如何使用vscode调试node端代码
程序开发
2023-09-10 10:02:39
如何使用vscode调试node端代码
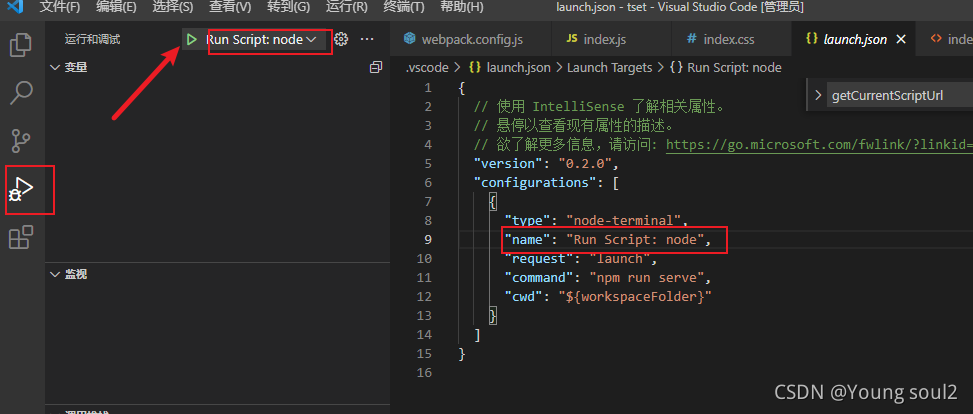
在.vscode目录下新建一个launch.json的文件,内容如下。
主要的是type,表示启动终端调试,第二个重要的参数是command,表示输入什么命令。
{"version": "0.2.0","configurations": [{"type": "node-terminal","name": "Run Script: node","request": "launch","command": "node test/content.js","cwd": "${workspaceFolder}"}]
}
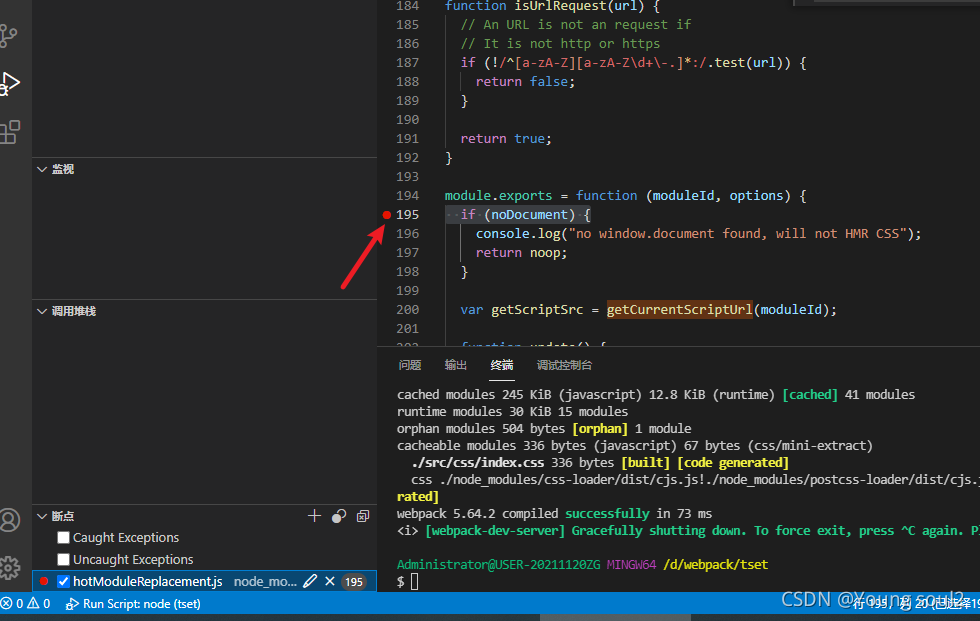
接下来只要打上断点,然后点击调试按钮就行了


标签:
上一篇:
Django项目前端工程化的探索
下一篇:
相关文章
-
无相关信息
