最好加一个行row这样可以取消父元素的padding值而且高度自动和父级一样高
ab23
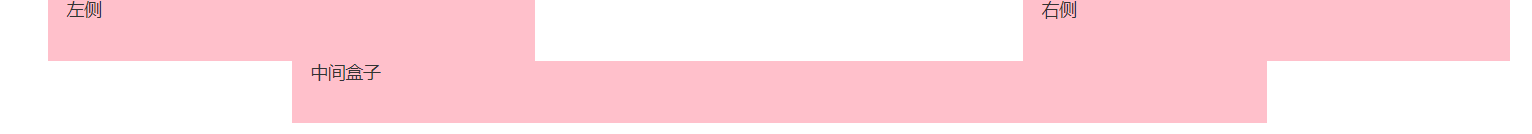
4.3 列偏移
使用.col-md-offest-*类可以将列向右侧偏移。这些类实际是通过使用*选择器为当前元素增加了左侧的边距
偏移的份数就是12减两个盒子的份数
代码展示:
//css部分
//html部分
左侧右侧中间盒子

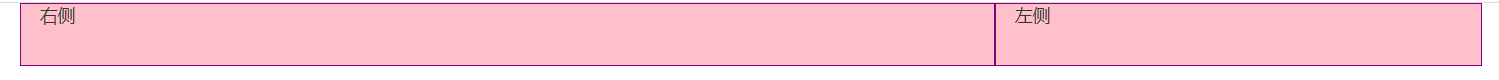
4.4 列排序
用.col-md-push-*和.col-md-pull-*类就可以很容易的改变列顺序
代码展示:将左右盒子位置互换
//css部分---------------------
//html部分--------------------
左侧右侧

4.5 响应式工具

Document
我会显示24

最后,container 提供了一个15px的padding,row 是 column 直接存在的容器,row 默认最多可有12个 column,也能消除container属性默认的padding值。
标签:
相关文章
-
无相关信息
