《AngularJS高级程序设计》——第5章 JavaScript基础 5.1准备示例项目
本节书摘来自异步社区《AngularJS高级程序设计》一书中的第5章,第5.1节,作者:【美】Adam Freeman(弗里曼)著,更多章节内容可以访问云栖社区“异步社区”公众号查看
第5章 JavaScript基础
在本章中,我提供了JavaScript语言最重要特性的快速指南,它们适用于本书。我没有余力完整地讲解JavaScript,但我会专注其本质,即你需要快速了解情况并随着本书的示例走。除了最重要的JavaScript语言核心特性外,我还会讲述AngularJS提供的工具方法集。
通过演示JavaScript如何使用承诺,我完成了这一章。承诺代表异步任务,比如Ajax请求,而且它们在AngularJS应用中是广泛使用的,我在第21章会再谈这一话题。我还讲到AngularJS对JSON数据的支持,它在AngularJS中最广泛地用于格式化处理数据。表5-1总结了本章。
表5-1 章节概要

5.1 准备示例项目
为了这一章,我将演示一些基础JavaScript技术和AngularJS为补充JavaScript语言而提供的一些很有帮助的多用工具方法。
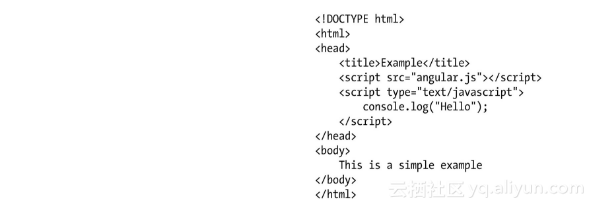
先确保angular.js、bootstrap.css和bootstrap-theme.css文件在Web服务器angularjs文件夹中,然后创建新的HTML文件jsdemo.html。将HTML文件的内容写成和清单5-1一样。
清单5-1 初始化jsdemo.html文件的内容
如果你使用浏览器转到jsdemo.html文件,你会看到显示在图5-1中的结果。在本章中,我重点放在JavaScript语言上,通过浏览器显示的内容不重要。
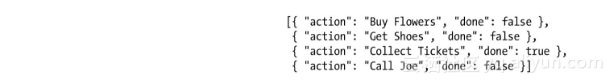
我还将使用我在第2章中创建的todo.json文件。你可以从你上个例子中复制或重建它,让它包含清单5-2所示的内容。
清单5-2 文件todo.json的内容

标签:
相关文章
-
无相关信息
