锚点定位的问题
程序开发
2023-09-12 23:20:54
在开发h5页面的时候,遇到一个锚点定位的问题,需要实现的功能如下:

上面这个页面需要在手机上实现
1)点击“简介”、“详情”、“推荐”时,页面滚动到相对应的位置
2)当手滑动屏幕,到相应位置时,头部导航相对应的tab高亮显示
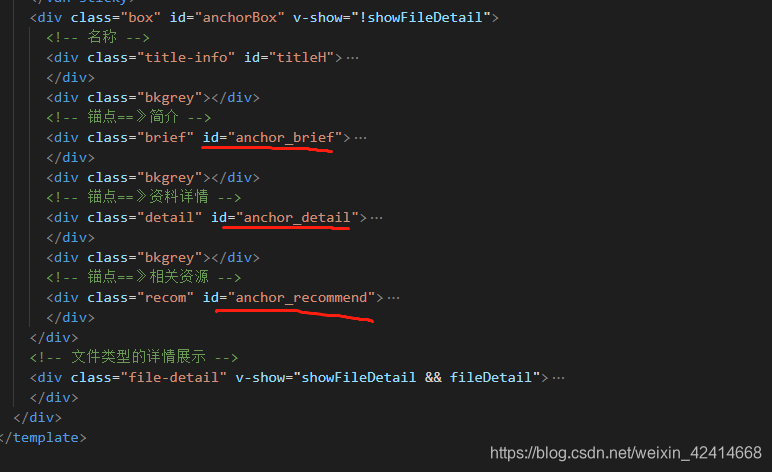
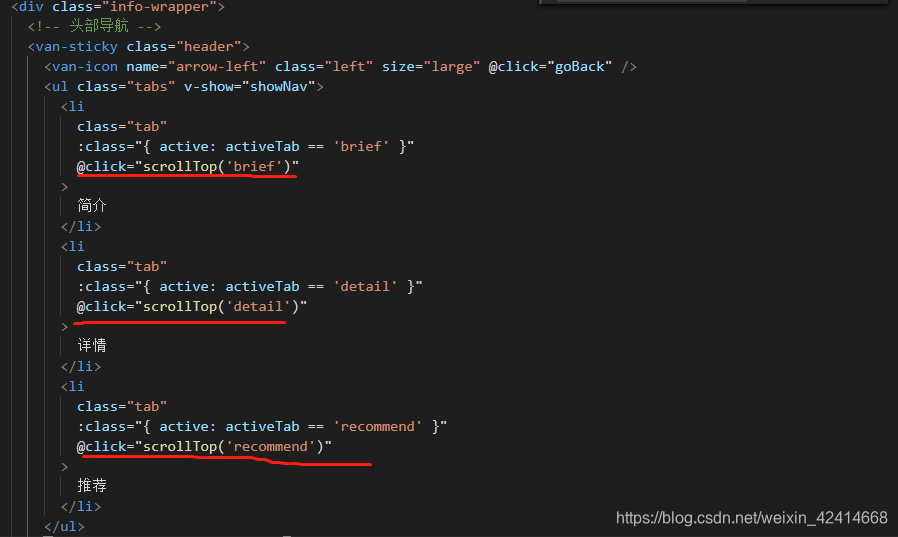
首先,实现第一个功能,给每个对应的div增加相应的id="anchor_",代码如下:


以上,是实现点击导航,滚动到锚点的代码。
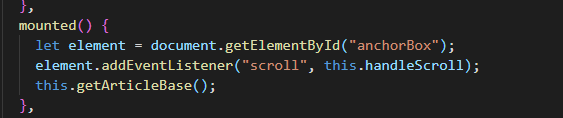
实现滑动屏幕到相应位置,导航高亮显示,需要借助JS的window监听事件。即在页面加载进来,mounted的时候监听:
需要在data中声明一个变量:scroll

注意:此处监听的对象一定是直接含有滚动条的元素上

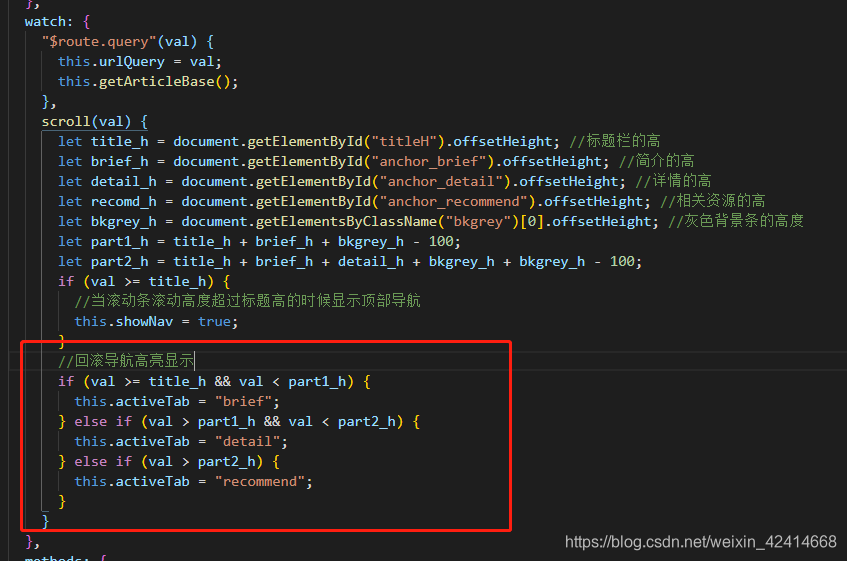
在vue中需要watch这个scroll变量,根据当前滚动条的的位置来判断当前处于什么位置:

标签:
上一篇:
2016 哪门编程语言工资最高?
下一篇:
相关文章
-
无相关信息
