《AngularJS高级程序设计》——5.7 使用数组
本节书摘来自异步社区《AngularJS高级程序设计》一书中的第5章,第5.7节,作者:【美】Adam Freeman(弗里曼)著,更多章节内容可以访问云栖社区“异步社区”公众号查看
5.7 使用数组
JavaScript的数组用起来和其他大多数编程语言一样。清单5-32展示了你可以如何创建并填充数组。
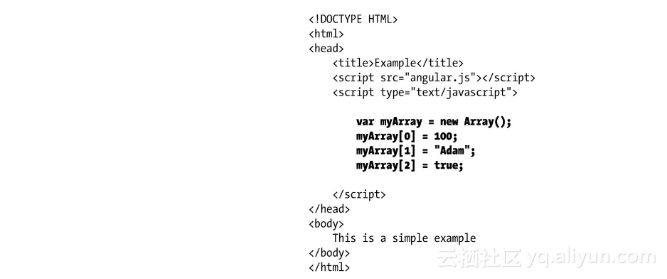
清单5-32 在文件jsdemo.html中创建并填充数组

我调用new Array()创建了新的数组。这会创建空数组,我将它赋值给了变量myArray。在后面的语句中,我为数组中各索引位置赋值。(该清单没有控制台输出。)
本例中有几点需要注意的地方。第一,我不需要在创建它时声明数组中成员的数量。JavaScript数组会调整其大小以放置任何数量的成员。第二点是我无需声明数组中将放入的数据类型。所有的JavaScript数组都可以放置任意混合的数据类型。在本例中,我为数组赋了三个值:数字、字符串和布尔值。
5.7.1 使用数组字面量
数组字面量风格让你在单行语句中创建并填充数组,如清单5-33中所示。
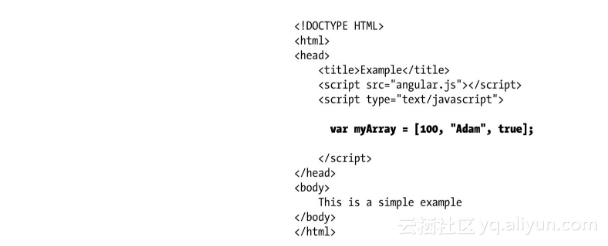
清单5-33 在文件jsdemo.html中使用数组字面量风格

在本例中,通过在方括号(“[”和“]”)之间指明在数组中我想要的成员,我指定了变量myArray应该被赋予新数组。(该清单没有控制台输出。)
5.7.2 检测数组
AngularJS提供angular.isArray方法,它在参数为数组时返回true,如清单5-34所示。
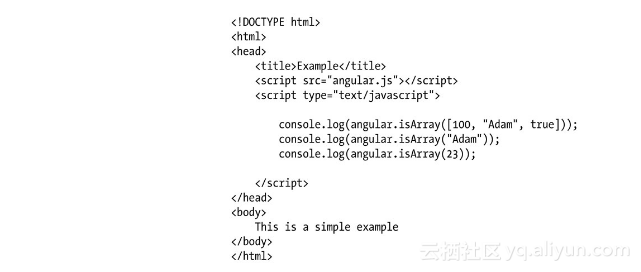
清单5-34 在jsdemo.html文件中检测数组

该示例产生如下控制台输出:

5.7.3 读取和修改数组的内容
你要取值得使用方括号(“[”和“]”)并给予索引,将你需要的索引放在括号中间,如清单5-35所示。
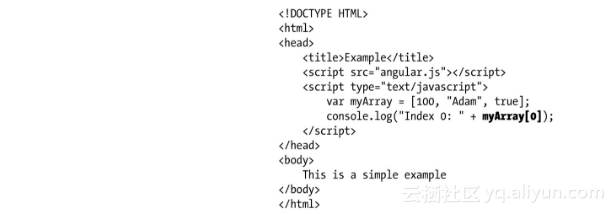
清单5-35 在文件jsdemo.html中从数组的索引处取数据

通过为索引赋一个新值,你可以轻而易举地修改放在JavaScript数组中任意位置的数据。只要是正常的变量,你就可以肆无忌惮地更换某个索引上的数据类型。清单输出如下:

清单5-36演示修改数组内容。
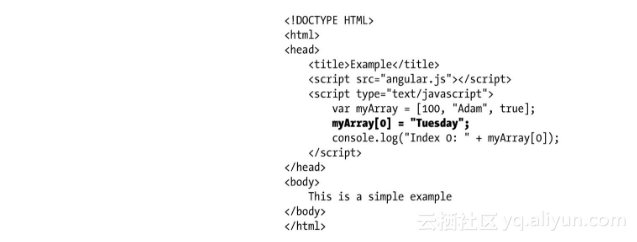
清单5-36 在文件jsdemo.html文件中修改数组内容

在本例中,我将字符串赋值到数组中位置0,该位置之前放的是数字,产生该输出:

5.7.4 枚举数组内容
你可以使用for循环或AngularJS的angular.forEach方法来枚举数组内容,清单5-37中演示了二者。
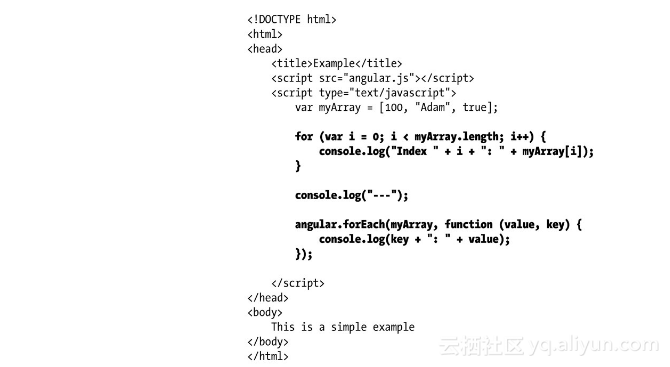
清单5-37 在文件jsdemo.html中枚举数组内容

JavaScript的for循环与其他语言中的循环用起来差不多。你可以使用length属性来确定数组中有多少元素。使用angular.forEach方法不需要数组的范围,但也不提供当前数组项的索引。清单输出如下:

5.7.5 使用内置数组方法
JavaScript的Array对象定义了大量你可以和数组一起用的方法。表5-6描述了最有用的那些方法。
表5-6 有用的数组方法
标签:
相关文章
-
无相关信息
