NginxWebUI-Docker部署
NginxWebUI
NginxWebUI
一、Nginx管理工具
NginxWebUI是 陈钇蒙 博主,开发的一款用于前台管理nginx系统的工具。
这款工具,免去了经常去服务器后台进行nginx.conf配置文件的更改,以及日志的分析,服务的重启等一些列的操作。只需要在前台界面中,点击录入即可快捷实现nginx的管理。
二、NginxWebUI-Docker部署
参考: 陈钇蒙 / nginxWebUI
1、拉取镜像文件
docker pull cym1102/nginxwebui:latest
2、启动容器
docker run -itd --restart=always --name=nginxWebUI -v /home/nginxWebUI:/home/nginxWebUI -e BOOT_OPTIONS="--server.port=8080" --privileged=true --net=host cym1102/nginxwebui:latest /bin/bash
注意:
1) 启动容器时请使用–net=host参数, 直接映射本机端口, 因为内部nginx可能使用任意一个端口, 所以必须映射本机所有端口.
2)容器需要映射路径/home/nginxWebUI:/home/nginxWebUI, 此路径下存放项目所有数据文件, 包括数据库,
nginx配置文件, 日志, 证书等, 升级镜像时, 此目录可保证项目数据不丢失. 请注意备份.3) -e BOOT_OPTIONS 参数可填充java启动参数, 可以靠此项参数修改端口号
3、打开 ip:port 进入主页

登录页面, 第一次打开会要求初始化管理员账号


在反向代理中可配置nginx的反向代理即server项功能, 可开启ssl功能, 可以直接从网页上上传pem文件和key文件, 或者使用系统内申请的证书, 可以直接开启http转跳https功能,也可开启http2协议。

在负载均衡中可配置nginx的负载均衡即upstream项功能, 在反向代理管理中可选择代理目标为配置好的负载均衡

最终生成conf文件,可在此进行进一步手动修改,确认修改无误后,可覆盖本机conf文件,并进行效验和重启, 可以选择生成单一nginx.conf文件还是按域名将各个配置文件分开放在conf.d下。
左侧为当前配置文件,右侧为上一版本配置文件。
三、NginxWebUI 接口调用
本系统提供http接口调用, 只要打开 http://ip:port/doc.html 即可查看服务开放接口页面.
四、注意事项
1、生成conf功能注意
1) 注意将生成的conf文件配置并生效,需要修改目标配置文件为 /etc/nginx/nginx.conf 。 这样才能使容器内nginx可以读取到配置内容。
2) 左侧 ‘生成配置文件’路径为需要导出的配置文件位置,一般为内外映射目录,用于其他项目的生成。
3) 新生成文件后,最好按顺序执行:校验文件–》替换文件–》重新装载

五、常用记录
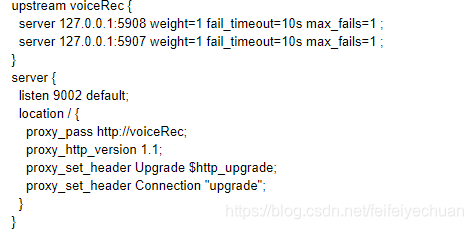
1)websocket转发记录
反向代理:

负载均衡:

配置文件生成为:

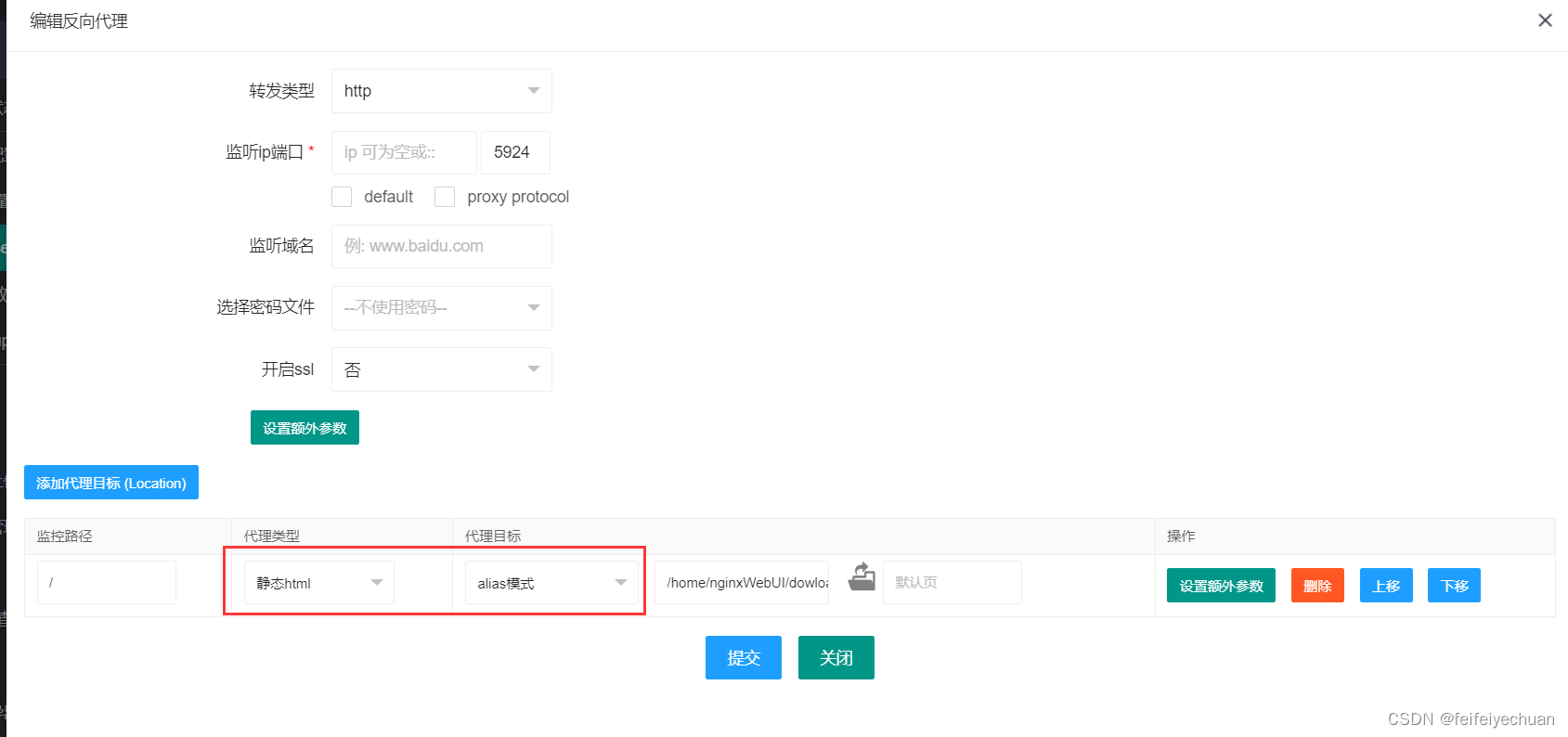
六、通过NginxWebUI进行文件转发
1、配置如下:


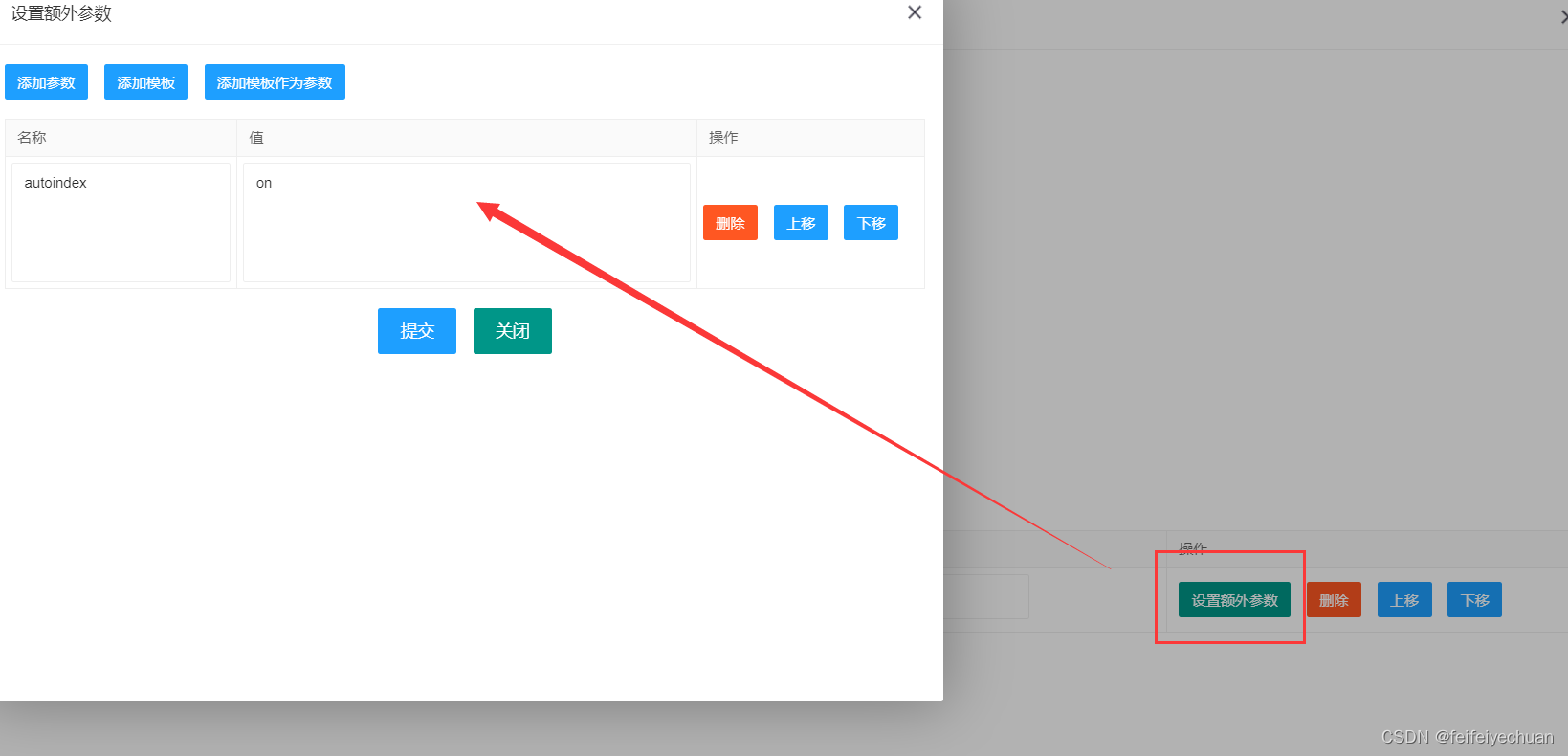
2、Forbidden报错解决:
如果您收到“directory index of ‘/home/nginxWebUI/dowloads/’ is forbidden”错误,这意味着nginx无法列出/home/nginxWebUI/dowloads/目录的内容。要解决此问题,您需要在nginx.conf文件中为该位置打开autoindex。您可以通过添加以下行来实现这一点:
location /dowloads {autoindex on;
}
然后重启配置即可。
标签:
相关文章
-
无相关信息
