学习Vue(第一个Vue程序)
NO.1、了解什么是MVVM
MVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行WPF)的架构师Ken Cooper和Ted Peters开发,是一种简化用户界面的事件驱动编程方式。由John Gossman(同样也是WPF和Sliverlight的架构师)与2005年在他的博客上发表。
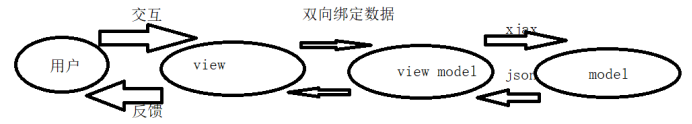
MVVM源自于经典的MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用。其作用如下:
–该层向上与视图层进行双向数据绑定
–向下与Model层通过接口请求进行数据交互
(M)Model:负责存储数据(模型层);
(N)(V)View:负责显示数据(视图层);
(VM)ViewModel:Vue自带的层(内置)MVVM 不用关注ViewModel如何实现的,它是Vue内置的
最重的是M层,dom操作被极大简化,使用MVVM是面向数据进行编程

Vue.js就是其中流行的MVVM框架之一。
NO.2、了解Vue、https://cn.vuejs.org/
(官网解释语)Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
简单来说就是:
(1)MVVM模式的实现者
Model:模型层, 在这里表示JavaScript对象
View:视图层, 在这里表示DOM(HTML操作的元素)
ViewModel:连接视图和数据的中间件, Vue.js就是MVVM中的View Model层的实现者
在MVVM架构中, 是不允许数据和视图
标签:
相关文章
-
无相关信息
