2019年 值得收藏的 15 个 JavaScript 和 CSS 动画
程序开发
2023-09-10 09:37:24
2019年 值得收藏的 15 个 JavaScript 和 CSS 动画库
当我浏览网页寻找一个整洁的 Javascript 动画库时,我发现很多 “推荐” 的动画库都有一段时间没维护了。
经过一些研究,我收集了 15 个最好的 Javascript 动画库,你可以放心在你的应用程序中使用。在文章最后我还添加了一些有用的库,但是有一部分很久没维护了。
使用纯CSS
在深入研究这些库之前,不要忘记使用纯 CSS 。 为什么? 因为它是标准的,它可以提高性能(GPU),提供向后和向前兼容性,它可能是创建动画的最有效方法。 这里有 10 个纯 CSS 实现的动画示例。
id="cp_embed_BrdPaw" src="//codepen.io/jcoulterdesign/embed/BrdPaw?height=472&theme-id=0&slug-hash=BrdPaw&default-tab=result&animations=run&editable=&embed-version=2&user=jcoulterdesign" scrolling="no" height="472" allowfullscreen="true" title="CodePen Embed 2" class="cp_embed_iframe ">1、 Three.js

2、Anime.js

3、Mo.js

4、Velocity
id="cp_embed_azRzbe" src="//codepen.io/hone/embed/azRzbe?height=590&theme-id=0&slug-hash=azRzbe&default-tab=result&animations=run&editable=&embed-version=2&user=hone" scrolling="no" height="590" allowfullscreen="true" title="CodePen Embed 1" class="cp_embed_iframe ">
5、Popmotion

6、Vivus
7、GreenSock JS

8、Scroll Reveal
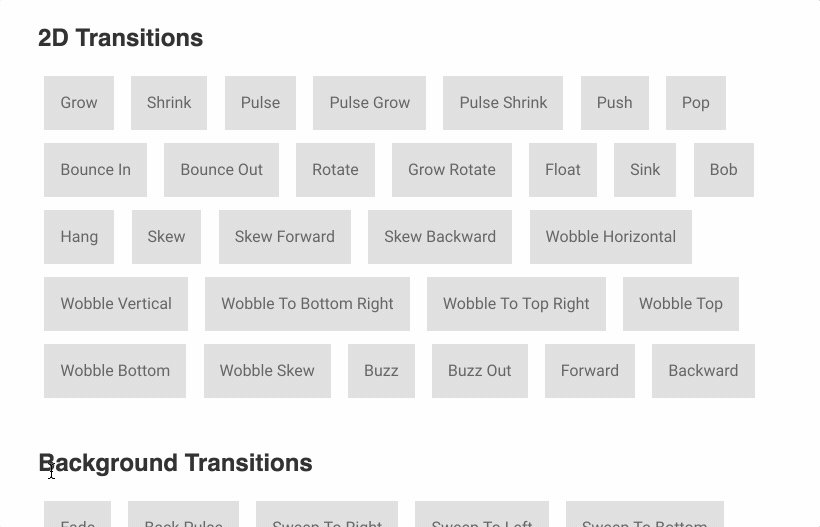
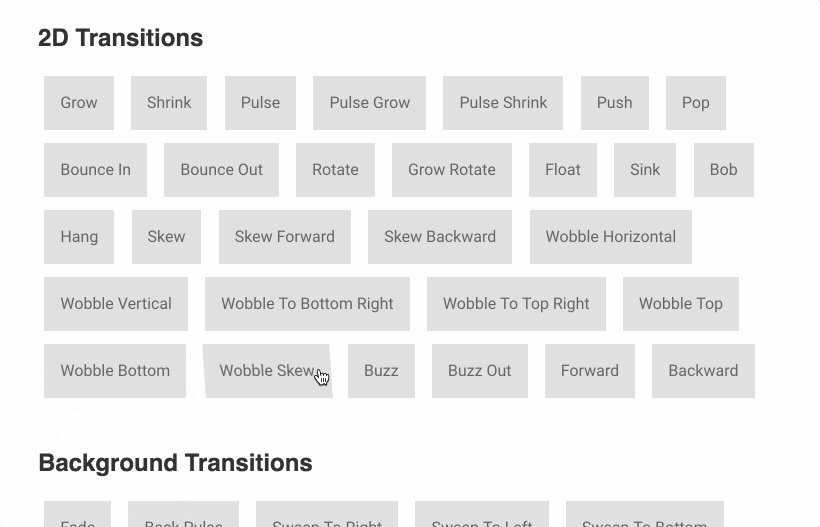
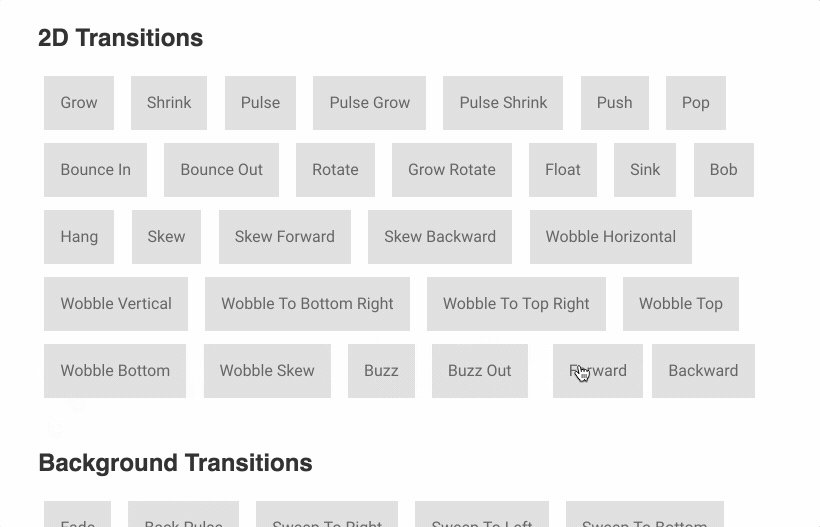
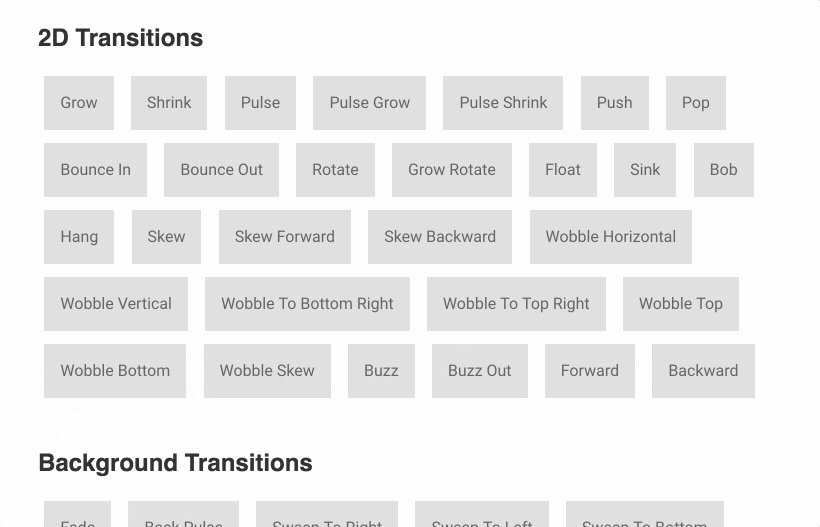
9、Hover (CSS)

10、Kute.js
一个完全成熟的原生JavaScript动画引擎,具有跨浏览器动画的基本功能。 重点是代码质量,灵活性,性能和大小(核心引擎是17k min 和 5.5k gzipped) – 这是 一个演示。 该库也是 可扩展的,因此您可以添加自己的功能。
11、Typed.js
 )
)
12、Airbnb 的 Lottie

Github 仓库:https://github.com/airbnb/lottie-web
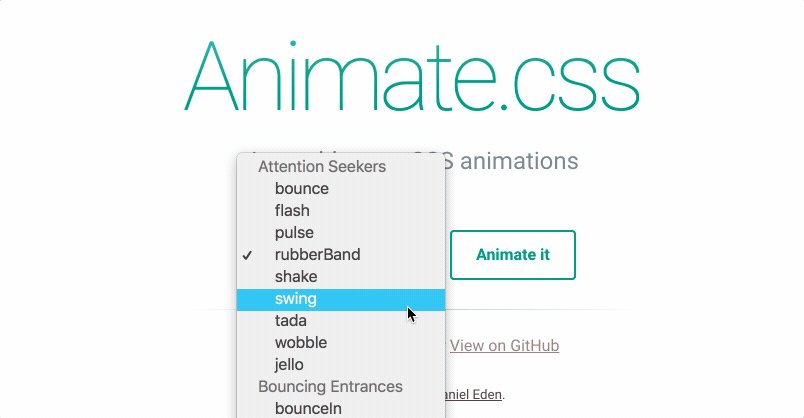
13、Animate.css (CSS)

Animate.css 是最小和最易于使用的 CSS 动画库之一。 将 Animate 库应用于项目就像链接 CSS 并将所需的 CSS 类添加到HTML 元素一样简单。 如果您愿意,还可以使用 jQuery 触发特定事件的动画。
Github 仓库:https://github.com/daneden/animate.css
14、Magic Animations (CSS)

Github 仓库:https://github.com/miniMAC/magic
15、CSShake (CSS)

Github 仓库:https://github.com/elrumordelaluz/csshake
其他的 JavaScript 动画库
标签:
上一篇:
angular--路由导航三种方法
下一篇:
相关文章
-
无相关信息
