JS动画 与 CSS3动画 及 回流和重绘
文章目录
JS动画
JS动画:也被称为 逐帧动画,在时间帧上绘制内容,一帧一帧的,所以它的可再造性很高,几乎可以完成任何想要的动画形式。
缺点:
优点:
CSS3动画
CSS3动画:也被称为 补间动画,原因是只需要添加关键帧的位置,其他的未定义的帧会被自动生成
缺点:
优点:
代码相对简单,性能调优方向固定
对于帧速表现不好的低版本浏览器,CSS3可以做到自然降级,而JS则需要撰写额外代码
总结:
因此,在实现一些小的交互动效的时候,就多考虑考虑CSS动画。对于一些复杂控制的动画,使用javascript比较可靠。
浏览器的渲染流程
- 解析 HTML 生成DOM 树
- 解析 CSS 样式生成 CSSOM 树,CSSOM 树与 DOM 树结合生成 Render 树
- 布局 Render 树 对每个节点进行布局处理,确定在屏幕上的位置
- 绘制 Render 树,遍历渲染树将每个节点绘制出来
注意:为了优化用户体验,渲染引擎不会等到 HTML 解析完才创建布局渲染树
1、生成 DOM 树
2、生成 Render 树
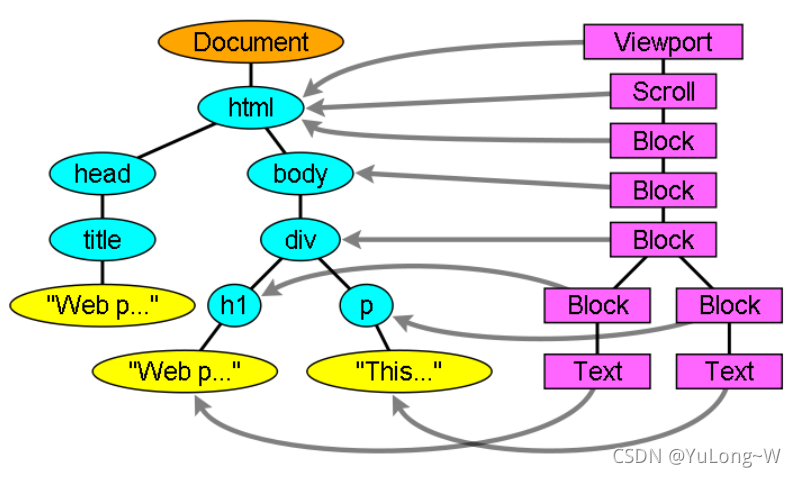
DOM 树 和Render 树 对应关系如下图:

回流(重排) 和 重绘
1、回流 (Reflow) (重排):
当Render Tree中 部分或全部元素的 尺寸、结构、或某些属性 (例如:几何属性:display、float、grid、width、padding等)发生改变时,影响了该节点的几何属性,导致该节点位置发生变化,触发浏览器重新渲染部分或全部文档的过程称为回流。
渲染树的节点发生改变,影响了该节点的几何属性,,此时就会触发浏览器回流并重新生成渲染树。
会导致回流的操作:
一些常用且会导致回流的属性和方法:
2、重绘 (Repaint):
当页面中元素样式的改变并不影响它在文档流中的位置时(例如:外观属性:color、background-color、visibility、text等),浏览器会将新样式赋予给元素并重新绘制它,这个过程称为重绘。
相比于回流,重绘的作用不会那么强烈。
渲染树的节点发生改变,但不影响该节点的几何属性,并且回流对浏览器性能的消耗是远大于重绘的。
注意:回流必将引起重绘,重绘不一定会引起回流。
3、性能影响:
有时即使仅仅回流一个单一的元素,它的父元素以及任何跟随它的元素也会产生回流。
现代浏览器会对频繁的回流或重绘操作进行优化:
浏览器会维护一个队列,把所有引起回流和重绘的操作放入队列中,如果队列中的任务数量或者时间间隔达到一个阈值的,浏览器就会将队列清空,进行一次批处理,这样可以把多次回流和重绘变成一次。
当访问以下 属性或方法 时,浏览器会立刻清空队列:
因为队列中可能会有影响到这些属性或方法返回值的操作,即使希望获取的信息与队列中操作引发的改变无关,浏览器也会强行清空队列,确保拿到的值是最精确的。
4、避免回流和重绘:
CSS:
JavaScript:
参考优秀文章:
为什么 CSS 动画比 JavaScript 高效?
浏览器的回流与重绘 (Reflow & Repaint)
标签:
相关文章
-
无相关信息
