使用electron将vue项目打包成exe
程序开发
2023-09-11 20:44:35
文章目录
一、前言
node.js 版本要在 17+
建议使用 17.9.1 的 node 和 8.11.0 的 npm
node和npm的版本对应关系如下,node 可以去这里下载
https://nodejs.org/zh-cn/download/releases/
下载这个 x86.msi 的,安装时候改下安装位置,然后一直下一步就行了

node 所对应的 npm 用如下命令安装
npm install -g npm@8.11.0
二、实现方法
1.跑通示例代码 electron-quick-start
<1>clone示例代码
git clone https://github.com/electron/electron-quick-start
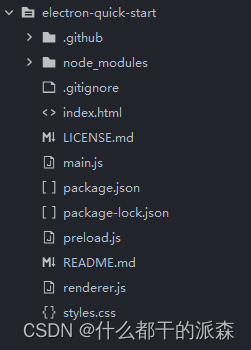
项目结构如下

<2>进入项目根目录,下载依赖
# 进入项目目录
cd electron-quick-start
# 下载项目需要的依赖
npm install
# 安装 electron
npm install electron --save-dev
# 安装 packager 包依赖
npm install electron-packager --save-dev
<3>测试运行
# 运行一下 Demo 看看是否可以成功
npm run start
运行结果如下

ps:
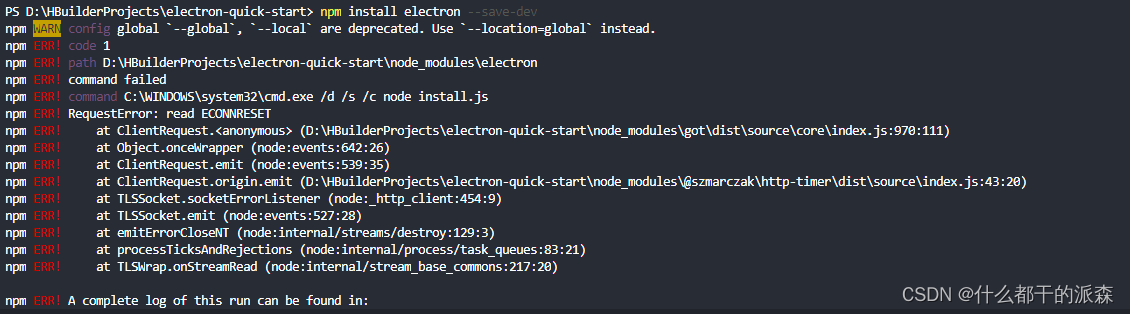
npm 安装有些包会被墙掉,可能会失败,报错如下:
如果失败了可以安装 cnpm,安装 cnpm 的方法如下:
# 安装并指定淘宝源
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后把上面的 npm 命令都替换成 cnpm 即可,替换后的代码如下:
# 克隆示例代码
git clone https://github.com/electron/electron-quick-start
# 进入项目目录
cd electron-quick-start
# 下载项目需要的依赖
cnpm install
# 安装 electron
cnpm install electron --save-dev
# 安装 packager 包依赖
cnpm install electron-packager --save-dev
# 运行一下 Demo 看看是否可以成功
cnpm run start2.打包自己的 vue 项目
到自己已经写好的vue项目中,输入打包命令
npm run build
3.将vue项目整合到示例代码中打包exe
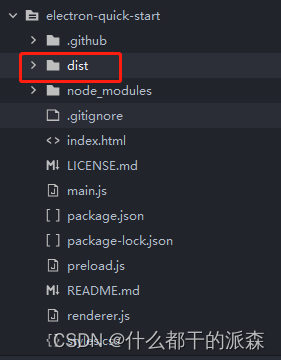
<1>将打包好的 dist 文件夹复制到示例代码 electron-quick-start 根目录
目录结构如下:

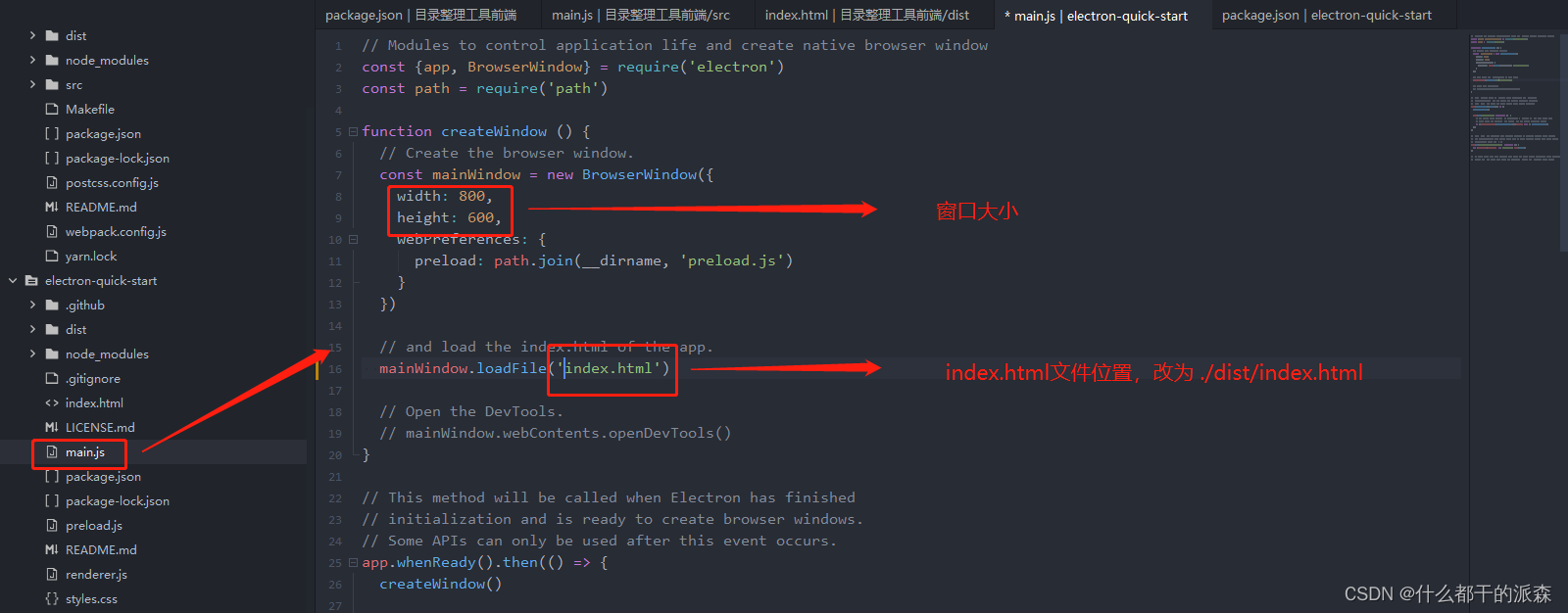
<2>修改main.js文件

ps:
index.html 修改为 ./dist/index.html
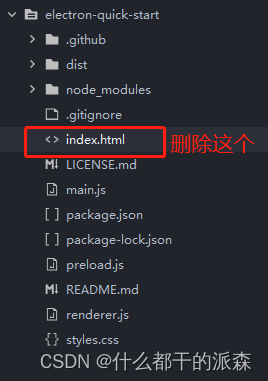
<3>删除 electron-quick-start 示例本身的 index.html 【这个没用了,可以删了】

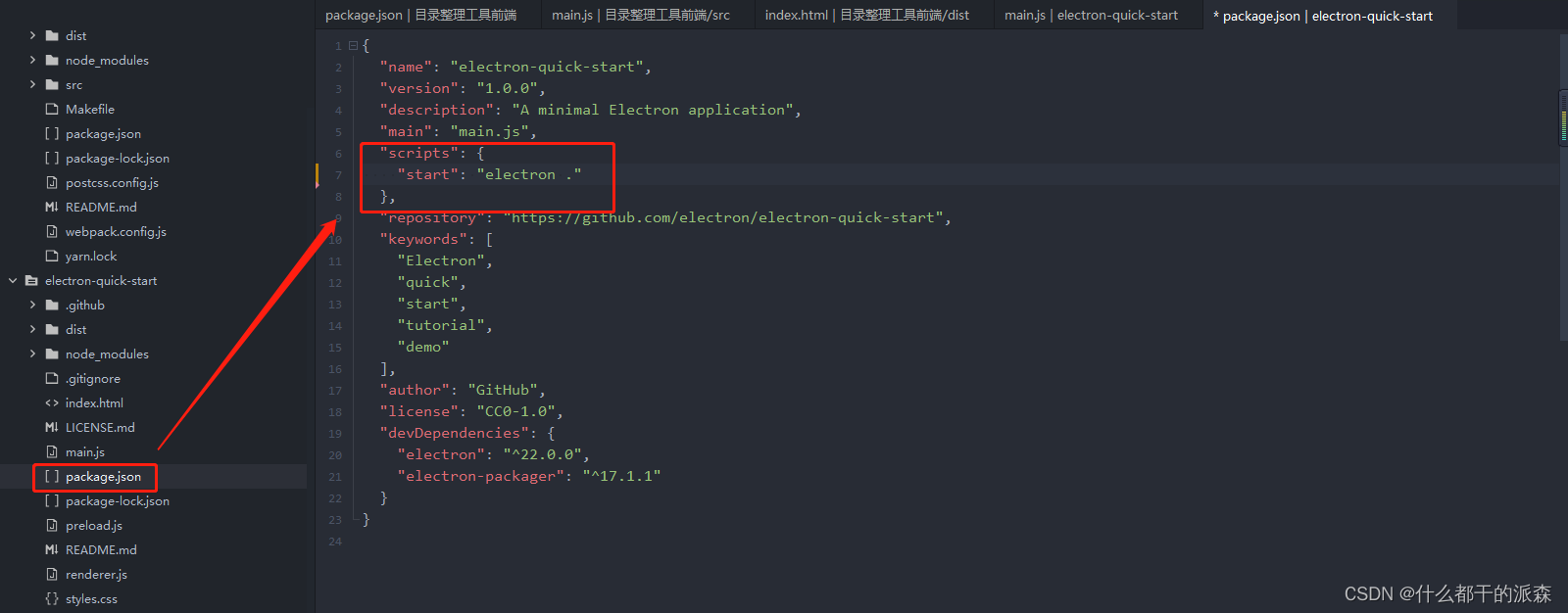
<4>修改package.json文件
此处 scripts 字典替换成如下代码

"scripts": {"start": "electron .","packager": "electron-packager ./ App --platform=win32 --arch=x64 --overwrite"
},
<5>打包exe
npm run packager
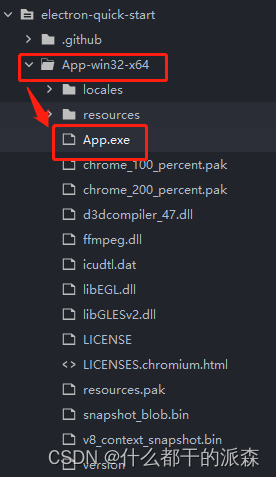
执行文件在项目根目录下的 App-win32-x64 文件夹中,叫 App.exe

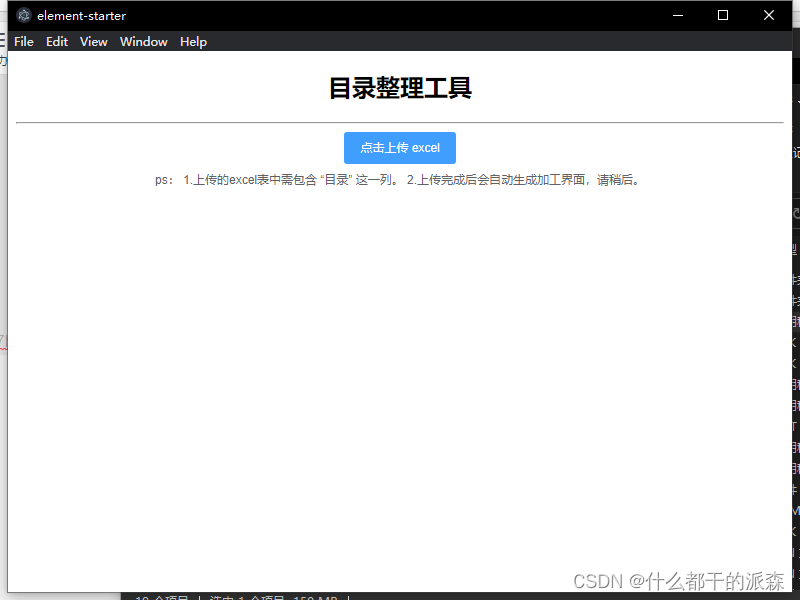
双击执行,效果如下

ps:
如果执行打包命令时下载文件很慢,那就执行这条命令,把 ELECTRON 下载的地址切换为淘宝的镜像
npm config set ELECTRON_MIRROR https://npm.taobao.org/mirrors/electron/
标签:
上一篇:
python-vscode安装与插件配置
下一篇:
相关文章
-
无相关信息
