AngularJs轻松入门(一)创建第一个应用
程序开发
2023-09-09 18:12:48
AngularJs是Google工程师研发的一款JS框架,官方文档中对它的描述是,它是完全使用JavaScript编写的客户端技术,同其他历史悠久的Web技术(HTML,CSS等)配合使用,使得Web开发变得更简单、更高效。它是笔者用过的比较有特色的一款框架,以HTML作为模版语言并扩展HTML属性,使得应用组件开发保持高度的清晰和一致。本系列文章將以实际的案例简单的介绍AngularJs的特性和用法。
开发环境搭建
俗话说“巧妇难为无米之炊”,我们要使用AngularJs开发Web应用首先要做的就是获取AngularJs开发库,AngularJs官网( https://angularjs.org/)有提供下载,鉴于官网经常打不开,笔者上传了一份到CSDN。
下载地址:http://download.csdn.net/detail/rongbo_j/8612479
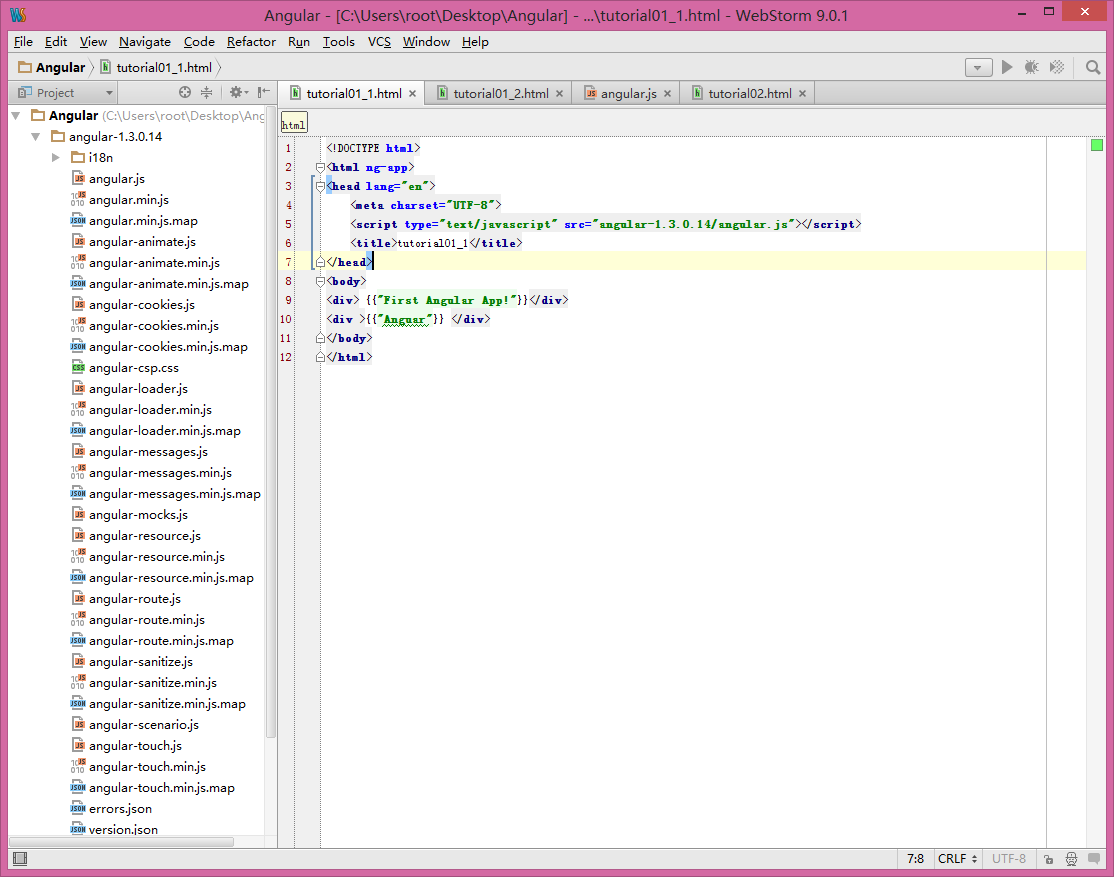
获取到AngularJs库文件我们就可以开始了,但是为了提高工作效率,一款好的集成开发工具是必备可少的,这里笔者使用的是WebStorm。Chrome和Firefox提供的开发人员工具非常方便代码调试,笔者使用的是Chrome,这里也推荐大家使用。下图是WebStorm的工作界面,读者也可以根据喜好自行选择。
创建第一个应用
- 新建一个工程,將AngularJs库文件夹拷贝的工程中。
- 接下来我们编写第一个HTML5页面。
tutorial01_1
{{"First Angular App!"}}
{{"Anguar"}}
我们通过 {{"First Angular App!"}}
{{"Anguar"}}