idea引入vue插件报错_IntelliJ IDEA创建第一个Vue工程
1.1 基本概念(基本概念来自网络学习)
1.1.1 node.js
Node.js是一个Javascript运行环境(runtime),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。V8引擎执行Javascript的速度非常快,性能非常好。 Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。总结一下,node,js提供了javascript在浏览器以外的一个执行环境,满足一些特定的场景需求。
1.1.2 npm
npm 是 nodejs 的包管理和分发工具。它可以让 javascript 开发者能够更加轻松的共享代码和共用代码片段,并且通过 npm 管理你分享的代码也很方便快捷和简单。通过npm可以更方便的引用和分析基于nodejs开发的类库和插件。
1.1.3 Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。通过webpack可以把基于模块开发的前端工程代码打包成可以在浏览器使用的格式。
1.1.4 Vue
Vue.js 是目前最火的一个前端框架,它和Angular.js、React.js 一起,并成为前端三大主流框架。Vue.js 是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发),前端的主要工作,主要负责MVC中的V这一层,主要工作就是和界面打交道,来制作前端页面效果。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合
1.1.5 关系说明
npm install是帮助安装 vue,或React到本地,npm install也可以安装vue,React的开发工具。当然你完全可以像jQuery一样自己找网站下载下来,在页面中引入。
npm就好比是一个前端的插件商店,里面有各种开发者写的包,你需要的时候就从命令行安装就可以了,类似与linux的apt的概念。
node.js是服务端,浏览器端js有很多缺陷,比如不能操作本地文件呐。而服务端的js就可以,所以用node就能帮我们管理文件,处理I/O,然后经过牛逼的开发者一封装,一改造,一个grunt就出来了。
vue的开发本身是不依赖node的,不过vue的脚手架工具vue-cli里面集成的webpack是基于node开发出来的。
因此只能说webpack是依赖node的。
1.2 软件安装
1.2.1 软件版本
操作系统:
Windows 10家庭版
应用软件:
IntelliJ IDEA 2018.3.5 x64
jdk1.8.0_171
Node.js v8.11.3
1.2.2 安装JDK
读者可以在Oracle官网获取最新版的Java版本。安装完成后配置安装完成后,配置JAVA_HOME和JRE_HOME环境变量。执行如下命令表示JDK安装成功:
C:Users45014>java -version
java version "1.8.0_171"
Java(TM) SE Runtime Environment (build 1.8.0_171-b11)
Java HotSpot(TM) 64-Bit Server VM (build 25.171-b11, mixed mode)
1.2.3 安装node.js
下载地址:https://nodejs.org/en/download/。下载完成后默认安装,安装完成后打开cmd 输入下面的命令查看是否成功安装
C:Users45014>node -v
v8.11.3
C:Users45014>npm -v
5.6.0
1.2.4 使用脚手架安装项目
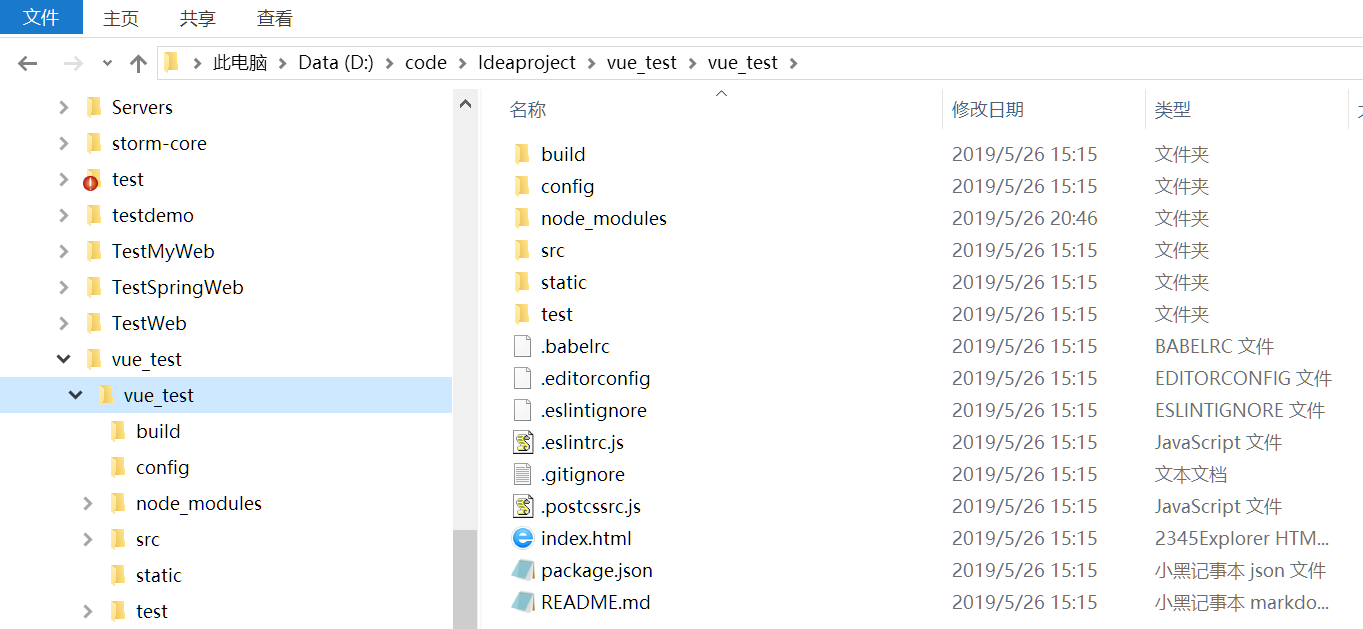
D:codeIdeaprojectvue_test>vue init webpack vue_test
执行完成后创建如下文件及目录。

由于我的8080端口已经被使用,我修改为8090。 修改/config/index.js文件,找到port: 8080,修改为:port: 8090
然后执行
D:codeIdeaprojectvue_testvue_test>npm install
D:codeIdeaprojectvue_testvue_test>npm run dev
> vue_test@1.0.0 dev D:codeIdeaprojectvue_testvue_test
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
10% building modules 3/7 modules 4 active ...tnode_moduleswebpackhotemitter.js
DONE Compiled successfully in 5752ms 21:21:11
I Your application is running here: http://localhost:8090

1.2.5 安装Idea
注意只能安装商业版的idea,否则没法安装插件
This plugin provides support for Vue.js in IntelliJ IDEA Ultimate, WebStorm, PhpStorm, PyCharm Professional and RubyMine.
只支持商业版的idea
It provides intelligent Vue-specific code completion, navigation, and refactoring.
The plugin bundles a collection of Vue.js code templates by Sarah Drasner.
1.2.6 安装Idea的Vue.js插件
找到Idea菜单:
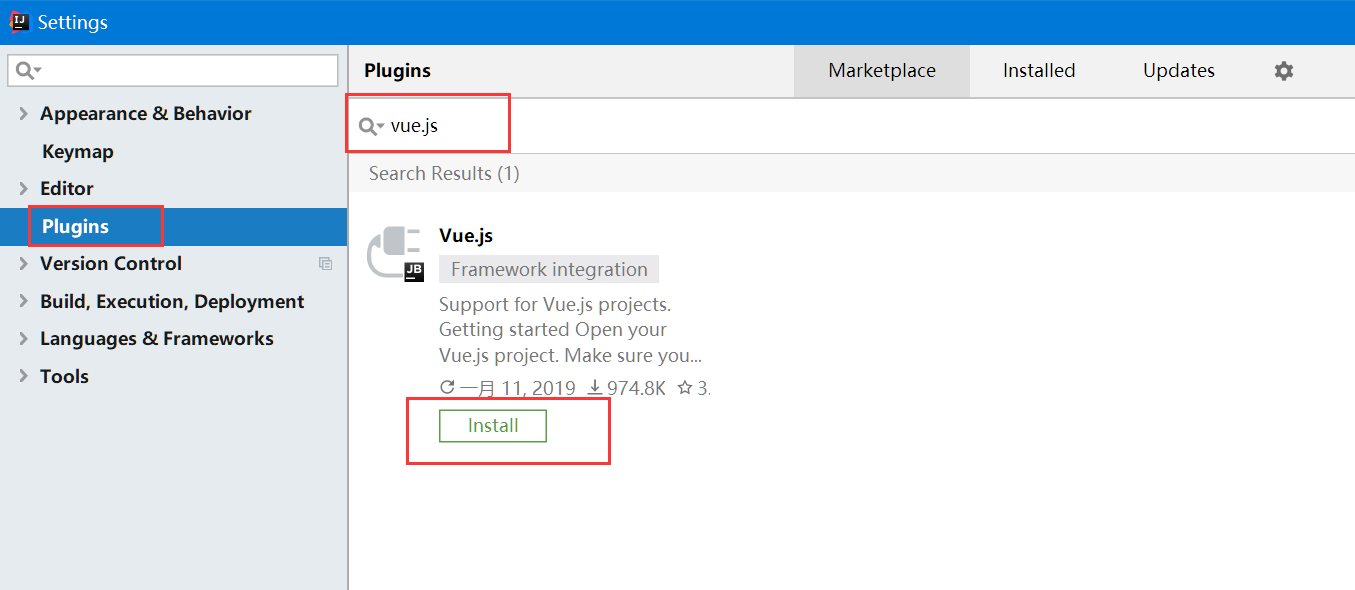
选择File -》 Settings -》 Plugins:搜索vue.js,安装Vue.js,注意安装完成后会提示重新IDE

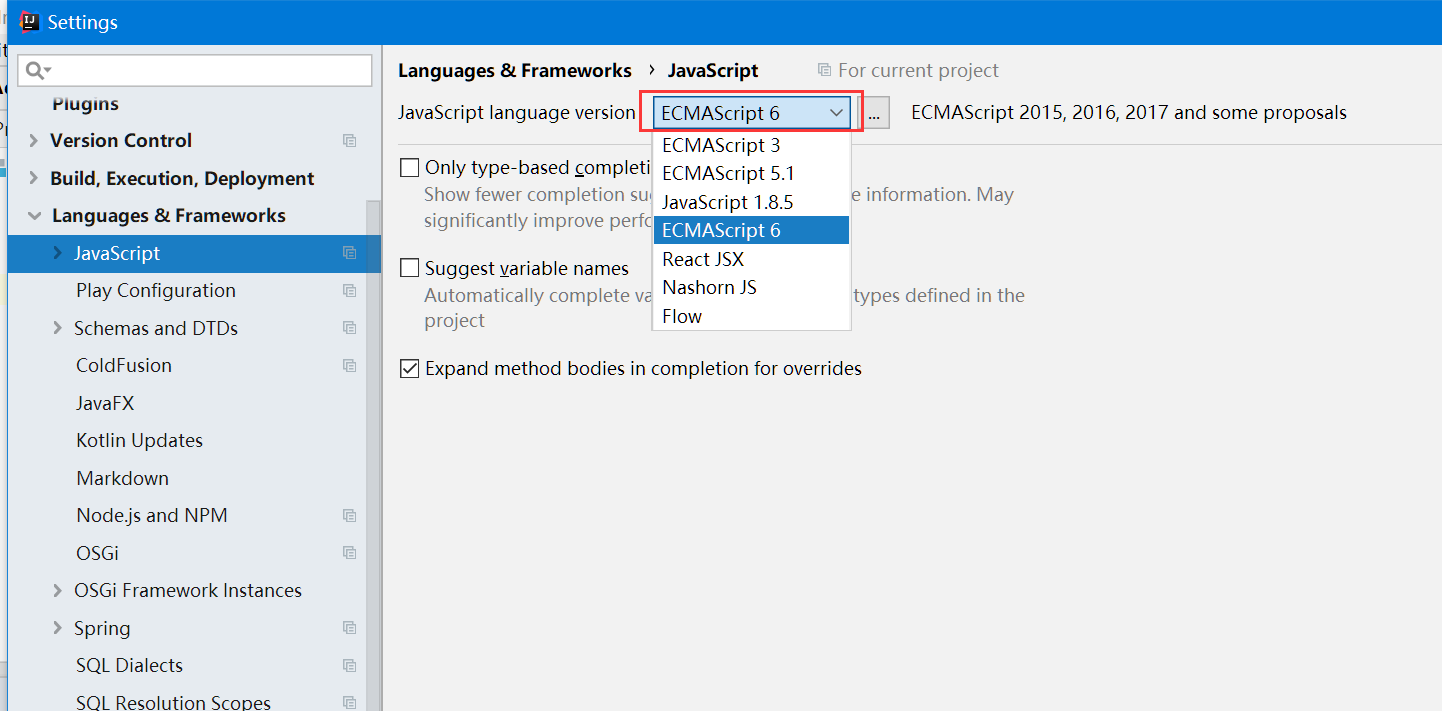
设置JavaScript为ECMAScript 6
File -》 Settings -》 Languages&Frameworks -》 JavaScript:修改JavaScript language version为ECMAScript 6

1.2.7 vueAdmin-template导入
新建空的工程:vueAdmin-template,
vueAdmin-template是基于vue的一套后台管理系统基础模板。
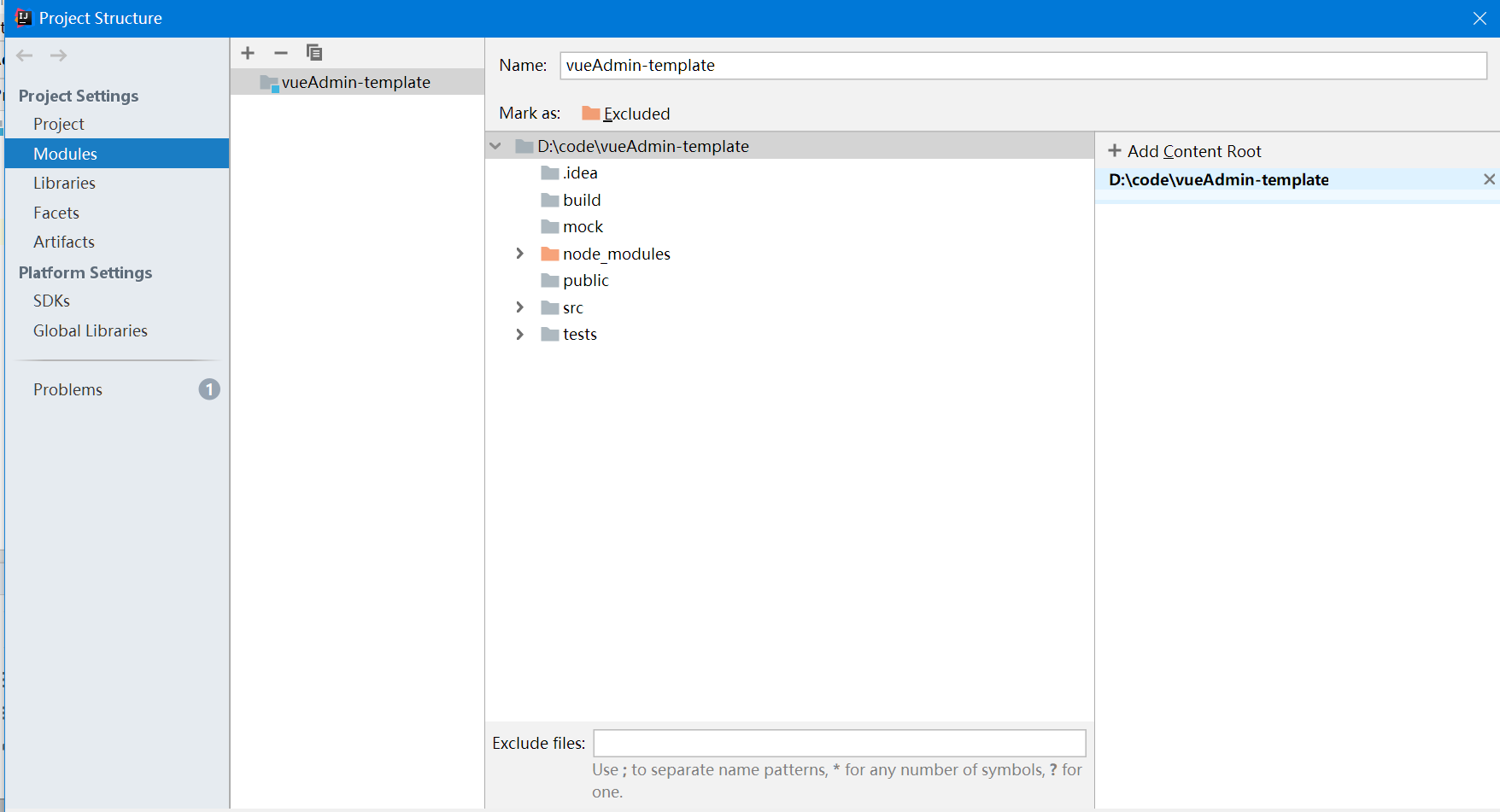
下载后解压到D:codevueAdmin-template,导入工程如下:

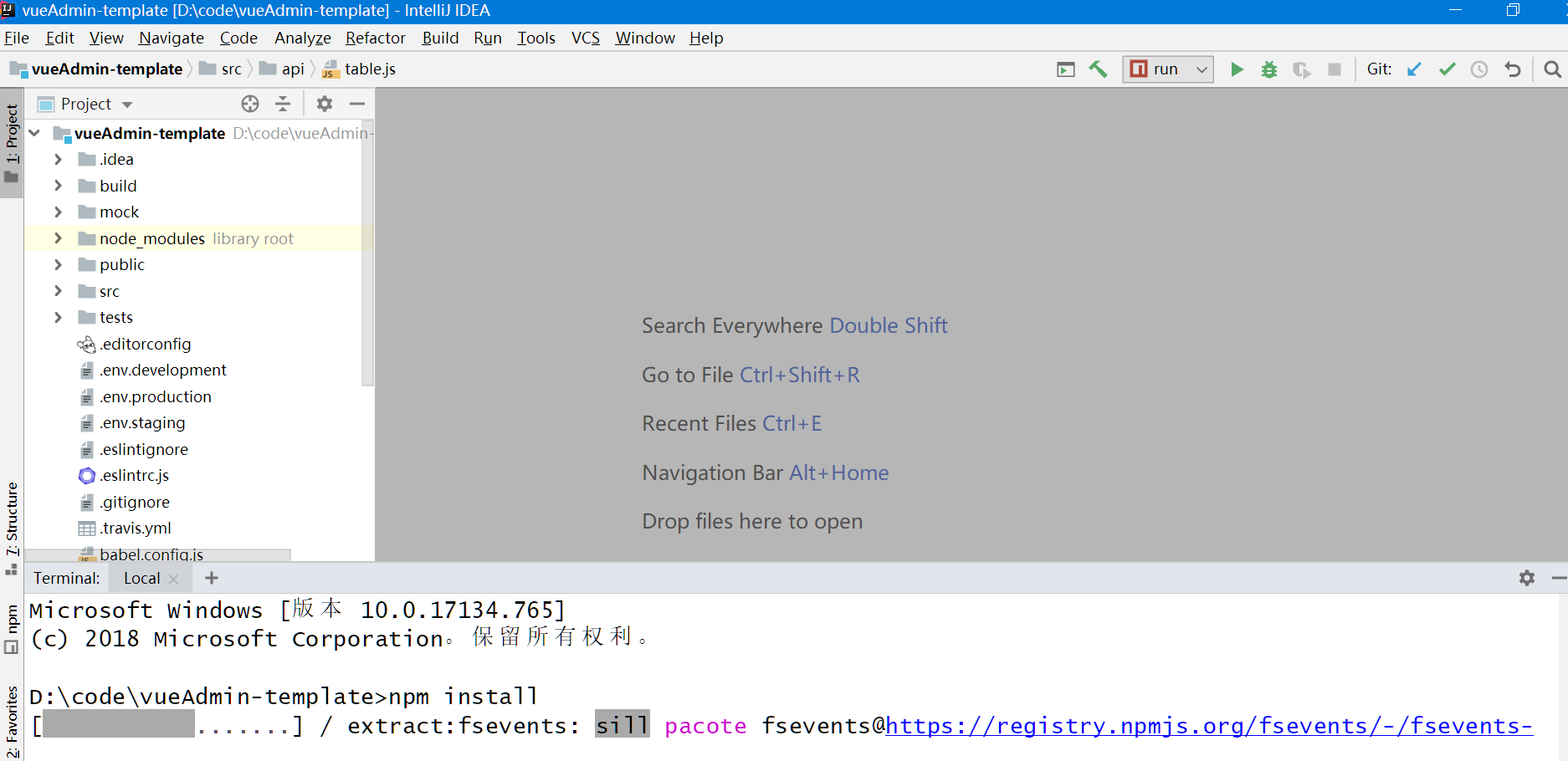
点击Terminal,并执行npm install

1.2.8 配置run启动命令
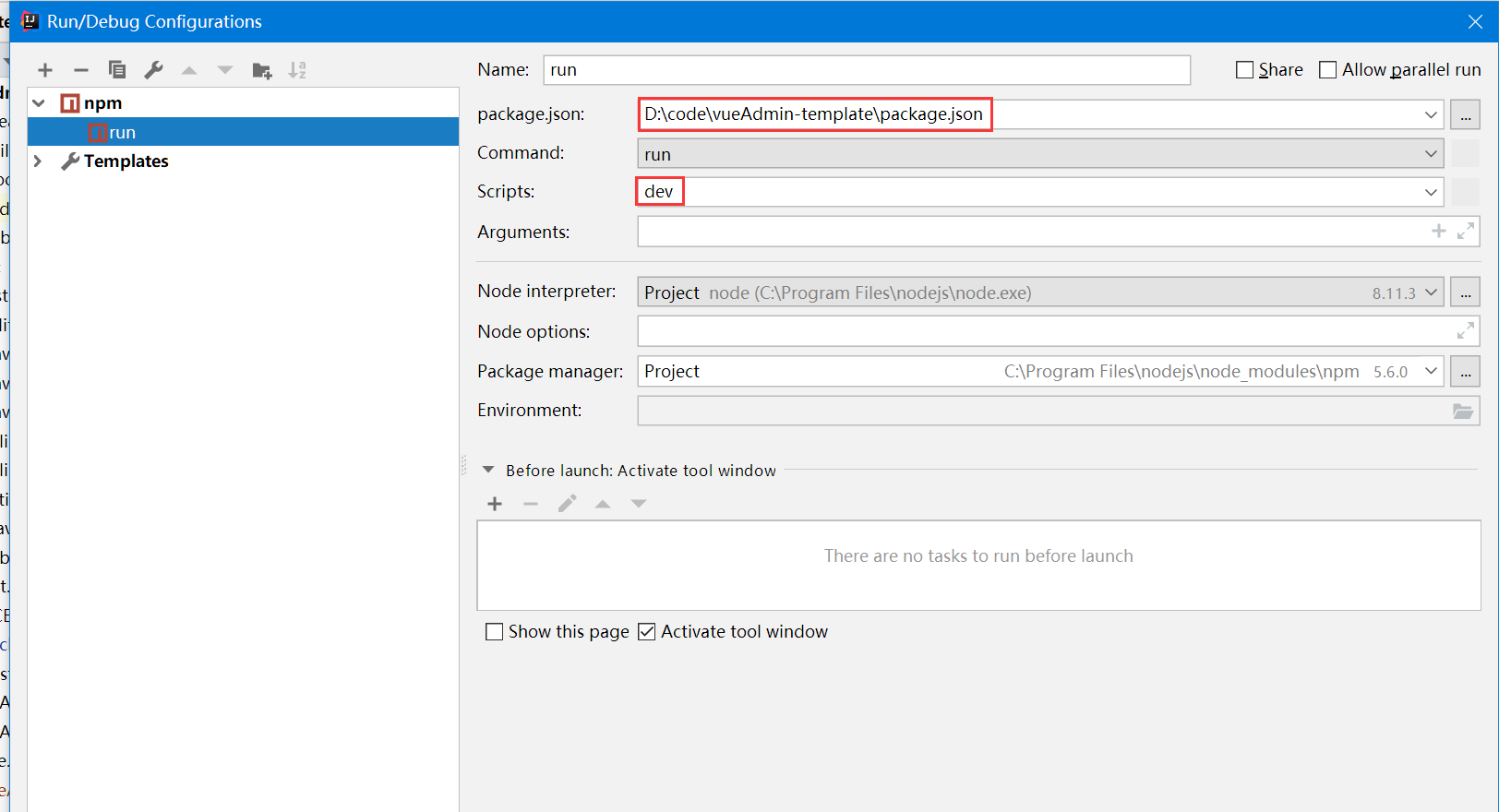
选择Run菜单下的Edit Configuration,点击加号,选择npm,Name为Dev,package.json选择D:codevueAdmin-template目录下的package.json,Command为run,Scripts为dev,然后就可以直接在idea中运行了。

1.2.9 启动vueAdmin-template工程
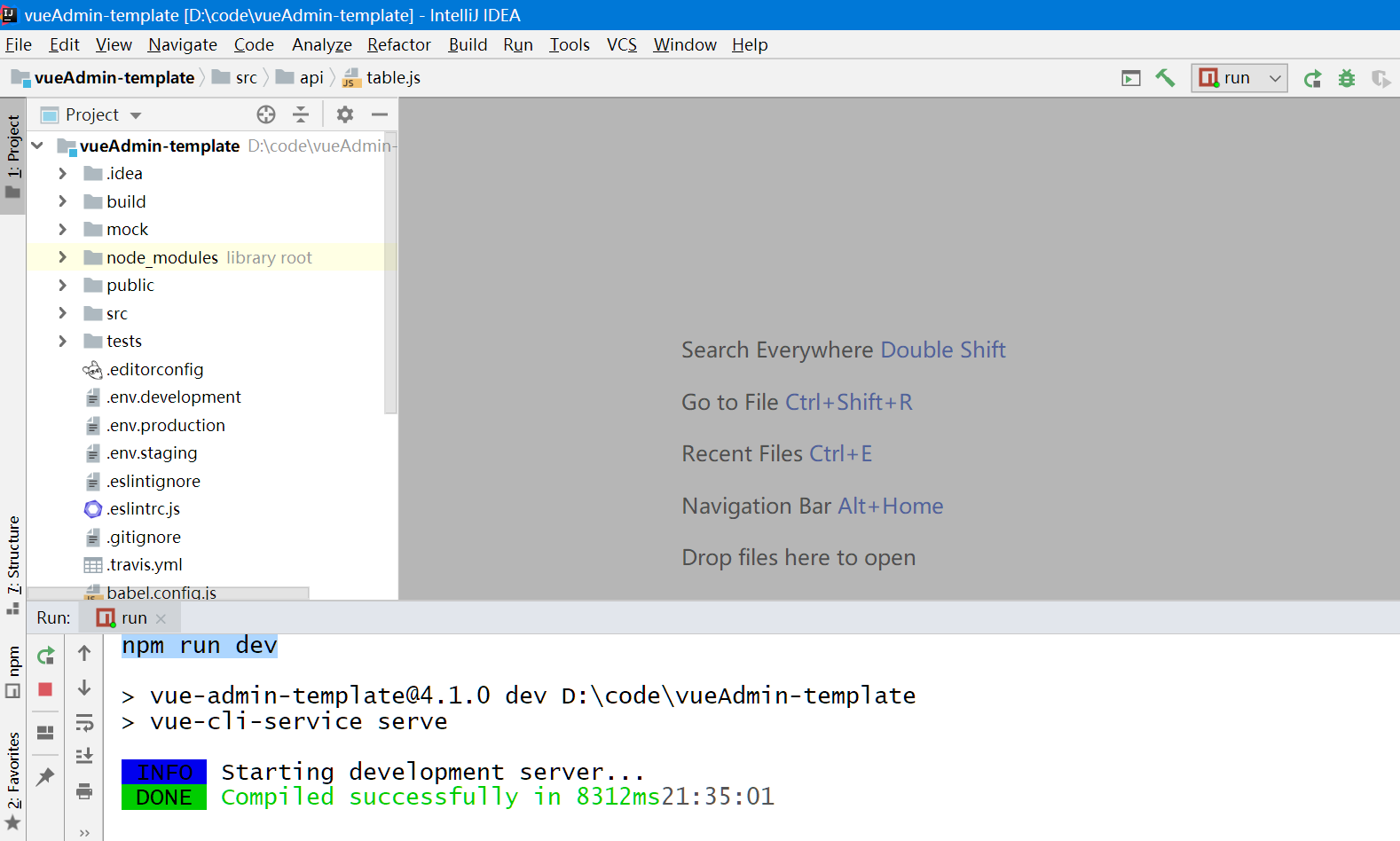
选择Run下run命令进行执行,显示如下结果:

注意点:如果提示如下错误:
vue中"‘webpack-dev-server’不是内部或外部命令,也不是可运行的程序"的报错
解决办法将项目里的“node_modules”文件夹删除,然后重新运行cnpm install
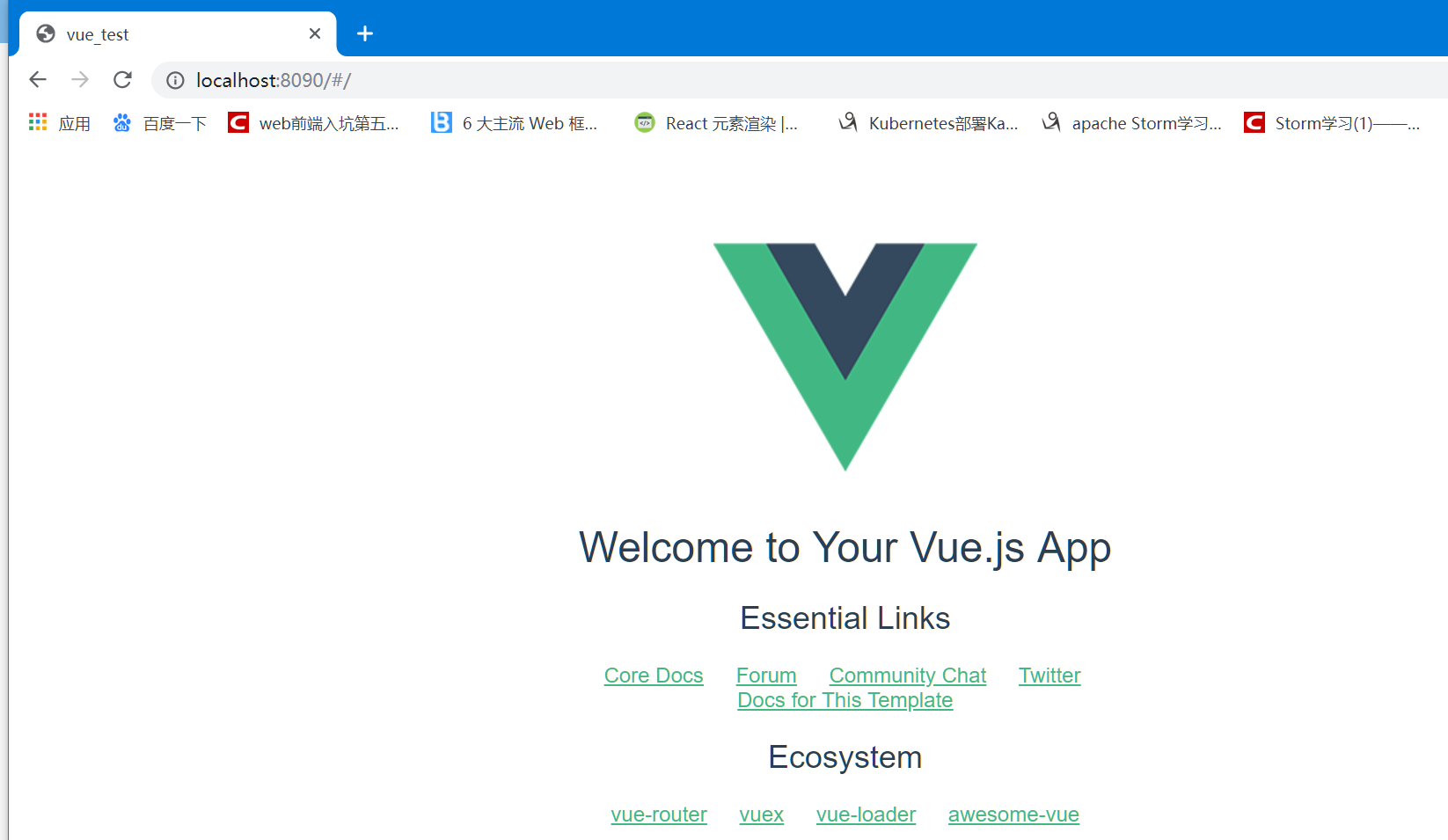
执行成功后,自动打开浏览器并显示如下界面:

用户名和密码输入admin/admin,即可进入页面,后续便可自己学习。
-----end--------
标签:
相关文章
-
无相关信息
