ajax怎么添加loading,Ajax加载数据时异步添加loading加载动画
程序开发
2023-09-14 20:31:17
Ajax加载数据时异步添加loading加载动画。
看下面代码首先前台上放置代码

在js脚本文件中首先把这个图片动画隐藏
代码如下
$(document).ready(function () { $("#loadgif").hide();});
然后异步ajax提交请求代码如下
$(function () {
var find = new Find();
//alert(find.Template);
$.ajaxSetup({
cache: false,
async: true,
global: false,
type: "POST"
});
$("#queryBtn").click(function () { $("#loadgif").show(); find.Get() });
.....................
注意:
async: true,
当点击queryBtn按钮的时候就调用动画显示
$("#loadgif").show();
然后提交请求
等收到请求后就
$("#loadgif").hide();
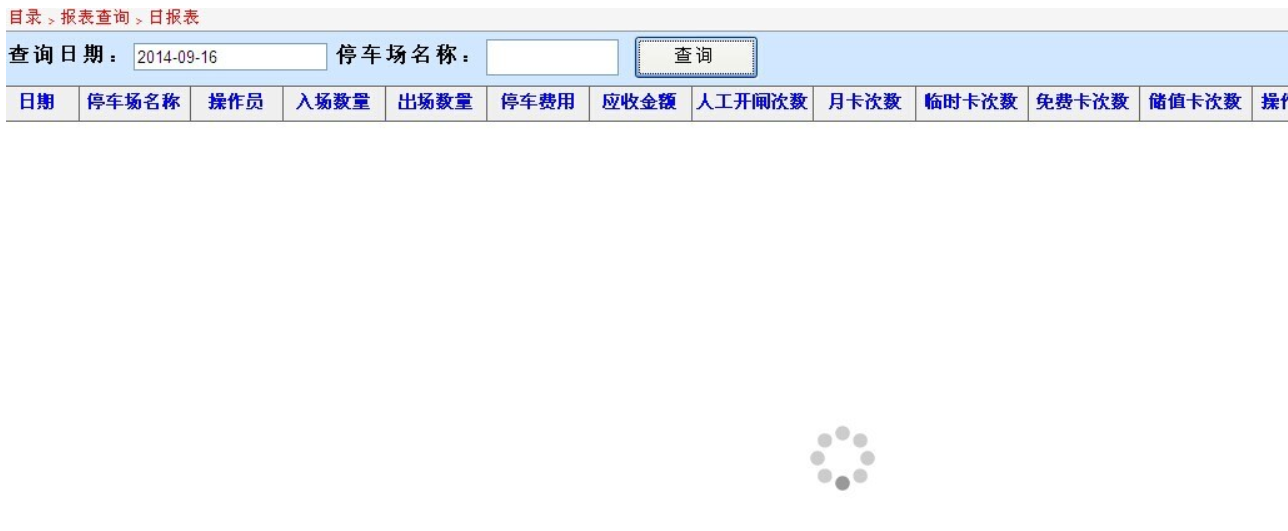
效果图:

标签:
上一篇:
html标签 ui-sref,详解AngularJS ui-sref的简单使用
下一篇:
相关文章
-
无相关信息
