Element-UI中slot的用法
程序开发
2023-09-06 10:35:36
在使用的时候,遇到了slot的用法,在这里记录一下使用方法:
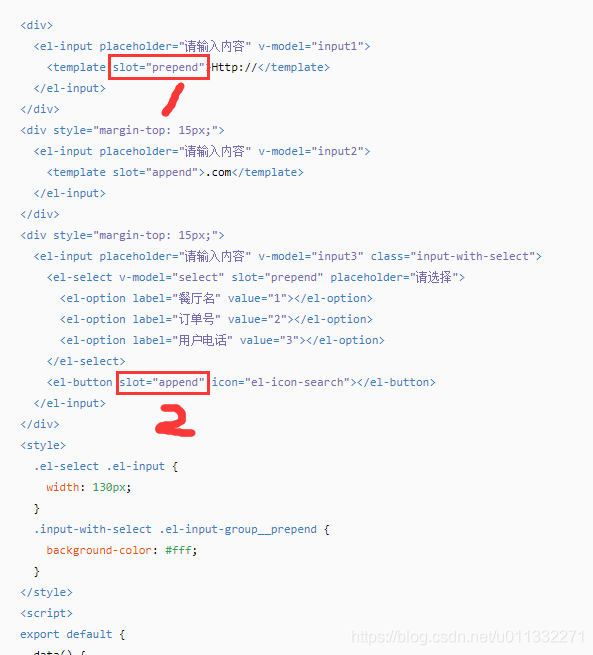
在使用复合型输入框的时候,我们需要在input输入框的前面或者后面添加一个符号或者button按钮,如何快速的添加文字或按钮并且不用再自己设置样式呢,slot设置了input可前置或后置元素,一般为标签或按钮。看element-ui的示例即可:

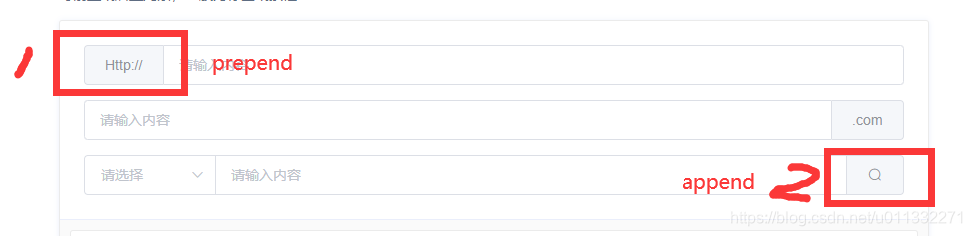
在图中1、2标注,我们可以看到具体的实现效果如下:

在这里我们可以很清晰的看出来:
Http://
prepend表示在输入框的前方位置放置一个标签或者按钮;
Http://
append表示在输入框的后方位置放置一个标签或者按钮;
标签:
上一篇:
VSCode插件分享:一个实时预览Vue/React组件的插件
下一篇:
相关文章
-
无相关信息
